Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I am really struggling to understand JavaScript code can any help me understand. The external CSS code which is used in the Lab and Hw
I am really struggling to understand JavaScript code can any help me understand. 


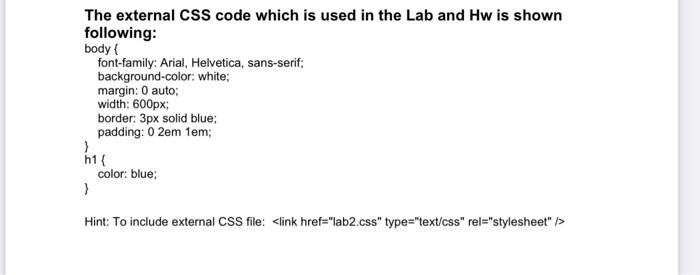
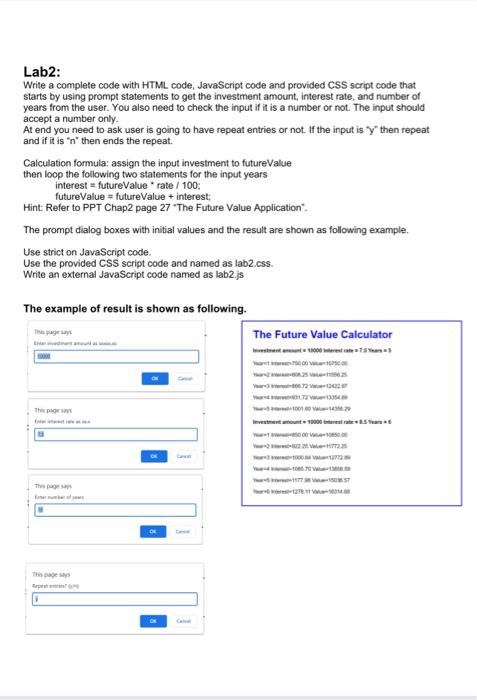
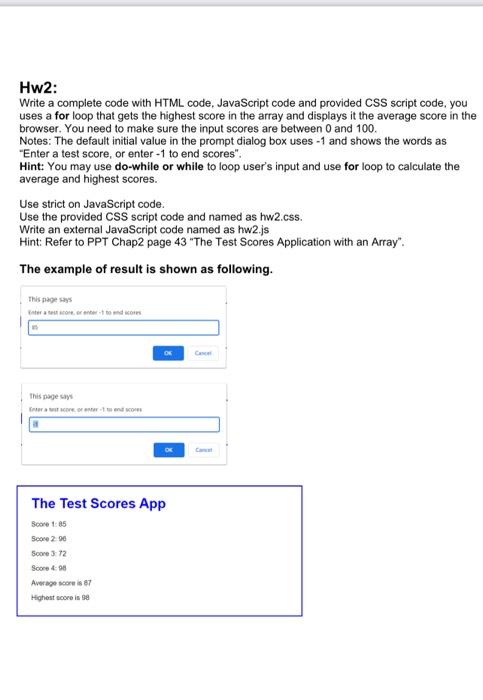
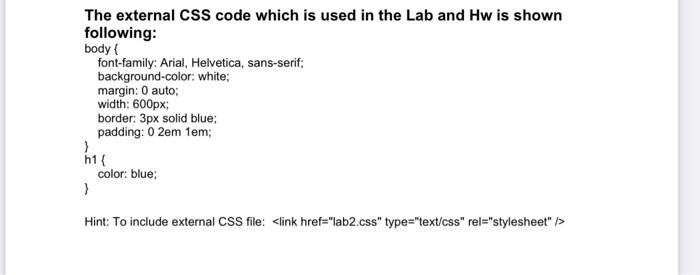
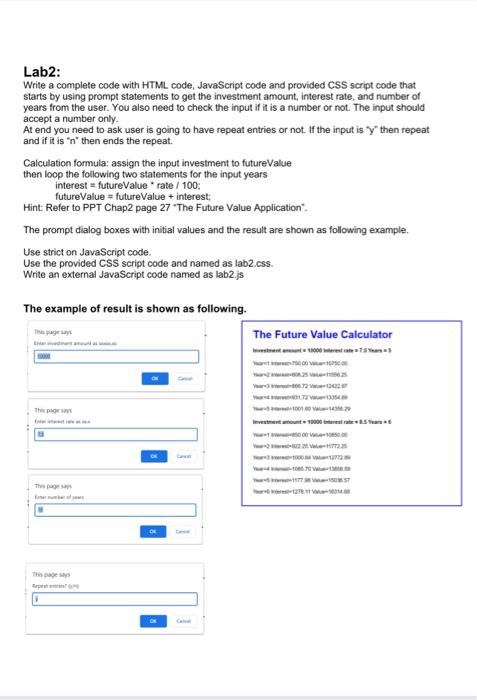
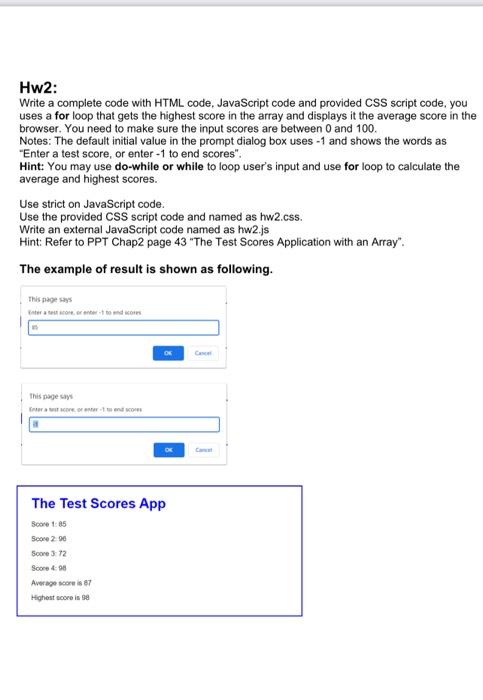
The external CSS code which is used in the Lab and Hw is shown following: body \{ font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 600px; border: 3px solid blue; padding: 0 2em 1em; 3 h1 \{ color: blue; \} Hint: To include external CSS file: Lab2: Write a complete code with HTML code, JavaScript code and provided CSS script code that starts by using prompt statements to get the investment amount, interest rate, and number of years from the user. You also need to check the input if it is a number or not. The input should accept a number only. At end you need to ask user is going to have repeat entries or not. If the input is ' y ' then repeat and if it is " n " then ends the repeat. Calculation formula: assign the input investment to futureValue then loop the following two statements for the input years interest = futureValue " rate /100; futureValue = futureValue + interest; Hint: Refer to PPT Chap2 page 27 "The Future Value Application". The prompt dialog boxes with initial values and the result are shown as following example. Use strict on JavaScript code. Use the provided CSS script code and named as lab2.css. Write an external JavaScript code named as lab2,js The example of result is shown as following. Hw2: Write a complete code with HTML code, JavaScript code and provided CSS script code, you uses a for loop that gets the highest score in the array and displays it the average score in the browser. You need to make sure the input scores are between 0 and 100. Notes: The default initial value in the prompt dialog box uses 1 and shows the words as "Enter a test score, or enter - 1 to end scores". Hint: You may use do-while or while to loop user's input and use for loop to calculate the average and highest scores. Use strict on JavaScript code. Use the provided CSS script code and named as hw2.css. Write an external JavaScript code named as hw2.js Hint: Refer to PPT Chap2 page 43 "The Test Scores Application with an Array 


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started