Answered step by step
Verified Expert Solution
Question
1 Approved Answer
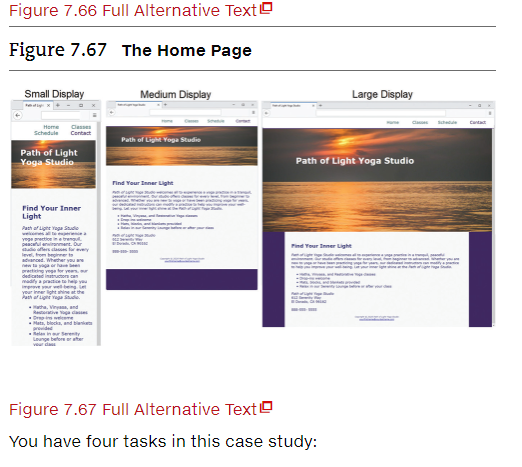
I need complete code for this to look like the picture please: CONFIGURE THE CSS . Launch a text editor and open the yoga.css style
I need complete code for this to look like the picture please: CONFIGURE THE CSS Launch a text editor and open the yoga.css style sheet. Edit the styles to achieve a layout that displays well on small devices using normal flow no floats with fullwidth block elements.
Edit the styles for the body element selector. Set margin to
Edit the styles for the wrapper id selector. Remove all declarations associated with width and margin. Configure em padding.
Edit the styles for the header element selector. Change the background image to sunrise.jpg Change the background color to #A Remove the backgroundposition, backgroundrepeat, and height declarations. Set backgroundsize to text color to white, font size to top margin to px and minimum height to px
Edit the styles for hyperlinks in the header area. Change the text color to #FFF for both unvisited and visited hyperlinks. Set the header a:hover selectors text color to #EDFF
Code styles for a home class selector and a content class selector. Both selectors will start with the same property values. Set the height to vh of the viewport height top padding to em left padding to
Edit the styles for the nav element selector. Remove the styles that configure float and bold text. Set width to and paddingtop to em The navigation will be fixed at the top of the viewport. Set position to fixed, top to and left to Also set rightaligned text, white background color, margin, right padding, and zindex.
Edit the styles for the nav ul selector. Remove the declaration for left padding. Configure this selector as a flex container which has rows that wrap. Set margin, em font size.
Code styles for the nav li selector. Set width, top and bottom padding, em left and right padding, and inline display.
Edit the styles for the nav a selector. Remove the style declarations for text alignment, border, padding, and margin.
Edit the styles for nav a:hover selector. Remove the declaration that sets the border.
Remove the style declarations for the main element selector, h element selector, onethird class selector, onehalf class selector, clear class selector, floatleft class selector and hero id selector.
The hero images will be treated differently in this new version of the website. The home page will not display the hero image. The content pages will only display hero images on medium and larger viewports.
Code styles for the mathero id selector. Set the background image to yogamat.jpg with no repeats. Configure px height. Set backgroundsize to cover. Set display to none.
Code styles for the loungehero id selector. Set the background image to yogalounge.jpg with no repeats. Configure px height. Set backgroundsize to cover. Set display to none.
Code styles for the section element selector. Set left and right padding to em
Edit the styles for the footer element selector. Remove the styles for background color, and padding.
Configure styles for the telephone number to display a hyperlink when on the small display and display plain text otherwise.
Code a style rule for the mobile id selector. Set display to inline.
Code a style rule for the desktop id selector. Set display to none.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


