Question
// HTML Accordion Murach's HTML5 and CSS3 (4th Edition) Book description About the authors Who this book is for Murach's HTML5 and CSS3 provides all

// HTML
Murach's HTML5 and CSS3 (4th Edition)
- Book description
- About the authors
- Who this book is for
Murach's HTML5 and CSS3 provides all HTML and CSS a professional needs, and it
adds coverage of Flexible Box and Grid Layout, two new CSS3 ways to implement page
layouts. So whether you're a web designer, a JavaScript programmer, a server-side
programmer, or a rookie, this book delivers all the HTML and CSS skills that you
need on the job. It begins with an 8-chapter hands-on course that teaches you HTML
and CSS from scratch, including the latest HTML5 and CSS3 features.
After that, you'll learn how to use Flexible Box and Grid Layout, and how to work
with forms and data validation. Then you'll learn how to enhance a site with video
clips, CSS3 transitions, transforms, and animations. You'll learn how to design and
deploy a website, as well as other professional skills like how to use JavaScript and
jQuery and how to use development tools like Bootstrap, SASS, and Emmet. And after
you've learned all the skills that you need, this book becomes the best on-the-job
reference you've ever used.
Anne Boehm has over 30 years of experience as an enterprise programmer. She got
started with Visual Basic in the days of VB5 and has been programming on .NET since
its inception. She added C# to her programming repertoire in the mid-2000s, and she's
authored or co-authored our books on Visual Basic, C#, ADO.NET, ASP.NET, and HTML5/CSS3.
Zak Ruvalcaba has been researching, designing, and developing for the web since
1995. His skill set ranges from HTML5/CSS3 and JavaScript/jQuery to .NET with VB
and C#, and he's created web applications for companies like HP, Toshiba, IBM,
Gateway, Intuit, Peachtree, Dell, and Microsoft. He has authored or co-authored our
books on HTML5/CSS3, jQuery, and Dreamweaver CC.
Due to our unique presentation methods and this book's modular organization,
this is the right book for any web developer who wants to use HTML5 and CSS3 effectively. That
includes:
- budding web developers
- web developers who haven't yet upgraded their websites to HTML5 and CSS3
- web developers who need to expand and enhance their skillsets
As we see it, mastering HTML5 and CSS3 will make any web developer at any level more
effective.
//JQuery
$(document).ready( () => {
$("#tabs").tabs();
});
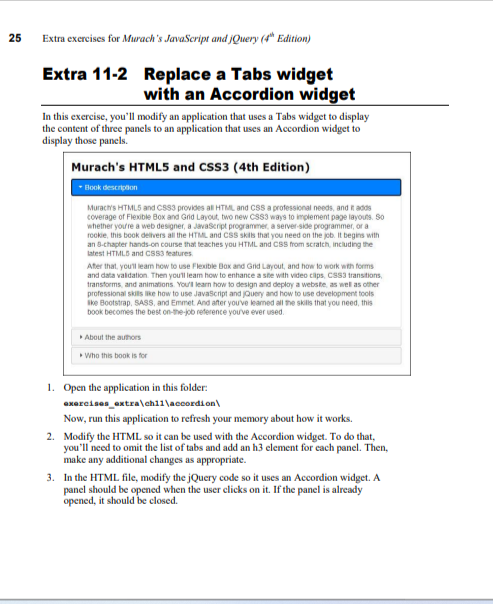
Extra exercises for Murach's JavaScript and jQuery (4 the Edition) Extra 11-2 Replace a Tabs widget with an Accordion widget In this exercise, you'll modify an application that uses a Tabs widget to display the content of three panels to an application that uses an Accordion widget to display those panels. Murach's HTML5 and CSS3 (4th Edition) + Geok destrialion Murachs HTML5 and CSS3 prowibes al HTM and CSS a professional needs, and R adsas coverage of Flesibis Box and Grid Layout, two new C-3S3 wayg to implement page layouns. So whether yourre a web designef, a savasenpt programmer, a server-sibe programmer, or a rookie, this book deikers all the HTM. and CSs skals that you need on the job. It begins with an 5.chapter hands-on course that teaches you HTML and CSS from scraith, including the tatest HTMLB and CSS3 heatures. Afer that, youil leam how to use Flexible Dox and Grid Laycout, and how lo work whh forms and data valdation. Then youll leam how to enhance a she with video caps, css3 transtions, transtorms, and animations. Yourl learn how to design and deploy a webshe, as wel as other professional skils like how to use Javascript and puery and how to use developmert tools Whe Bootstrap, SASS, and Emmet. And after youve kaarned al the skils that you need, this book becomes the best on-The-job reference youve ever used. 1. Open the application in this folder: exere1ses_extralch11 \accordion Now, run this application to refresh your memory about how it works. 2. Modify the HTML so it can be used with the Accordion widget. To do that, you'll need to omit the list of tabs and add an h3 element for each panel. Then, make any additional changes as appropriate. 3. In the HTML file, modify the jQuery code so it uses an Accordion widget. A panel should be opened when the user clicks on it. If the panel is already opened, it should be closed
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started