Question
(I assume that all of the text below goes in the body of the HTML?) Show donors only Name Address Donor {{ alumni.first_name }} {{
(I assume that all of the text below goes in the body of the HTML?)
Show donors only
| Name | Address | Donor |
|---|---|---|
| {{ alumni.first_name }} {{ alumni.last_name }} | {{ alumni.address }} {{ alumni.city }}, {{ alumni.state }} {{ alumni.zip }} | {{ alumni.donor ? 'Yes' : 'No' }} |
export default {
data() {
return {
alumniData: [
// Sample data
{
"student_id": 101,
"first_name": "James",
"last_name": "Butler",
"address": "6649 N Blue Gum St",
"city": "New Orleans",
"state": "LA",
"zip": 70116,
"donor": false
},
// ... more data
],
searchTerm: '',
showDonorsOnly: false,
};
},
computed: {
filteredAlumni() {
let filtered = this.alumniData;
// Filter by search term
if (this.searchTerm) {
const searchTerm = this.searchTerm.toLowerCase();
filtered = filtered.filter(alumni => (alumni.first_name + ' ' + alumni.last_name).toLowerCase().indexOf(searchTerm) > -1);
}
// Filter by donor status
if (this.showDonorsOnly) {
filtered = filtered.filter(alumni => alumni.donor === true);
}
return filtered;
},
},
};
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Json file
[
{
"student_id": 101,
"first_name": "James",
"last_name": "Butler",
"address": "6649 N Blue Gum St",
"city": "New Orleans",
"state": "LA",
"zip": 70116,
"donor": false
},
{
"student_id": 102,
"first_name": "Josephine",
"last_name": "Darakjy",
"address": "4 B Blue Ridge Blvd",
"city": "Brighton",
"state": "MI",
"zip": 48116,
"donor": true
},
{
"student_id": 103,
"first_name": "Art",
"last_name": "Venere",
"address": "8 W Cerritos Ave #54",
"city": "Bridgeport",
"state": "NJ",
"zip": 8014,
"donor": true
},
{
"student_id": 104,
"first_name": "Lenna",
"last_name": "Paprocki",
"address": "639 Main St",
"city": "Anchorage",
"state": "AK",
"zip": 99501,
"donor": true
},
{
"student_id": 105,
"first_name": "Donette",
"last_name": "Foller",
"address": "34 Center St",
"city": "Hamilton",
"state": "OH",
"zip": 45011,
"donor": true
},
{
"student_id": 106,
"first_name": "Simona",
"last_name": "Morasca",
"address": "3 Mcauley Dr",
"city": "Ashland",
"state": "OH",
"zip": 44805,
"donor": true
},
{
"student_id": 107,
"first_name": "Mitsue",
"last_name": "Tollner",
"address": "7 Eads St",
"city": "Chicago",
"state": "IL",
"zip": 60632,
"donor": false
},
{
"student_id": 108,
"first_name": "Leota",
"last_name": "Dilliard",
"address": "7 W Jackson Blvd",
"city": "San Jose",
"state": "CA",
"zip": 95111,
"donor": true
},
{
"student_id": 109,
"first_name": "Sage",
"last_name": "Wieser",
"address": "5 Boston Ave #88",
"city": "Sioux Falls",
"state": "SD",
"zip": 57105,
"donor": true
},
{
"student_id": 110,
"first_name": "Kris",
"last_name": "Marrier",
"address": "228 Runamuck Pl #2808",
"city": "Baltimore",
"state": "MD",
"zip": 21224,
"donor": true
},
{
"student_id": 111,
"first_name": "Minna",
"last_name": "Amigon",
"address": "2371 Jerrold Ave",
"city": "Kulpsville",
"state": "PA",
"zip": 19443,
"donor": false
},
{
"student_id": 112,
"first_name": "Abel",
"last_name": "Maclead",
"address": "37275 St Rt 17m M",
"city": "Middle Island",
"state": "NY",
"zip": 11953,
"donor": true
},
