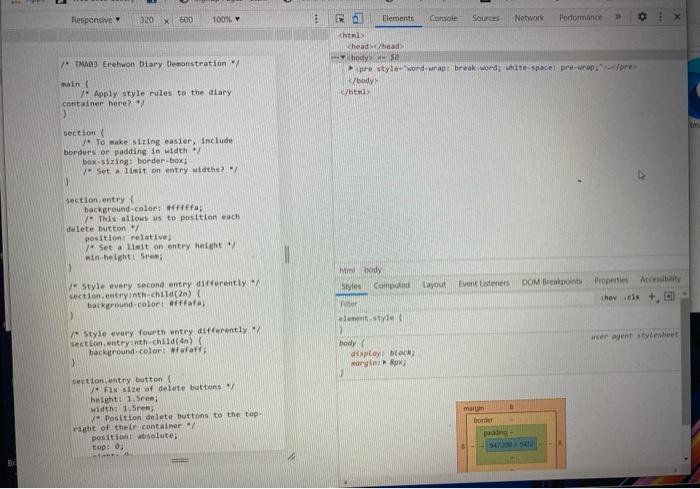
how do i edit the CSS rules to make entries distinct for each other
should i add the HTML file?
thanks for your assistance i solved it
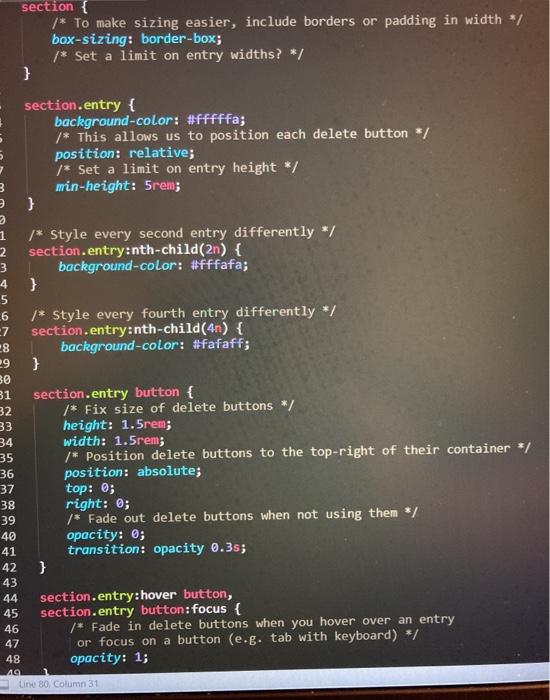
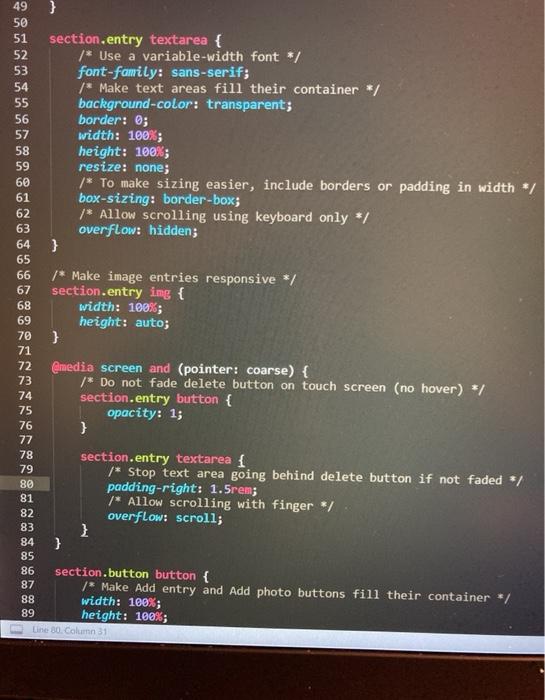
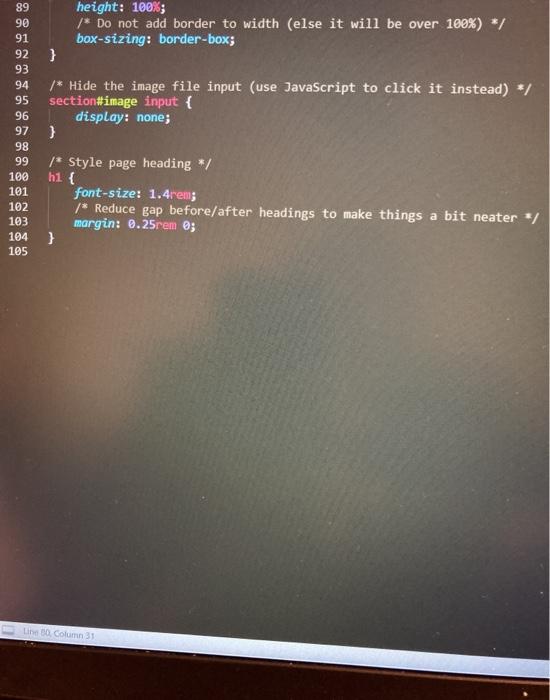
section { /* To make sizing easier, include borders or padding in width */ box-sizing: border-box; /* Set a limit on entry widths? */ } section.entry { background-color: #fffffa; /* This allows us to position each delete button */ position: relative; /* Set a limit on entry height */ min-height: 5rem; } 3 1 /* Style every second entry differently */ 2 section.entry:nth-child(2n) { 3 background-color: #fffafa; 4 } 5 6 /* Style every fourth entry differently */ 27 section.entry:nth-child(4n) { 28 background-color: #fafaff; 29 } 30 31 section.entry button { 32 /* Fix size of delete buttons */ 33 height: 1.5rem; 34 width: 1.5rem; 35 /* Position delete buttons to the top-right of their container */ 36 position: absolute; 37 top: @; 38 right: 0; 39 /* Fade out delete buttons when not using them */ 40 opacity: 0; 41 transition: opacity 0.3s; 42 } 43 44 section.entry:hover button, 45 section.entry button:focus { 46 /* Fade in delete buttons when you hover over an entry 47 or focus on a button (e.g. tab with keyboard) */ 48 opacity: 1; 19 Line 80. Column 31 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 section.entry textarea { /* Use a variable-width font */ font-family: sans-serif; /* Make text areas fill their container */ background-color: transparent; border: 0; width: 100%; height: 100%; resize: none; /* To make sizing easier, include borders or padding in width */ box-sizing: border-box; /* Allow scrolling using keyboard only */ overflow: hidden; } /* Make image entries responsive */ section.entry img { width: 100%; height: auto; } @media screen and (pointer: coarse) { /* Do not fade delete button on touch screen (no hover) */ section.entry button { opacity: 1; } section.entry textarea { /* Stop text area going behind delete button if not faded */ padding-right: 1.5rem; /* Allow scrolling with finger */ overflow: scroll; } } 86 section.button button { 87 /* Make Add entry and Add photo buttons fill their container */ 88 width: 100%; 89 height: 100%; Line 80. Column 31 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 height: 100%; /Do not add border to width (else it will be over 100%) */ box-sizing: border-box; } /* Hide the image file input (use JavaScript to click it instead) */ section#image input { display: none; } /* Style page heading */ h1 { font-size: 1.4reng /* Reduce gap before/after headings to make things a bit neater */ margin: 0.25rem @ } Line 1 Column 31 Making and testing this change First, try using the application, adding and removing diary entries. Use your browser developer tools to see what HTML elements are initially on the page and are subsequently added to the page, and explore the CSS rules that apply to each part. Open the CSS file in your text editor and read the comments that explain the purpose of each CSS selector and rule. Identify the rules that affect the general appearance of diary entries. Plan and make your changes to the CSS, which you should see take effect as soon as you reload the page. (ii) Arrange diary entries to suit screen size Edit the CSS rules in 'tma03.css' to arrange the diary entries responsively, in rows or columns Responsive 320 X 800 100% 8 Elements Console Sources Network Performance >> Shtml cheadheads Khody 50 pre style-word-wrap: break woed; white-space pre-wrappre
ht TOJ Erowon Diary Demonstration / main Apply style rules to the diary container here? 3 section V To make sizing easier, include borders or padding in width / box-sizing: border-box; / Set liit on entry widths? / 0 section.entry background-color: 111; y. This allows us to position each delete button position: relative; /* Set lisit on entry hecht / min height: Srem 2 Il body Styles Computed Layout EventListeners DOM Breakpoints /* Style every second entry differently section.entry inth-child(2) background-color: effata Properties Adesivity They cl + Ol lumenstyle unter agent stylesheet Style every fourth untry differently section entry:nth-child(4n) background-color: Wafaft body display: block; wargini Box section entry button V Fix site of delete buttons height: 1.5em; width: 1.5em; / Position delete tuttons to the top right of their container */ position absolute; top: 0; mar border pasing- Srl