Question
I am very new to HTML so I am struggling with this. I need help with exercises 11.7 and 11.8. I have to add them


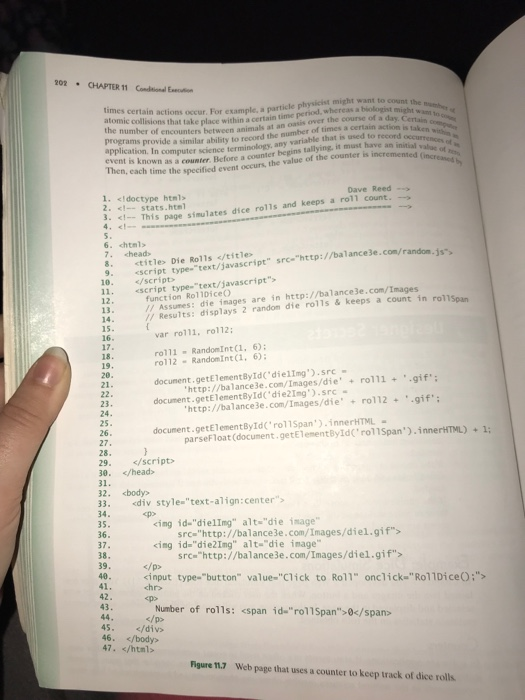
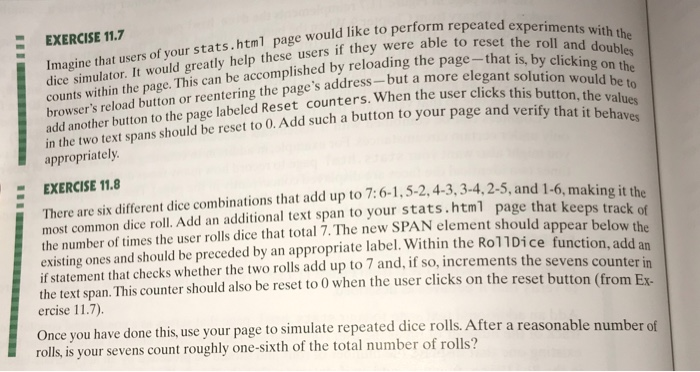
47. Figure 11.7 Web page that uses a counter to keep track of dice rolls Imagine that users of your stats.htm1 page would like to perform repeated a dice simulator. It would greatly help these users if they were able to reset the counts within the page. This can be accomplished by reloading the page- thsl and doubles browser's reload button or reentering the page's address-but a more elegant sng on add another button to the page labeled Reset counters. When the user clickwo in the two text spans should be reset to 0. Add such a button to your page and appropriately EXERCISE 11.7 experiments with the EXERCISE 11.8 There are six different dice combinations that add up to 7:6-1,5-2,4-3,3-4,2-5, and 1-6, making it most common dice roll. Add an additional text span to your stats.html page that keeps track of the number of times the user rolls dice that total 7. The new SPAN element should appear below the existing ones and should be preceded by an appropriate label. Within the Rol1Dice function add if statement that checks whether the two rolls add up to 7 and, if so, incre the text span. This counter should also be reset to 0 when the user ercise 11.7). ments the sevens counter in clicks on the reset button (from Ex- Once you have done this, use your page to simulate repeated dice rolls. After a reasonable numberf rolls is your sevens count roughly one-sixth of the total number of rolls
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started