Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I am in intro to web interface develop and we are working on HTML I am very confused right now on what I am doing
I am in intro to web interface develop and we are working on HTML I am very confused right now on what I am doing and neee help. If you would like you could add the information to a google drive and I download it but I need Help. 


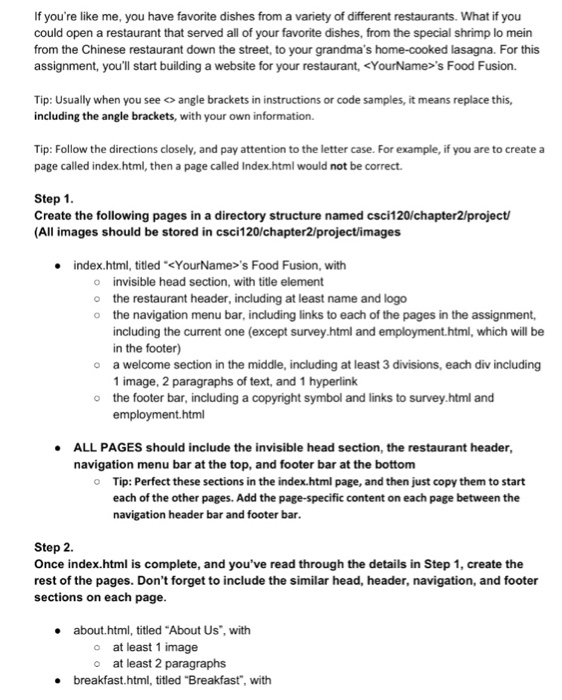
If you're like me, you have favorite dishes from a variety of different restaurants. What if you could open a restaurant that served all of your favorite dishes, from the special shrimp lo meir from the Chinese restaurant down the street, to your grandma's home-cooked lasagna. For this assignment, you'll start building a website for your restaurant, 


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started