Question
I need HELP to get the code to do these function: If I keep clicking Generate multiple times, the list keeps on getting bigger. The
I need HELP to get the code to do these function: If I keep clicking "Generate" multiple times, the list keeps on getting bigger. The number of rows should always be equal to the number of columns. Also make the code to show both table at the same time?




Here is the code I got some far :
Code:
crossorigin="anonymous">
td {
padding: 5px;
}
Base URL: Program Increment ID: Agile Release Train (ART): Names of the Teams: Program Increment (PI) Summary Table
$('#generate').bind('click', function() {
console.log($('input[name="base_url"]').val())
console.log($('input[name="pid"]').val())
console.log($('input[name="art"]').val())
console.log($('input[name="teams"]').val().split(","))
var team_names = $('input[name="teams"]').val().split(",");
var pid = $('input[name="pid"]').val();
var table = document.getElementById("result_table");
var base_url = $('input[name="base_url"]').val();
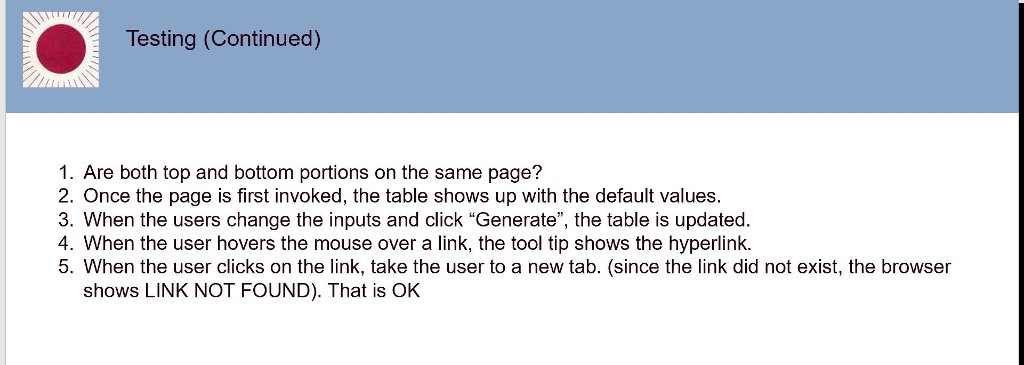
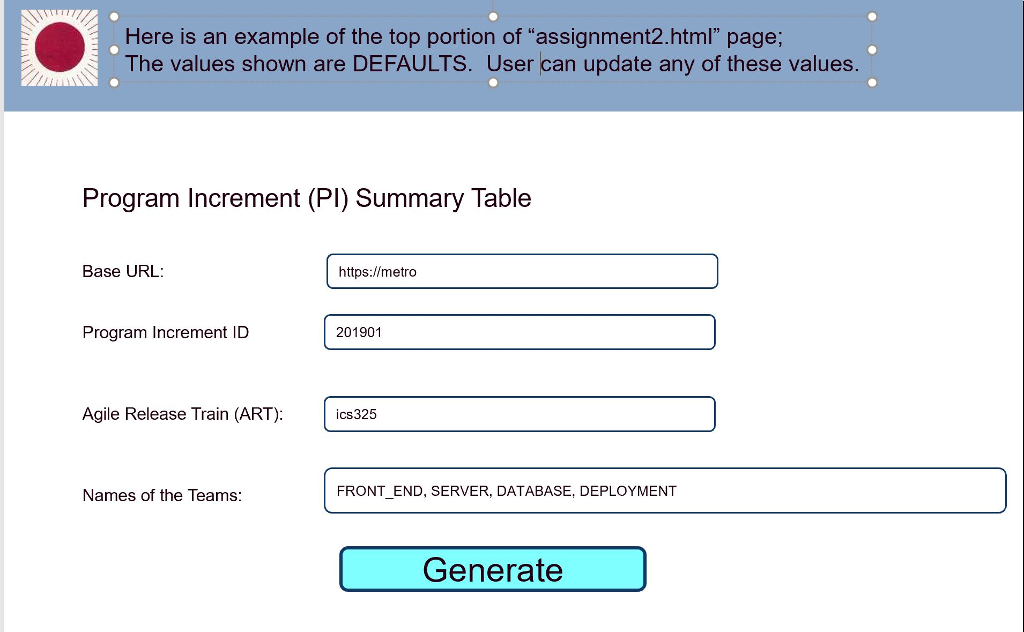
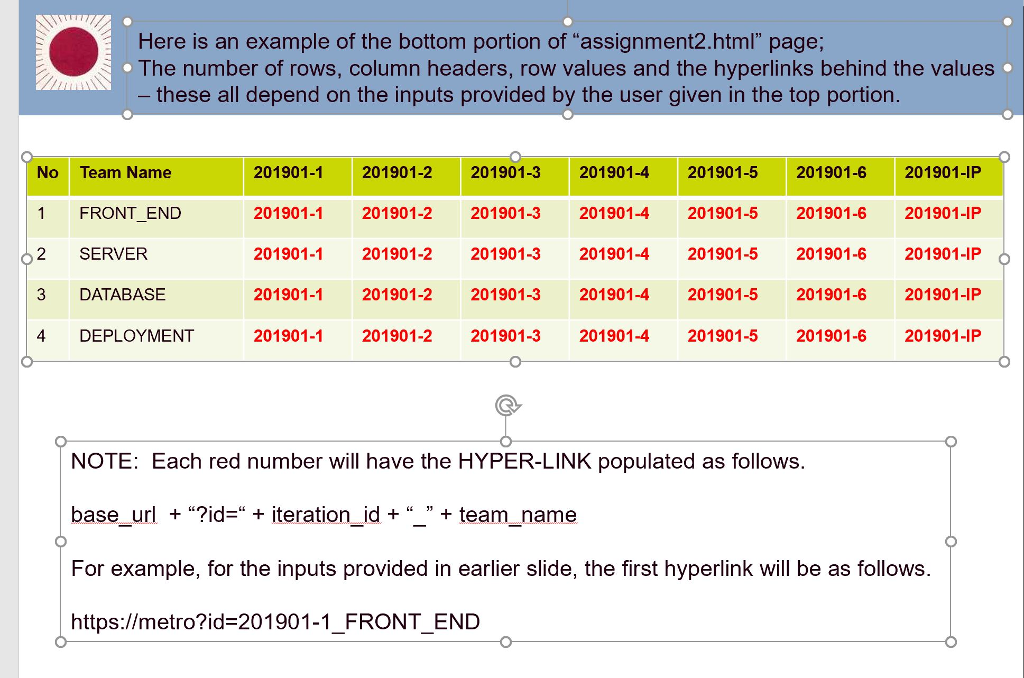
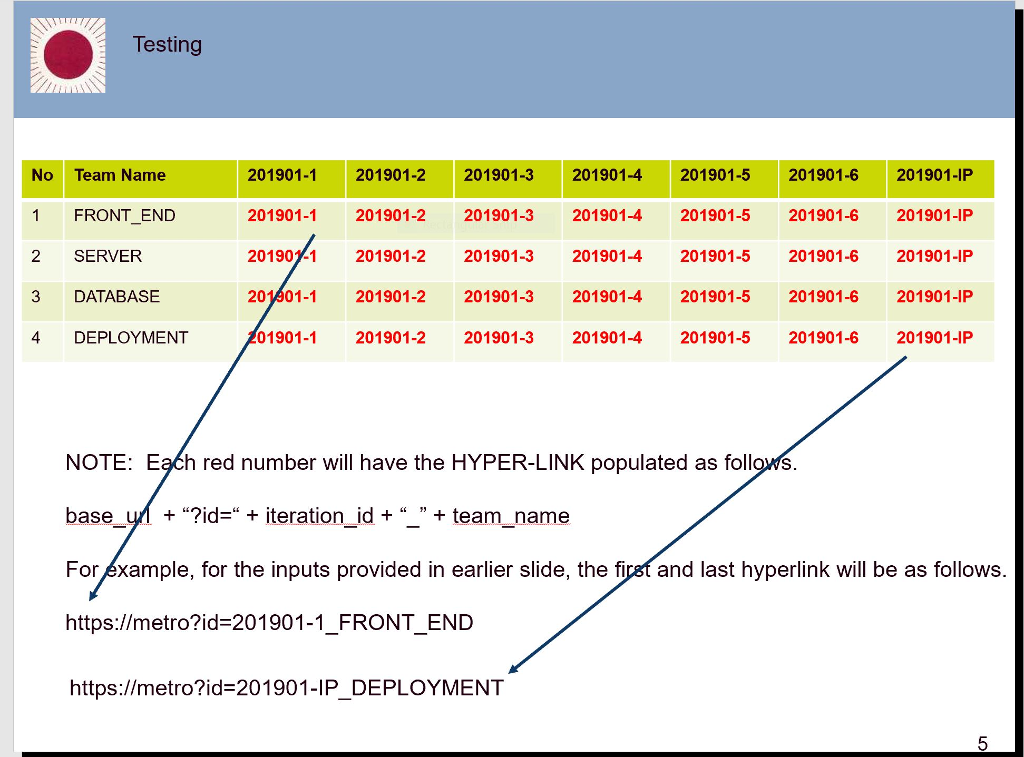
document.getElementById("result_table").innerHTML +=" for(var i=0;i { var row = table.insertRow(i+1); var cell1 = row.insertCell(0); var cell2 = row.insertCell(1); var cell3 = row.insertCell(2); var cell4 = row.insertCell(3); var cell5 = row.insertCell(4); var cell6 = row.insertCell(5); var cell7 = row.insertCell(6); var cell8 = row.insertCell(7); var cell9 = row.insertCell(8); cell1.innerHTML = i+1; cell2.innerHTML = team_names[i]; cell3.innerHTML = ''+ pid + '-1' + ''; cell4.innerHTML = ''+ pid + '-2' + ''; cell5.innerHTML = ''+ pid + '-3' + ''; cell6.innerHTML = ''+ pid + '-4' + ''; cell7.innerHTML = ''+ pid + '-5' + ''; cell8.innerHTML = ''+ pid + '-6' + ''; cell9.innerHTML = ''+ pid + '-IP' + ''; } }); Testing (Continued) 1. Are both top and bottom portions on the same page? 2. Once the page is first invoked, the table shows up with the default values 3. When the users change the inputs and click "Generate", the table is updated 4. When the user hovers the mouse over a link, the tool tip shows the hyperlink. 5. When the user clicks on the link, take the user to a new tab. (since the link did not exist, the browser shows LINK NOT FOUND). That is OkK Here is an example of the top portion of "assignment2.html" page; The values shown are DEFAULTS. User can update any of these values. Program Increment (PI) Summary Table Base URL https://metro Program Increment ID 201901 Agile Release Train (ART) ics325 Names of the Teams: FRONT_END, SERVER, DATABASE, DEPLOYMENT Generate Here is an example of the bottom portion of "assignment2.html" page; The number of rows, column headers, row values and the hyperlinks behind the values these all depend on the inputs provided by the user given in the top portion No