Answered step by step
Verified Expert Solution
Question
1 Approved Answer
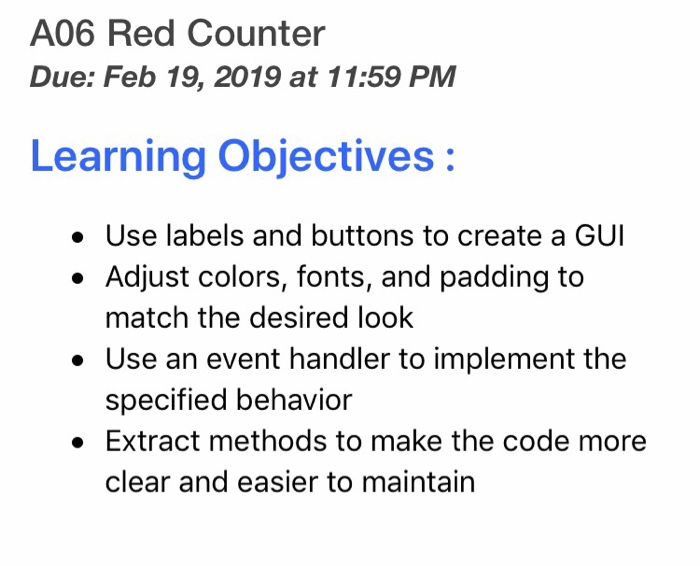
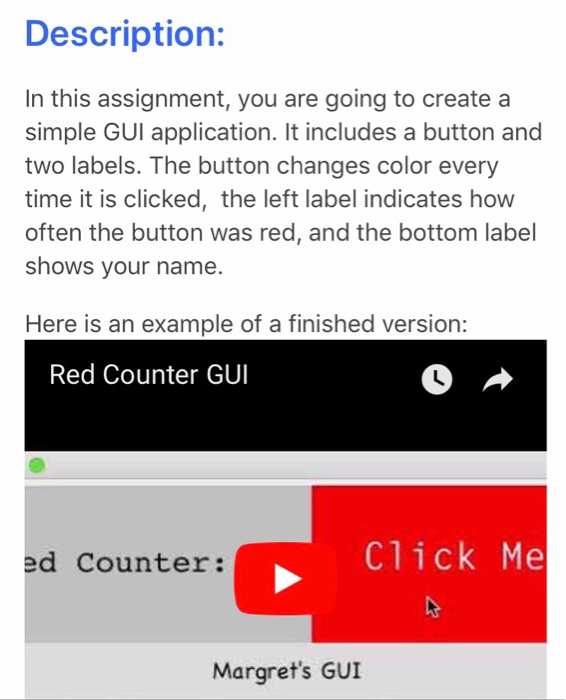
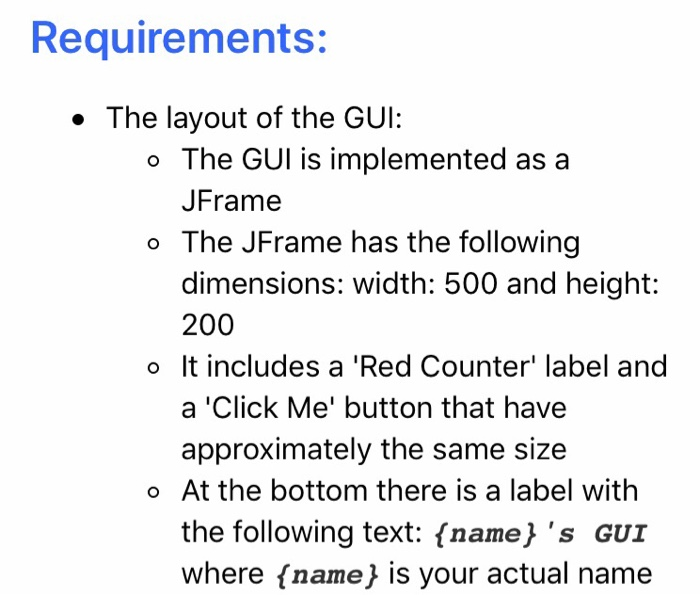
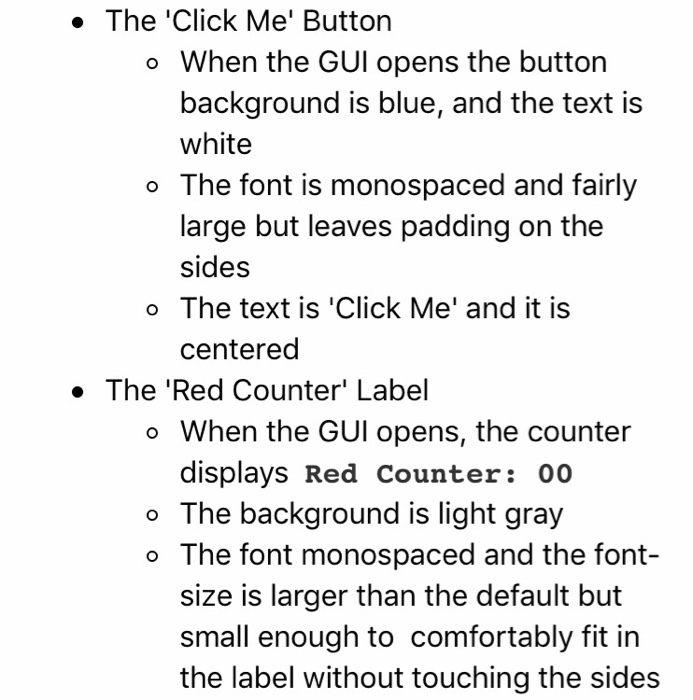
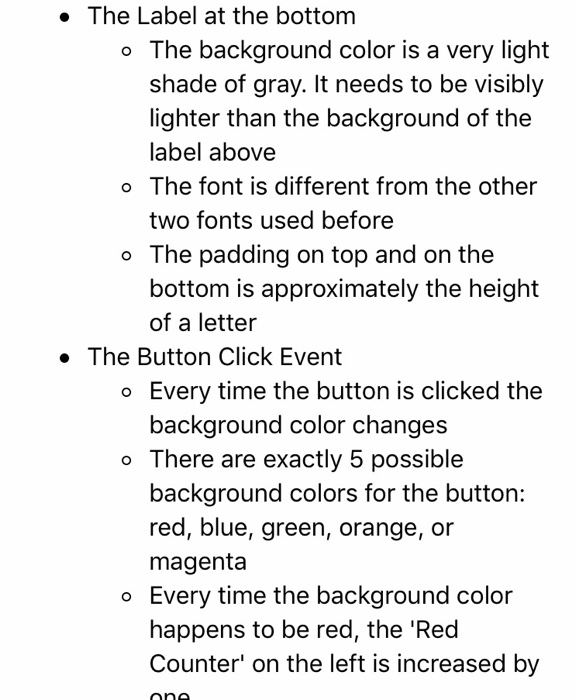
