Question
HTML CSS, javascript functions.js function showDate() { thisDate = new Date(); var thisWDay=thisDate.getDay(); var thisDay=thisDate.getDate(); var thisMonth=thisDate.getMonth(); var thisYear=thisDate.getFullYear(); var mName = new Array(January, February,
HTML CSS, javascript


functions.js
function showDate() { thisDate = new Date(); var thisWDay=thisDate.getDay(); var thisDay=thisDate.getDate(); var thisMonth=thisDate.getMonth(); var thisYear=thisDate.getFullYear(); var mName = new Array("January", "February", "March", "April", "May", "June", "July", "August", "September", "October","November", "December"); var wdName = new Array("Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"); return wdName[thisWDay]+", "+mName[thisMonth]+" "+thisDay+", "+thisYear; }
function dayNumber() { thisDate = new Date(); var leapYearDate = thisDate.setFullYear(2004); var baseDate = new Date("January 1, 2004"); days = Math.floor((leapYearDate - baseDate)/(1000*60*60*24)+1); return days; }
function showBirthDay(day) { return births[day]; }
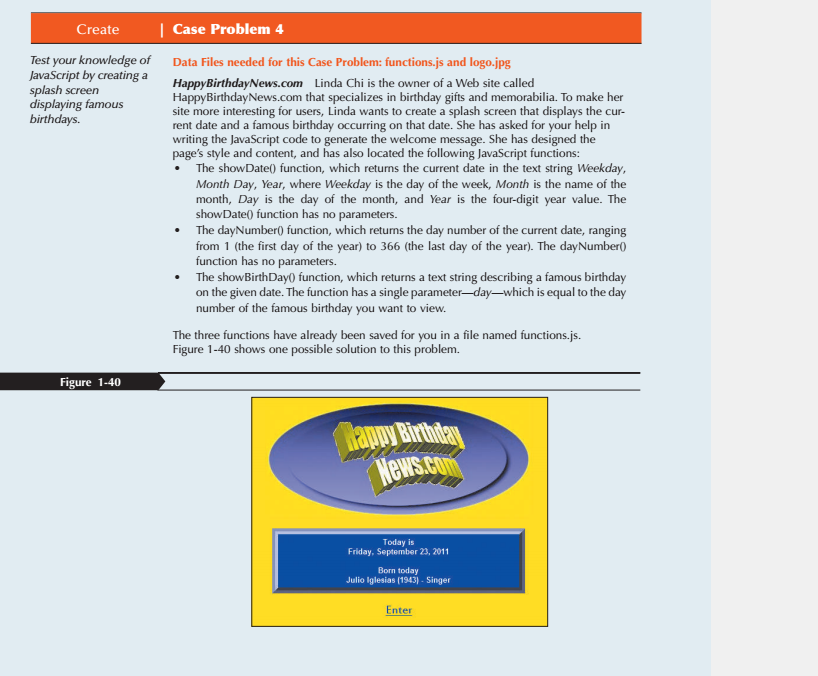
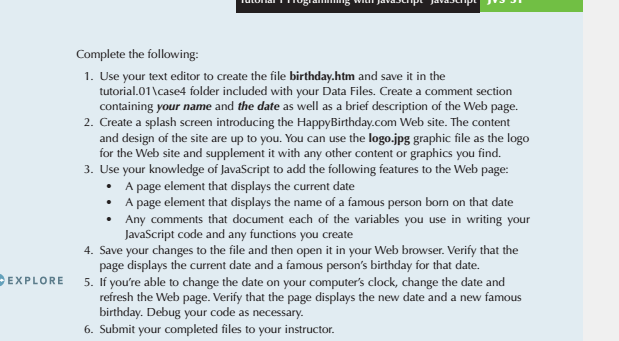
Create Case Problem 4 Test your knowledge of JavaScript by creating a splash screen displaying famous birthdays. Data Files needed for this Case Problem: functions.js and logo.jpg Happy BirthdayNews.com Linda Chi is the owner of a Web site called Happy BirthdayNews.com that specializes in birthday gifts and memorabilia. To make her site more interesting for users, Linda wants to create a splash screen that displays the cur- rent date and a famous birthday occurring on that date. She has asked for your help in writing the JavaScript code to generate the welcome message. She has designed the page's style and content, and has also located the following JavaScript functions: The show Date() function, which returns the current date in the text string Weekday, Month Day, Year, where Weekday is the day of the week, Month is the name of the month, Day is the day of the month, and Year is the four-digit year value. The show Date() function has no parameters. The dayNumber() function, which returns the day number of the current date, ranging from 1 (the first day of the year) to 366 (the last day of the year). The day Number function has no parameters. The show Birth Day function, which returns a text string describing a famous birthday on the given date. The function has a single parameterdaywhich is equal to the day number of the famous birthday you want to view. The three functions have already been saved for you in a file named functions.js. Figure 1-40 shows one possible solution to this problem. Figure 1-40 appy Birthday News.com Today is Friday, September 23, 2011 Born today Julio Iglesias (1943) - Singer Enter Complete the following: 1. Use your text editor to create the file birthday.htm and save it in the tutorial.01\case4 folder included with your Data Files. Create a comment section containing your name and the date as well as a brief description of the Web page. 2. Create a splash screen introducing the Happy Birthday.com Web site. The content and design of the site are up to you. You can use the logo.jpg graphic file as the logo for the Web site and supplement it with any other content or graphics you find. 3. Use your knowledge of JavaScript to add the following features to the Web page: A page element that displays the current date A page element that displays the name of a famous person born on that date Any comments that document each of the variables you use in writing your JavaScript code and any functions you create 4. Save your changes to the file and then open it in your web browser. Verify that the page displays the current date and a famous person's birthday for that date. 5. If you're able to change the date on your computer's clock, change the date and refresh the Web page. Verify that the page displays the new date and a new famous birthday. Debug your code as necessary. 6. Submit your completed files to your instructor. EXPLOREStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started