Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I need help ASAP!! Thanks! HTML CODE: Lab04 Project #2 Free $10 /mo 512MB memory 1TB transfer 20GB SSD Disk 1 vCPU Sign Up Standard
I need help ASAP!! Thanks!


HTML CODE:
Lab04 Project #2
Free
$10 /mo
- 512MB memory
- 1TB transfer
- 20GB SSD Disk
- 1 vCPU
Sign UpStandard
$25 /mo
- 1GB memory
- 2TB transfer
- 40GB SSD Disk
- 2 vCPU
Sign UpProfessional
$50 /mo
- 16GB memory
- 6TB transfer
- 80GB SSD Disk
- 8 vCPU
Sign UpHost in confidence
All our hosting plans come with the same set of award-winning features:
- WordPress Pre-Installed
- Email Support
- Automated Backups
- Complementary copy of Fundamentals of Web Development, 3rd Edition
CSS CODE:
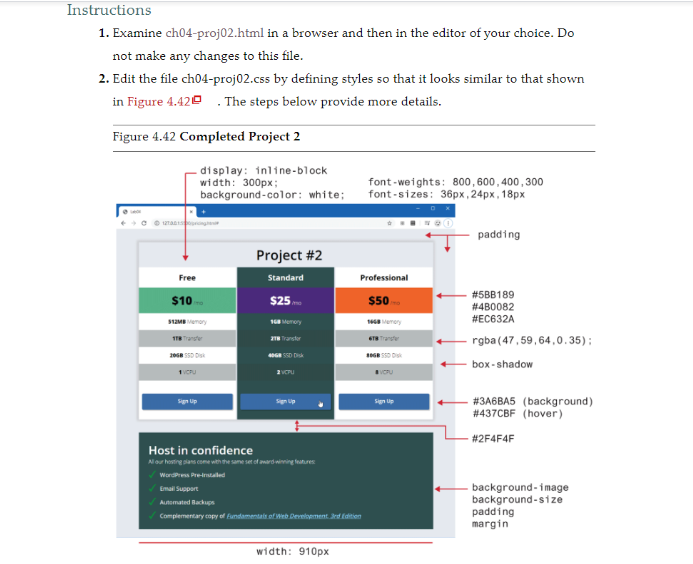
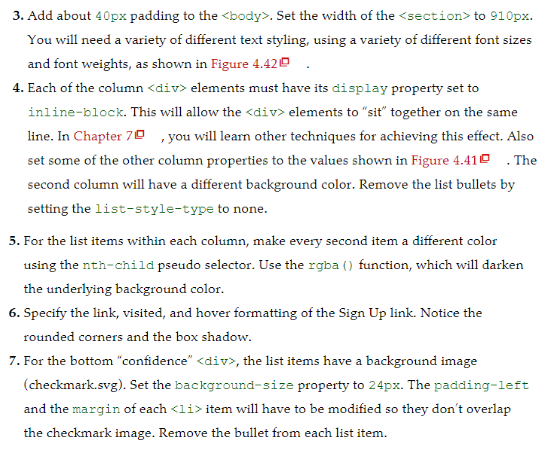
* { box-sizing: border-box; } body, section, header, div, p, h1, h2, h3, ul, li { margin: 0; padding: 0; } body { font-family: 'Open Sans', sans-serif; box-sizing: border-box; background-color: #e4e7eb; font-weight: 300; } header { margin-left: 20px; } h1 { text-align: center; font-weight: 600; font-size: 42px; padding: 10px 0; } /* add styles here */ 1. Examine ch04-proj02.html in a browser and then in the editor of your choice. Do not make any changes to this file. 2. Edit the file ch04-proj02.css by defining styles so that it looks similar to that shown in Figure 4.42. . The steps below provide more details. 3. Add about 40px padding to the body. Set the width of the s section to 910px. You will need a variety of different text styling, using a variety of different font sizes and font weights, as shown in Figure 4.42 4. Each of the column div elements must have its display property set to inline-block. This will allow the div> elements to "sit" together on the same line. In Chapter 7, you will learn other techniques for achieving this effect. Also set some of the other column properties to the values shown in Figure 4.41 . The second column will have a different background color. Remove the list bullets by setting the list-style-type to none. 5. For the list items within each column, make every second item a different color using the nth-child pseudo selector. Use the rgba () function, which will darken the underlying background color. 6. Specify the link, visited, and hover formatting of the Sign Up link. Notice the rounded corners and the box shadow. 7. For the bottom "confidence" div , the list items have a background image (checkmark.svg). Set the background-size property to 24px. The padding-left and the margin of each li> item will have to be modified so they don't overlap the checkmark image. Remove the bullet from each list item Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started