Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I am a bit co fuse I don't know why it's not running. can you please help me solve this? Thank you very much. Award


I am a bit co fuse I don't know why it's not running. can you please help me solve this? Thank you very much.
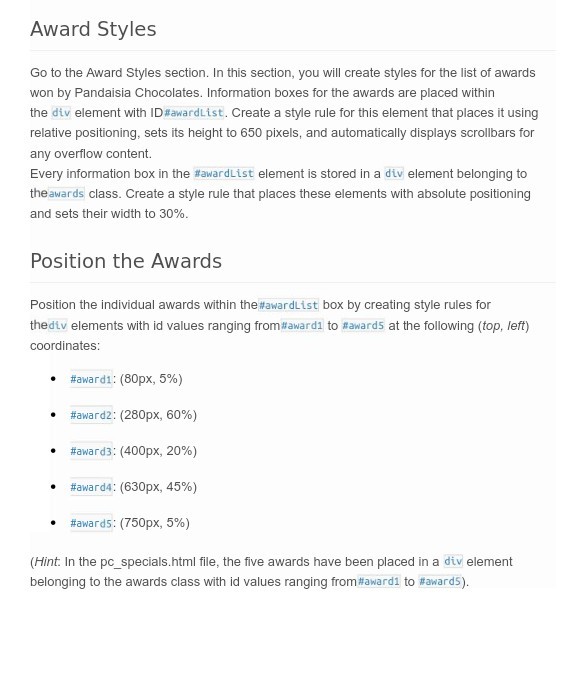
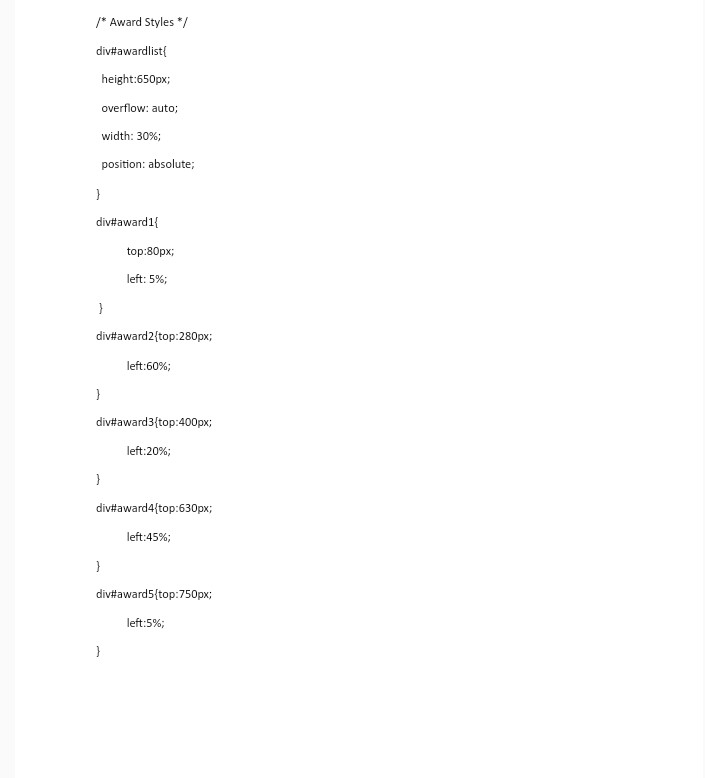
Award Styles Go to the Award Styles section. In this section, you will create styles for the list of awards won by Pandaisia Chocolates. Information boxes for the awards are placed within the div element with ID#awardList. Create a style rule for this element that places it using relative positioning, sets its height to 650 pixels, and automatically displays scrollbars for any overflow content. Every information box in the #awardList element is stored in a div element belonging to theawards class. Create a style rule that places these elements with absolute positioning and sets their width to 30%. Position the Awards Position the individual awards within the #awardList box by creating style rules for thediv elements with id values ranging from#award! to #awards at the following (top, left) coordinates: #award 1: (80px, 596) #award2: (280px, 60%) #awards(400px, 20%) #awards. (630px, 45%) #awards: (750px, 5%) . . . . (Hint: In the pc_specials.html file, the five awards have been placed in a div element belonging to the awards class with id values ranging from#award! to #awards)Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started