I need help setting up this code, it is confusing me quite a bit.




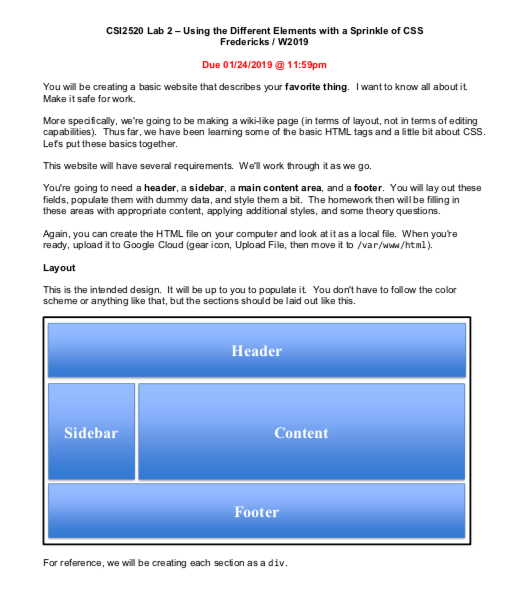
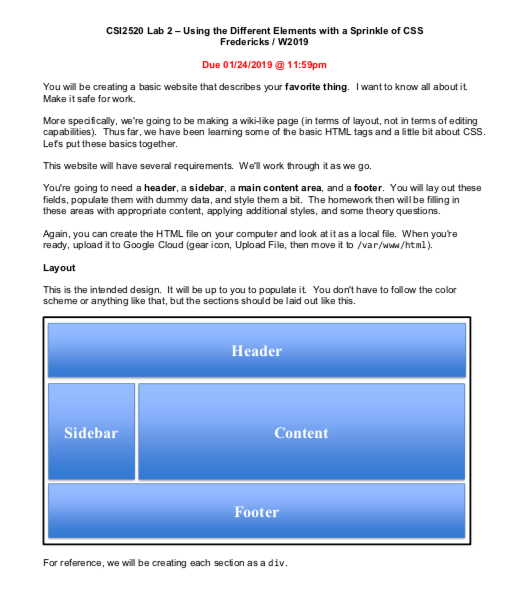
CSI2520 Lab 2-Using the Different Elements with a Sprinkle of CSS Fredericks/ W2019 Due 01/24/201911:59pm You will be creating a basic website that de scribes your favorite thing. Make it safe forwork. I want to know all about it More spedifically, we're going to be making a wiki-ike page (in terms of layout, not in terms of editing capabilities. Thus far, we have been learning some of the basic HTML tags and a litle bit about CSS Lefs put these basics together. This website will have several requirements. We'll work through it as we go. You're going to need a header, a sidebar, a main content area, and a footer. You will lay out these fields, populate them with dummy data, and style them a bit. The homework then will be filling in these areas with appropriate content, applying additional styles, and some theory questions. Again, you can create the HTML file on your computer and look at it as a local file. When youre ready, upload it to Google Cloud (gear icon, Upload File, then move it to /var/www/html). Layout This is the intended design. It will be up to you to populate it You don't have to follow the color scheme or anything like that, but the sections should be laid out like this. Header Sidebar Content Footer For reference, we will be creating each section as a div. For Starters Create a new webpage, similar to what you did in the last assignment. Name it csi2520-hw2.html Make sure that you put the appropriate met a tags (author, description) and a title (My favorte thing - Creplace this with your favorite thing) This is the last time I'll give you the code for the m ain page, but as a reminder it should look something like this: I DOCTYPE html> chtml lang "en"> chead> title/title cmeta name "author" content"" /
body> body Skeleton Were going to create four bounding boxes to hold our content: a header, a sidebar, a main content area, and a footer First, let's create a skeleton of the website. A skeleton is generally something that simply outlines our page. Effectively, we're going to add a bunch of div tags to give ourselves a canvas to work with (not the canvas tag, naturally, that would be silly..) Inside the body, add the following
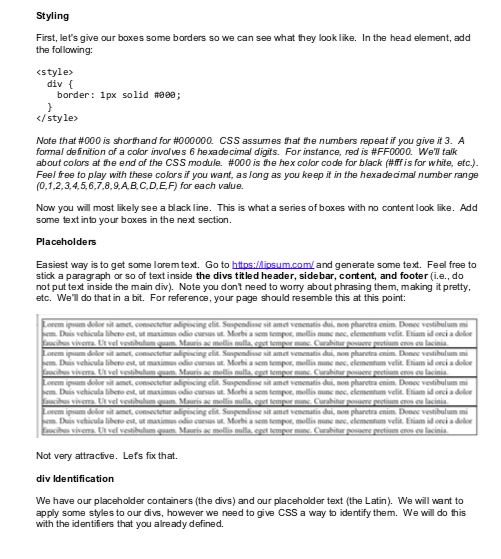
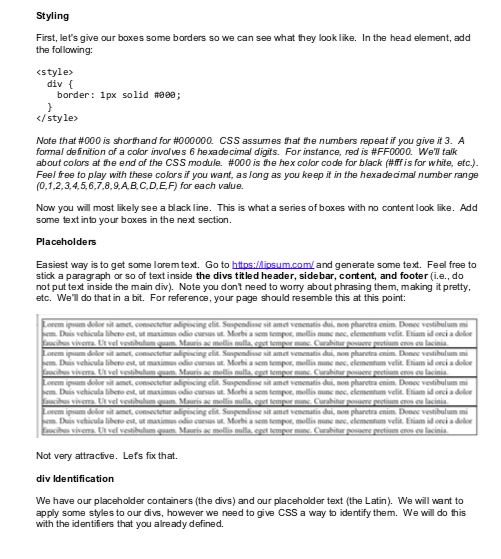
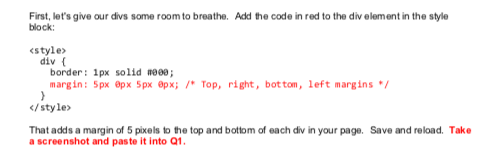
Keep in mind hat, due to the Bexibilty of HTML, there are many ways to Jay out a web page. This is but one of many Looks fairly blank so far. It should, you created invisible boxes. Styling First, let's give our boxes some borders so we can see what they looklike. In the head element, add the following: Note that #000 is shorthand for #000000. CSS assumes that te numbers repeat if you give it 3. A formal definition of a color involves 6 hexadecimal digits. For instance, red is #FF0000, we'N talk about colors at the end of the CSS module. #000 is the hex color code for black (#fff is for white, etc.) Feel free to play with these colors if you want, as long as you keep it in the hexadecaimal number range (0,1,2,3,4,5,6,7,8,9,AB,C,D,EF) for each value. Now you will most likely see a black line. This is what a series of baxes with no content look like. Add some text into your boxes in the next section Placeholders Easiest way is to get some loremtext. Go to stick a paragraph or so of text inside the divs titled header, sidebar, content, and footer (i.e., do not put text inside the main div). Note you dont need to worry about phrasing them, making it pretty etc. We do that in a bit. For reference, your page should resemble this at this point: and generate some text. Feel free to Not very attracive. Lefs fix that. div Identification We have our placeholder containers (the divs) and our placeholder text (the Latin). We will want to apply some styles to our divs, however we need to give CSS a way to identify them. We will do this with the identifiers that you already defined. First, let's give our divs some room to breathe. block: Add the code in red to the div element in the style style> div ( border: 1px solid meee; margin: 5px 0px 5px epx; Top, right,bottom, left margins That adds a margin of 5 pixels to the top and bottom of each div in your page. Save and reload. Take a screenshot and paste it into Q1