Answered step by step
Verified Expert Solution
Question
1 Approved Answer
How would I fix it to a DropdownList preselect in my create.cshtml? I need this: But I am getting this. How would I fix this?
How would I fix it to a DropdownList preselect in my create.cshtml?
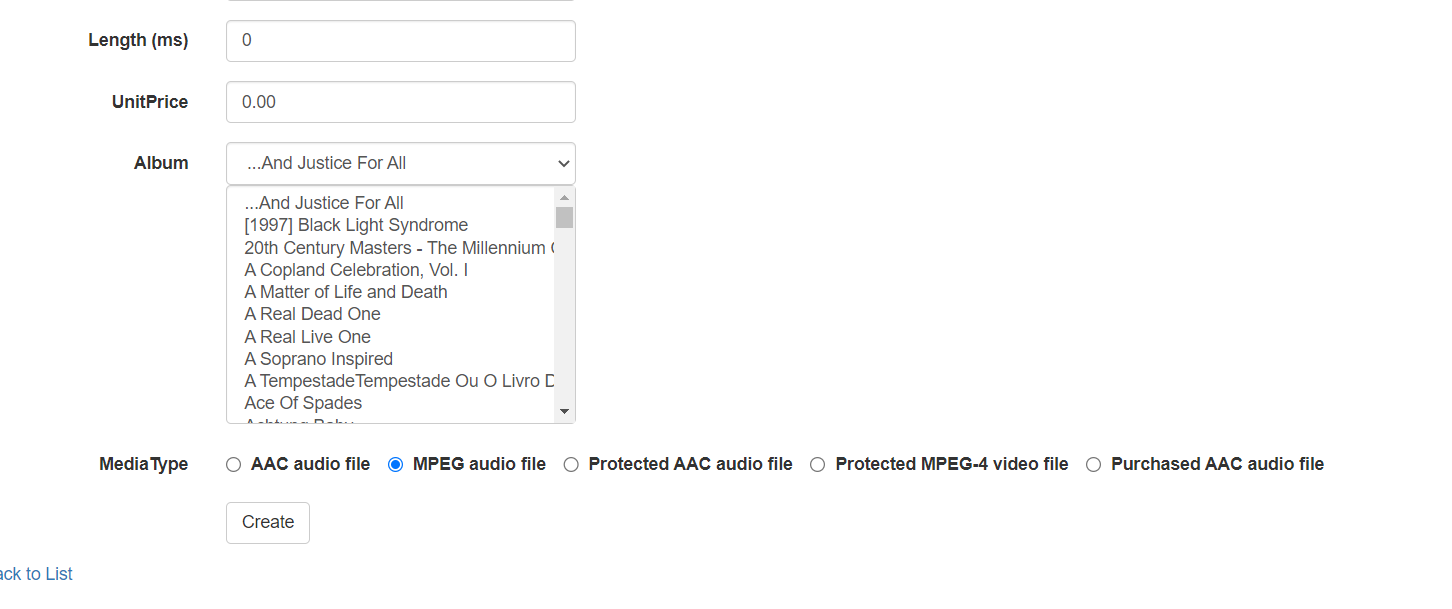
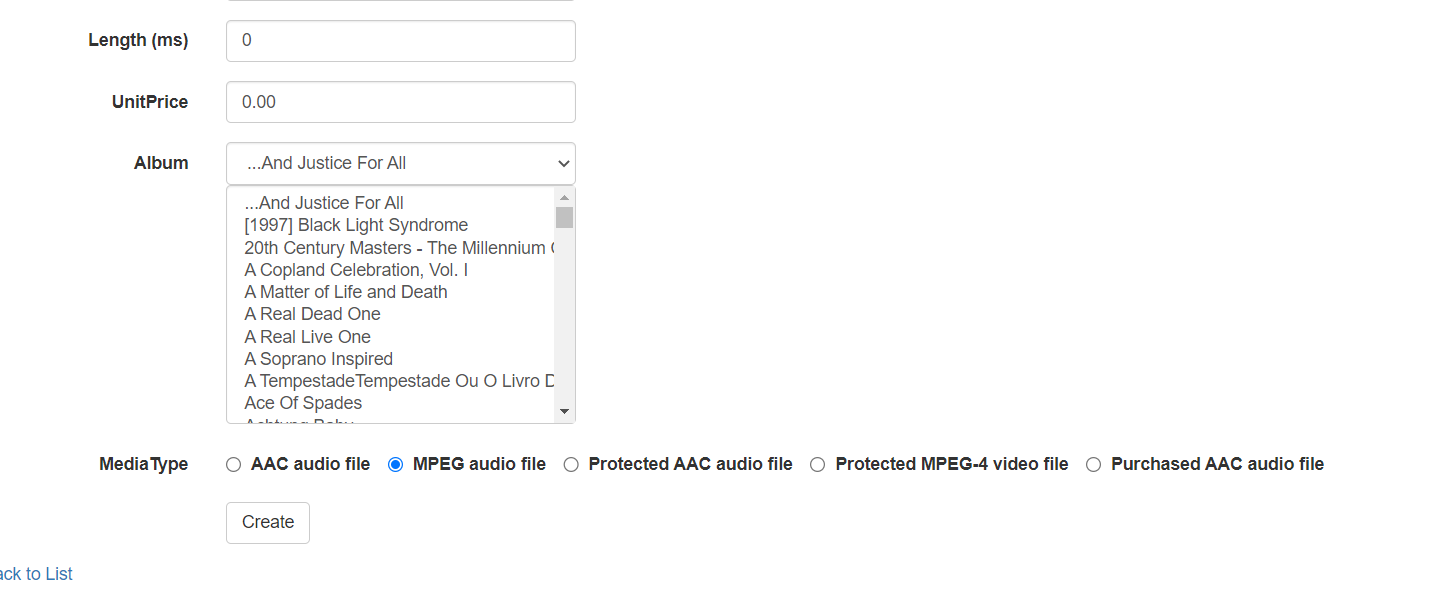
I need this:

But I am getting this.

@Html.LabelFor(model => model.AlbumList, htmlAttributes: new { @class = "control-label col-md-2" })
@Html.DropDownList("Album", Model.AlbumList, htmlAttributes: new { @class = "form-control", size = 10 })
@Html.ValidationMessageFor(model => model.AlbumList, "", new { @class = "text-danger" })
@Html.LabelFor(model => model.MediaTypeList, htmlAttributes: new { @class = "control-label col-md-2" })
@foreach(var term in Model.MediaTypeList)
{
}
@Html.ValidationMessageFor(model => model.MediaTypeList, "", new { @class = "text-danger" })
ack to List Length (ms) UnitPrice Album Media Type 0 0.00 ...And Justice For All ...And Justice For All [1997] Black Light Syndrome 20th Century Masters - The Millennium ( A Copland Celebration, Vol. I A Matter of Life and Death A Real Dead One A Real Live One A Soprano Inspired A Tempestade Tempestade Ou O Livro C Ace Of Spades O AAC audio file O MPEG audio file O Protected AAC audio file O Protected MPEG-4 video file O Purchased AAC audio file Create
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started