Question
I am having trouble solving the chapter 7-5 hands on project in JavaScript: The Web Warrior Series, 6e. I have pasted my code and the
I am having trouble solving the chapter 7-5 hands on project in JavaScript: The Web Warrior Series, 6e. I have pasted my code and the instructions. Please help.
In the script.js file, declare two additional global variables: foodInfo, an empty object, and foodSummary, which points to the element with the id value order. .
Create a function with the name processFood(). Within the function, do the following:
a. Declare five local variables: prop; crustOpt, which references the elements with the name crust; toppings, which has a value of ; toppingBoxes, which references the elements with the name toppings; and instr, which references the element with the id value instructions.
b. Add an if/else statement that checks if the first item in the crustOpt array is checked. If so, the crust property of the foodInfo object should be assigned the value of the first item in the crustOpt array; otherwise, the crust property of the foodInfo object should be assigned the value of the second item in the crustOpt array.
c. Add a statement that assigns the value of the element with the id value size as the value of the size property of the foodInfo object.
d. Create a for statement that sets a counter variable to , repeats the loop as long as the counter is less than the length of the toppingBoxes array, and increments the counter variable by one after each loop. Within the for statement, add an if statement that checks if the element of the toppingBoxes array at the index of the counter variable is checked. If the condition is true, increment the toppings variable by , and create a new property in the foodInfo object using the name topping plus the value of the toppings variable, and set the new propertys value to the value of the current element in the toppingBoxes array.
e. Add an if statement that checks if the element referenced by the instr variable has any content, and if so, creates an instructions property for the foodInfo object and sets its value to the value of the element referenced by the instr variable.
f. Add the following statements to add the object properties to the Order Summary sidebar: foodSummary.innerHTML += "
Crust: " + foodInfo.crust + "
"; foodSummary.innerHTML += "Size: " + foodInfo.size + "
"; foodSummary.innerHTML += "Topping(s): " + "
"; foodSummary.innerHTML += "- "; for (var i = 1; i " + foodInfo["topping" + i] + ""; } } foodSummary.innerHTML += "
Instructions: " + foodInfo.instructions; document.getElementById("order").style.display = "block";