{
"student_id": 113,
"first_name": "Kiley",
"last_name": "Caldarera",
"address": "25 E 75th St #69",
"city": "Los Angeles",
"state": "CA",
"zip": 90034,
"donor": true
},
{
"student_id": 114,
"first_name": "Graciela",
"last_name": "Ruta",
"address": "98 Connecticut Ave Nw",
"city": "Chagrin Falls",
"state": "OH",
"zip": 44023,
"donor": true
},
{
"student_id": 115,
"first_name": "Cammy",
"last_name": "Albares",
"address": "56 E Morehead St",
"city": "Laredo",
"state": "TX",
"zip": 78045,
"donor": true
},
{
"student_id": 116,
"first_name": "Mattie",
"last_name": "Poquette",
"address": "73 State Road 434 E",
"city": "Phoenix",
"state": "AZ",
"zip": 85013,
"donor": true
},
{
"student_id": 117,
"first_name": "Meaghan",
"last_name": "Garufi",
"address": "69734 E Carrillo St",
"city": "Mc Minnville",
"state": "TN",
"zip": 37110,
"donor": false
},
{
"student_id": 118,
"first_name": "Gladys",
"last_name": "Rim",
"address": "322 New Horizon Blvd",
"city": "Milwaukee",
"state": "WI",
"zip": 53207,
"donor": true
},
{
"student_id": 119,
"first_name": "Yuki",
"last_name": "Whobrey",
"address": "1 State Route 27",
"city": "Taylor",
"state": "MI",
"zip": 48180,
"donor": true
},
{
"student_id": 120,
"first_name": "Fletcher",
"last_name": "Flosi",
"address": "394 Manchester Blvd",
"city": "Rockford",
"state": "IL",
"zip": 61109,
"donor": true
},
{
"student_id": 121,
"first_name": "Bette",
"last_name": "Nicka",
"address": "6 S 33rd St",
"city": "Aston",
"state": "PA",
"zip": 19014,
"donor": true
},
{
"student_id": 122,
"first_name": "Veronika",
"last_name": "Inouye",
"address": "6 Greenleaf Ave",
"city": "San Jose",
"state": "CA",
"zip": 95111,
"donor": true
},
{
"student_id": 123,
"first_name": "Willard",
"last_name": "Kolmetz",
"address": "618 W Yakima Ave",
"city": "Irving",
"state": "TX",
"zip": 75062,
"donor": true
},
{
"student_id": 124,
"first_name": "Maryann",
"last_name": "Royster",
"address": "74 S Westgate St",
"city": "Albany",
"state": "NY",
"zip": 12204,
"donor": true
},
{
"student_id": 125,
"first_name": "Alisha",
"last_name": "Slusarski",
"address": "3273 State St",
"city": "Middlesex",
"state": "NJ",
"zip": 8846,
"donor": true
}
],
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Basically I want to create this, but I have no clue how the file structure works, currently I am in visual studio code, and this program must run with Vue 2.

Please help me figure this out, thanks :D
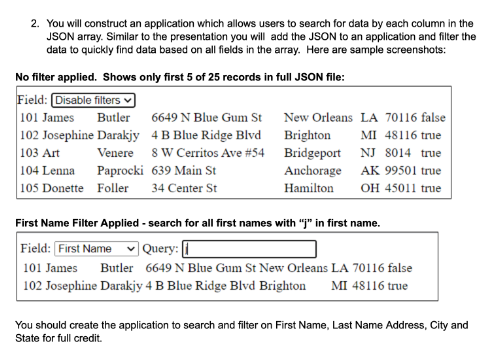
2. You will construct an application which allows users to search for data by each column in the JSON array. Similar to the presentation you will add the JSON to an application and filter the data to quickly find data based on all fields in the array. Here are sample screenshots: No filter annlied Shnure nnlu firet 5 of 25 reconde in full .ISON file. [] First Name Filter Applied - search for all first names with "j" in first name. Field: Query: 101 James Butler 6649 N Blue Gum St New Orleans LA 70116 false 102 Josephine Darakjy 4 B Blue Ridge Blvd Brighton MI 48116 true You should create the application to search and filter on First Name, Last Name Address, City and State for full creditStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


