Answered step by step
Verified Expert Solution
Question
1 Approved Answer
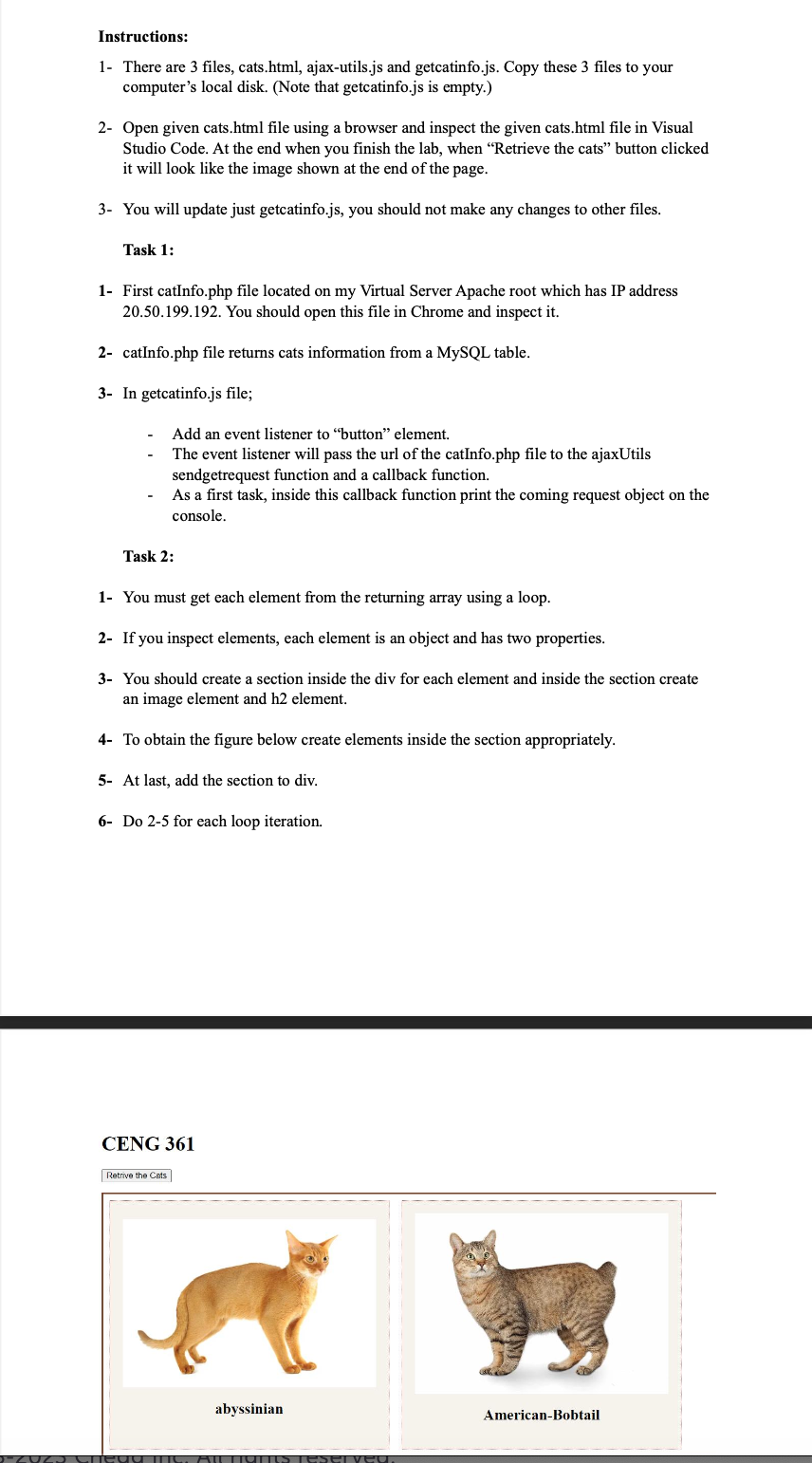
html { box - sizing: border - box; } h 2 { text - align: center; } #content { border: 3 px solid # 7
html
boxsizing: borderbox;
h
textalign: center;
#content
border: px solid #F;
display: flex;
alignitems: stretch;
flexflow: row wrap;
justifycontent: left;
section
background: #FFED;
margin: px;
padding: px;
border: px dotted maroon;
width: px;
display: flex;
flexdirection: column;
justifycontent: center;
Retrive the Cats

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started