Team Name 1 FRONT END 2 SERVER 3 DATABASE 4DEPLOYMENT 201901-1 201901-1 201901-1 201901-1 201901-1 201901-2 201901-2 201901-2 201901-3 201901-4 201901-5 201901-6 201901-1 201901-2 201901-3 201901-2 201901-3 201901-4 201901-5 201901-6 201901-IP 2019013 201901-4 201901-5 201901-6 201901-IP 201901-3 201901-4 201901-5 201901-6 201901-IP 201901-4 201901-5 201901-6 201901-IP NOTE: Each red number will have the HYPER-LINK populated as follows. baseurl +"?id-" + iteration id + "" + team name For example, for the inputs provided in earlier slide, the first hyperlink will be as follows. https://metro?id-201901-1 FRONT END Testing No Team Name 1 FRONT_END 2 SERVER 3 DATABASE 4 DEPLOYMENT 201901-1 201901-2 201901-3 201901-4 201901-5 201901-6 201901-IP 201901-1 201901-2201901-3 201901-4 201901-5 201901-6 201901-IP 20190y-1 201901-2 201901-3 201901-4 201901-5 201901-6 201901-IP 201301-1 201901-2 201901-3 201901-4 201901-5 201901-6 201901-IP 01901-1 201901-2 201901-3 201901-4 201901-5 201901-6 201901-IP NOTE: Each red number will have the HYPER-LINK populated as followS base-y +"?id=" + iteration_id + "" + team-name For xample, for the inputs provided in earlier slide, the firsf and last hyperlink will be as follows https://metro?id-201901-1_FRONT_END https://metro?id-201901-1P_DEPLOYMENTNo. Team Name " + pid + "-1 "+ pid + "-2 "+ pid + "-3 "+ pid + "-4 "+ pid + "-5 "+ pid + "-6 "+ pid + "-IP ";
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started