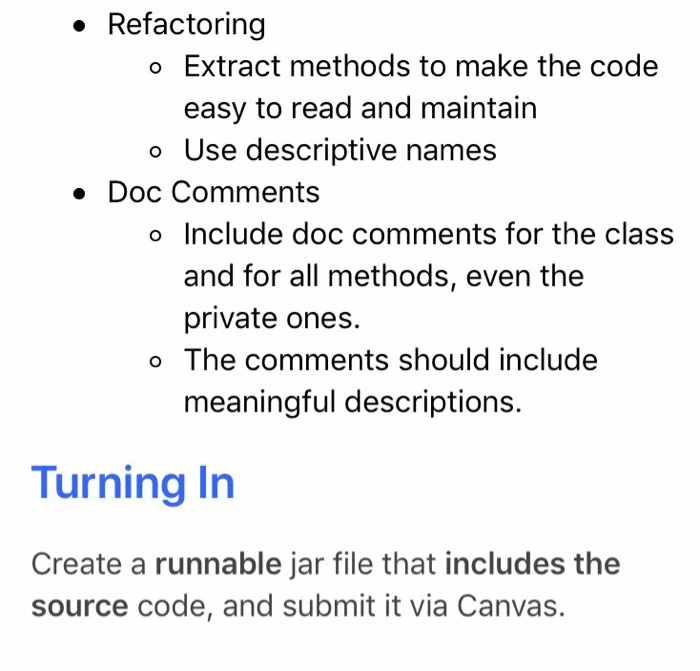
https://youtu.be/9SWEeNfls8E A06 Red Counter Due: Feb 19, 2019 at 11:59 PM Learning Objectives: o Use labels and buttons to create a GUI . Adjust colors,

https://youtu.be/9SWEeNfls8E





Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started