Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I cant get this css file to be applied to my events page. I have a folder named styles and a file in it named
I cant get this css file to be applied to my events page. I have a folder named styles and a file in it named events.css. But when I render the page it is still displaying the bootstrap stuff in my main page. I have this in my server page app.use(express.static("public"));
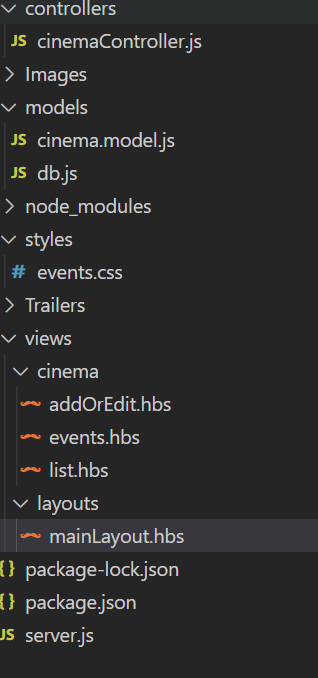
In my events page I have linked the href . And in my main I have linked it to. My file layout is below. Node js express handlebars

.
controllers JS cinemaController.js > Images models JS cinema.model.js JS db.js > node_modules V styles \# events.css > Trailers views cinema addOrEdit.hbs events.hbs list.hbs layouts mainLayout.hbs \{\} package-lock.json \{\} package.json Is server.jsStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