2. In the previewOrder() function, add a call to the processFood() function after the existing call to the processDeliveryInfo() function.
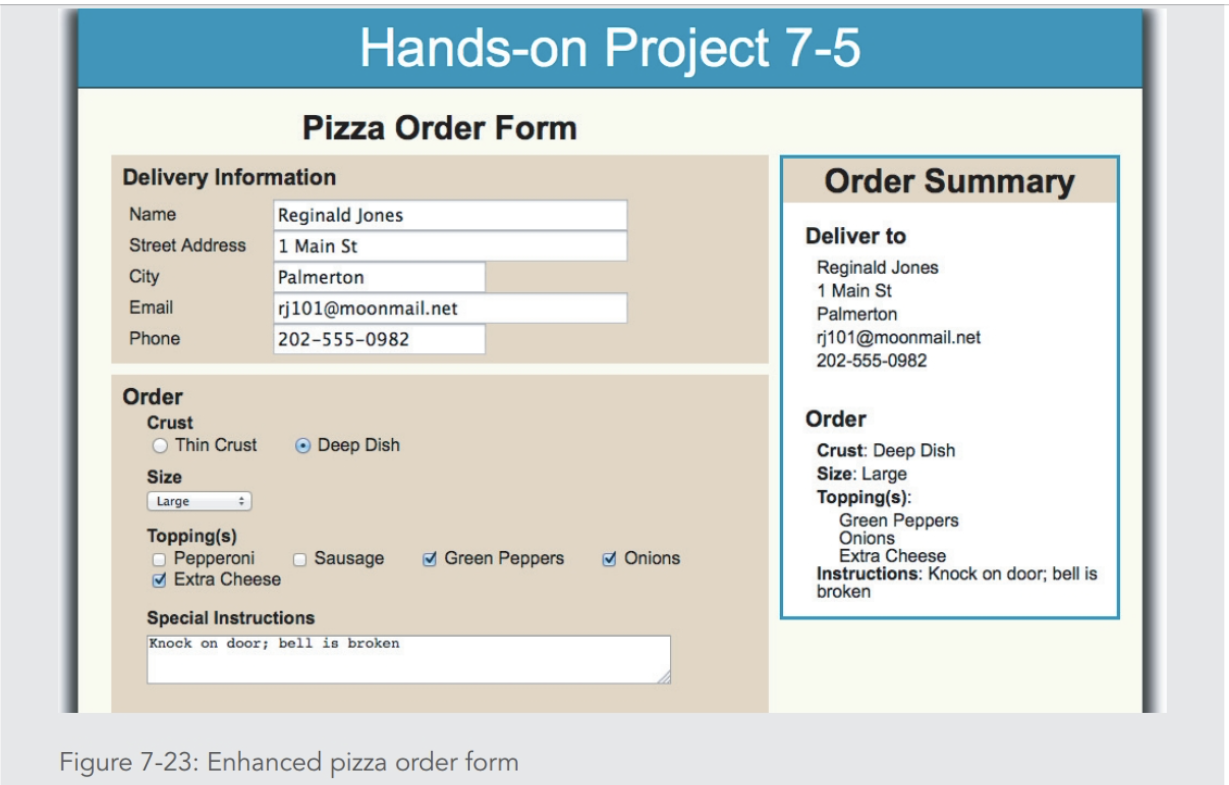
This is how its supposed to look like:
 Here is my code:
Here is my code:
// Hands-On Project 7-5
// Brandon Arroyo
// 2/19/23
"use strict";
var delivInfo = {};
var delivSummary = document.getElementById("deliverTo");
function processDeliveryInfo() {
var prop;
delivInfo.name = document.getElementById("nameinput").value;
delivInfo.addr = document.getElementById("addrinput").value;
delivInfo.city = document.getElementById("cityinput").value;
delivInfo.email = document.getElementById("emailinput").value;
delivInfo.phone = document.getElementById("phoneinput").value;
for (prop in delivInfo) {
delivSummary.innerHTML += "
" + delivInfo[prop] + "
";}
};
function previewOrder() {
processDeliveryInfo();
processFood();
document.getElementById("deliverTo").style.display = "block";
document.getElementsByTagName("section")[0].style.display = "block";
};
function createEventListener() {
var previewButton = document.getElementById("previewBtn");
if (previewButton.addEventListener) {
previewButton.addEventListener("click", previewOrder, false);
} else if (previewButton.attachEvent) {
previewButton.attachEvent("onclick", previewOrder);
}
};
if (window.addEventListener) {
window.addEventListener("load", createEventListener, false);
} else if (window.attachEvent) {
window.attachEvent("onload", createEventListener)
}
// Hands-On Project 7-5: order and food processing
var foodInfo = {};
var foodSummary = document.getElementById("order");
function processFood() {
var prop;
var crustOpt = document.getElementsByName("crust");
var toppings = 0;
var toppingBoxes = document.getElementsByName("toppings");
var instr = document.getElementById("instructions");
if (crustOpt[0].checked) {
foodInfo.crust = crustOpt[0].value;
} else {
foodInfo.crust = crustOpt[1].value;
}
foodInfo.size = document.getElementById("size").value;
for (var j = 0; j
if (toppingBoxes[j].checked) {
toppings += 1;
foodInfo["topping" + toppings] = toppingBoxes[j].value;
}
}
if (instr.value !== "") {
foodInfo.instructions = instr.value;
}
foodSummary.innerHTML += "
Crust: " + foodInfo.crust + "
";foodSummary.innerHTML += "
Size: " + foodInfo.size + "
";foodSummary.innerHTML += "
Topping(s): " + "
"foodSummary.innerHTML += "
- ";
- " + foodInfo["topping" + i] + " ";
for (var i = 1; i
if (foodInfo["topping" + i]) {
foodSummary.innerHTML += "
}
}
foodSummary.innerHTML += "
foodSummary.innerHTML += "
Instructions: " + foodInfo.instructions;
document.getElementById("order").style.display = "block";
};
Please help.
Figure 7-23: Enhanced pizza order form
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started