Answered step by step
Verified Expert Solution
Question
1 Approved Answer
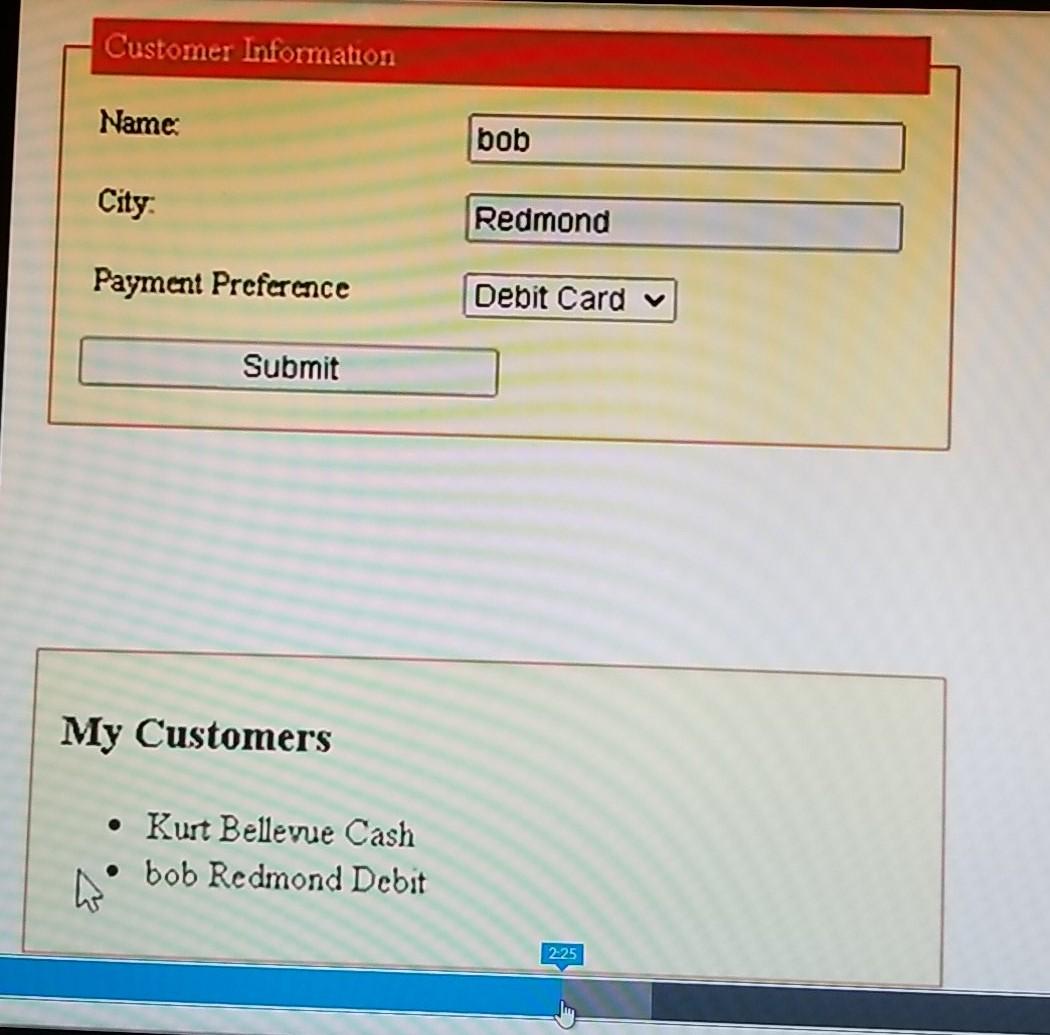
html, css, JS. this program is a Form, please include all the materials from the picture. everytime I press the submit button, it should go


html, css, JS. this program is a Form, please include all the materials from the picture. everytime I press the submit button, it should go and clear the list and add the new list to the list and display updates list. this homework is for tonight. thanks for helping.
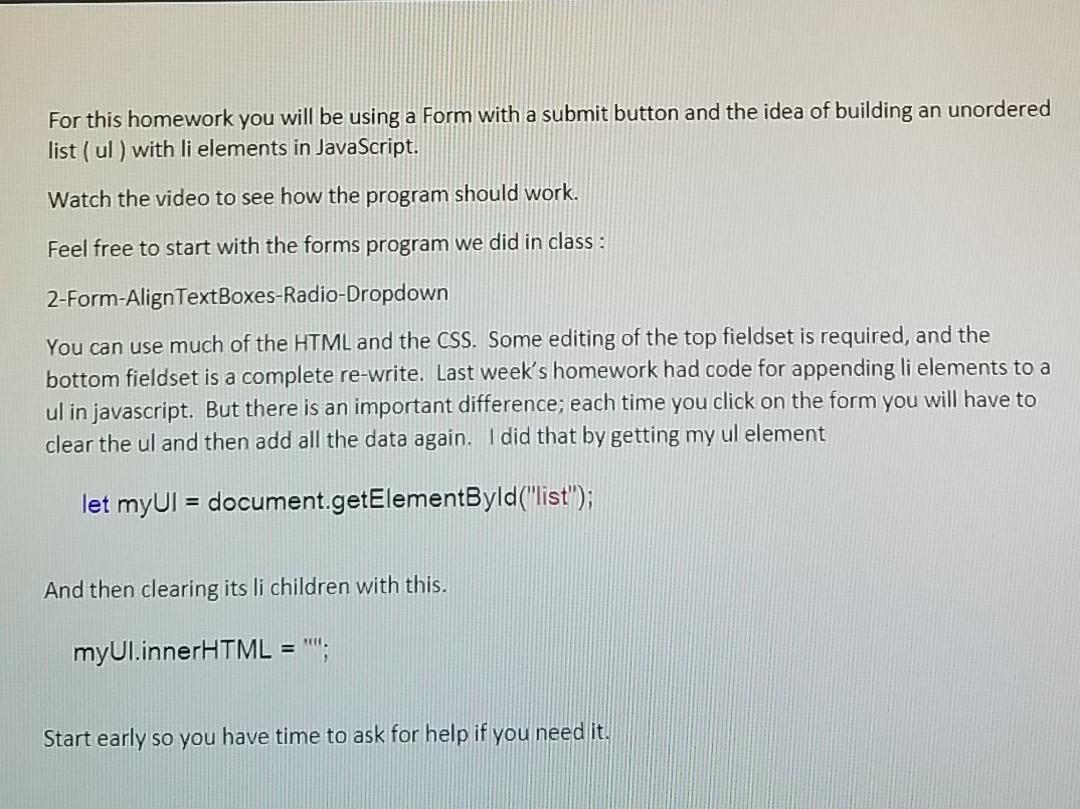
For this homework you will be using a Form with a submit button and the idea of building an unordered list (ul) with li elements in JavaScript. Watch the video to see how the program should work. Feel free to start with the forms program we did in class : 2-Form-AlignTextBoxes-Radio-Dropdown You can use much of the HTML and the CSS. Some editing of the top fieldset is required, and the bottom fieldset is a complete re-write. Last week's homework had code for appending li elements to a ul in javascript. But there is an important difference; each time you click on the form you will have to clear the ul and then add all the data again. I did that by getting my ul element let myUI = document.getElementById("list"); And then clearing its li children with this. myUl.innerHTML = ""; Start early so you have time to ask for help if you need it. Customer Information Name bob City: Redmond Payment Preference Debit Card v Submit My Customers Kurt Bellevue Cash bob Redmond Debit 225Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started