i need help with coming up with 2 ideas for an simple interface design prototype for a computer science sholarship for high school students. one deaign should be for web access and the other design should be smartphone accessable but different but similar.

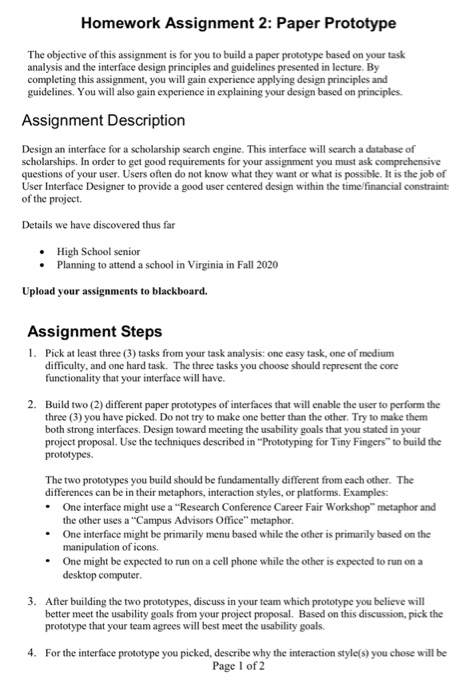
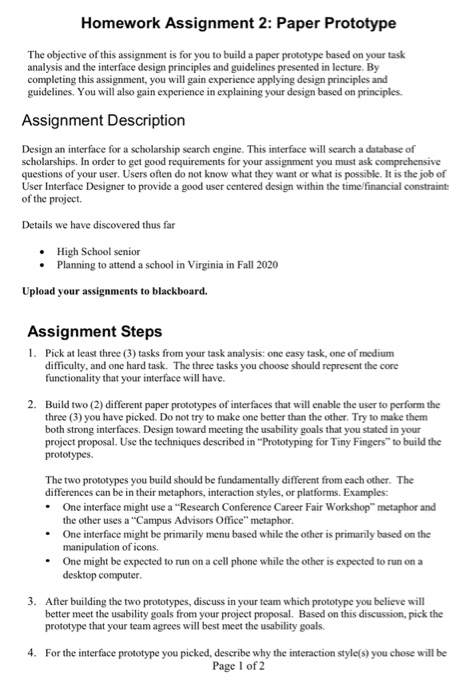
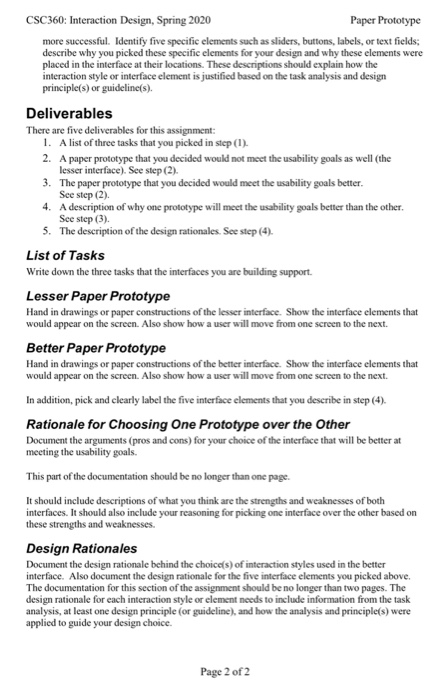
Homework Assignment 2: Paper Prototype The objective of this assignment is for you to build a paper prototype based on your task analysis and the interface design principles and guidelines presented in lecture. By completing this assignment, you will gain experience applying design principles and guidelines. You will also gain experience in explaining your design based on principles Assignment Description Design an interface for a scholarship search engine. This interface will search a database of scholarships. In order to get good requirements for your assignment you must ask comprehensive questions of your user. Users often do not know what they want or what is possible. It is the job of User Interface Designer to provide a good user centered design within the time financial constraint: of the project Details we have discovered thus far High School senior Planning to attend a school in Virginia in Fall 2020 Upload your assignments to blackboard. Assignment Steps 1. Pick at least three (3) tasks from your task analysis: one easy task, one of medium difficulty, and one hard task. The three tasks you choose should represent the core functionality that your interface will have. 2. Build two (2) different paper prototypes of interfaces that will enable the user to perform the three (3) you have picked. Do not try to make one better than the other. Try to make them both strong interfaces. Design toward meeting the usability goals that you stated in your project proposal. Use the techniques described in "Prototyping for Tiny Fingers to build the prototypes. The two prototypes you build should be fundamentally different from each other. The differences can be in their metaphors, interaction styles, or platforms. Examples: One interface might use a "Research Conference Career Fair Workshop metaphor and the other uses a "Campus Advisors Office metaphor. One interface might be primarily menu based while the other is primarily based on the manipulation of icons. One might be expected to run on a cell phone while the other is expected to run on a desktop computer. 3. After building the two prototypes, discuss in your team which prototype you believe will better meet the usability goals from your project proposal. Based on this discussion, pick the prototype that your team agrees will best meet the usability goals. 4. For the interface prototype you picked, describe why the interaction style(s) you chose will be Page 1 of 2 CSC360: Interaction Design, Spring 2020 Paper Prototype more successful. Identify five specific elements such as sliders, buttons, labels, or text fields describe why you picked these specific elements for your design and why these elements were placed in the interface at their locations. These descriptions should explain how the interaction style or interface element is justified based on the task analysis and design principle(s) or guidelines). Deliverables There are five deliverables for this assignment: 1. A list of three tasks that you picked in step (1) 2. A paper prototype that you decided would not meet the usability goals as well (the lesser interface). See step (2). 3. The paper prototype that you decided would meet the usability goals better. See step (2) 4. A description of why one prototype will meet the usability goals better than the other. See step (3) 5. The description of the design rationales. See step (4). List of Tasks Write down the three tasks that the interfaces you are building support Lesser Paper Prototype Hand in drawings or paper constructions of the lesser interface. Show the interface elements that would appear on the screen. Also show how a user will move from one screen to the next. Better Paper Prototype Hand in drawings or paper constructions of the better interface. Show the interface elements that would appear on the screen. Also show how a user will move from one screen to the next. In addition, pick and clearly label the five interface elements that you describe in step (4) Rationale for Choosing One Prototype over the Other Document the arguments (pros and cons) for your choice of the interface that will be better at meeting the usability goals. This part of the documentation should be no longer than one page. It should include descriptions of what you think are the strengths and weaknesses of both interfaces. It should also include your reasoning for picking one interface over the other based on these strengths and weaknesses Design Rationales Document the design rationale behind the choice(s) of interaction styles used in the better interface. Also document the design rationale for the five interface elements you picked above. The documentation for this section of the assignment should be no longer than two pages. The design rationale for each interaction style or element needs to include information from the task analysis, at least one design principle (or guideline), and how the analysis and principle(s) were applied to guide your design choice. Page 2 of 2