Answered step by step
Verified Expert Solution
Question
1 Approved Answer
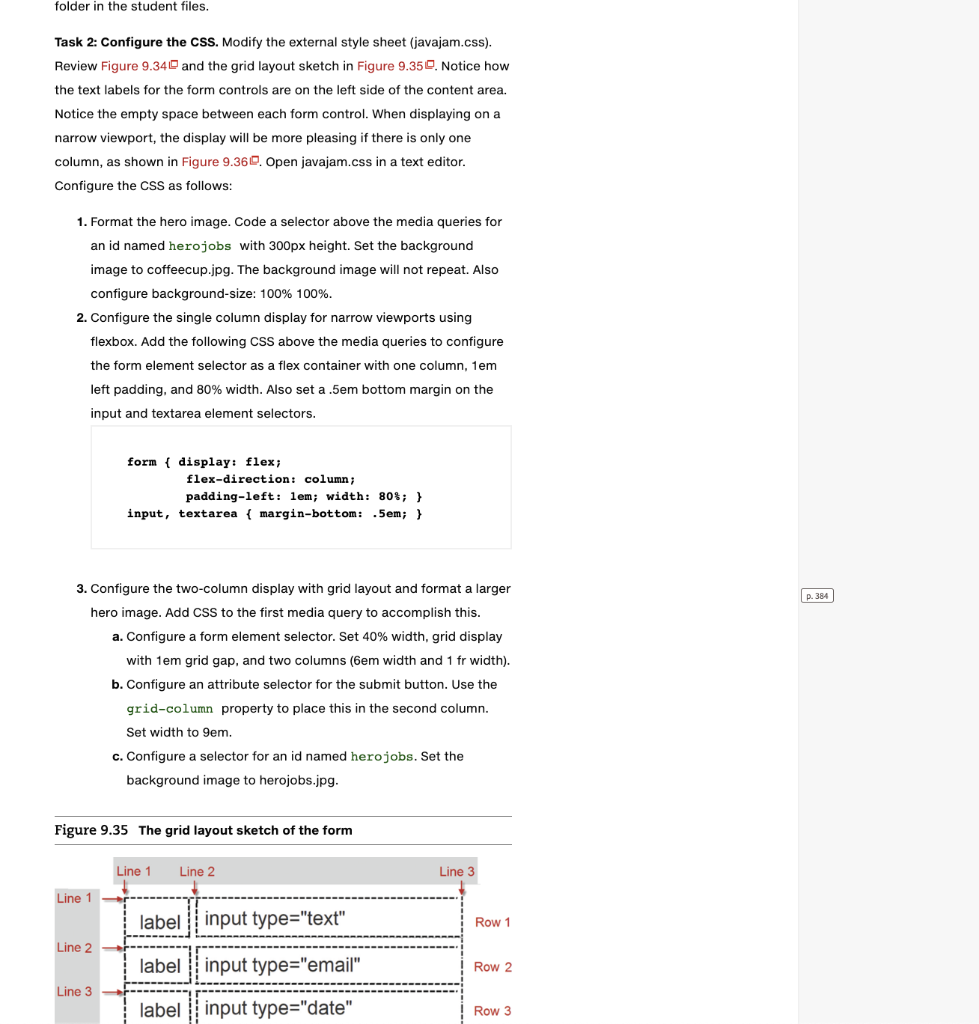
i need help with css Task 2: Configure the CSS. Modify the external style sheet (javajam.css). Review Figure 9.34! and the grid layout sketch in

i need help with css
Task 2: Configure the CSS. Modify the external style sheet (javajam.css). Review Figure 9.34! and the grid layout sketch in Figure 9.35!. Notice how the text labels for the form controls are on the left side of the content area. Notice the empty space between each form control. When displaying on a narrow viewport, the display will be more pleasing if there is only one column, as shown in Figure 9.36. Open javajam.css in a text editor. Configure the CSS as follows: 1. Format the hero image. Code a selector above the media queries for an id named herojobs with 300px height. Set the background image to coffeecup.jpg. The background image will not repeat. Also configure background-size: 100%100%. 2. Configure the single column display for narrow viewports using flexbox. Add the following CSS above the media queries to configure the form element selector as a flex container with one column, 1em left padding, and 80% width. Also set a .5em bottom margin on the input and textarea element selectors. form { display: flex; flex-direction: column; padding-left: lem; width: 80; } input, textarea \{ margin-bottom: .5em; } 3. Configure the two-column display with grid layout and format a larger hero image. Add CSS to the first media query to accomplish this. a. Configure a form element selector. Set 40% width, grid display with 1em grid gap, and two columns (6em width and 1fr width). b. Configure an attribute selector for the submit button. Use the grid-column property to place this in the second column. Set width to 9em. c. Configure a selector for an id named herojobs. Set the background image to herojobs.jpg. Figure 9.35 The grid layout sketch of the form Task 2: Configure the CSS. Modify the external style sheet (javajam.css). Review Figure 9.34! and the grid layout sketch in Figure 9.35!. Notice how the text labels for the form controls are on the left side of the content area. Notice the empty space between each form control. When displaying on a narrow viewport, the display will be more pleasing if there is only one column, as shown in Figure 9.36. Open javajam.css in a text editor. Configure the CSS as follows: 1. Format the hero image. Code a selector above the media queries for an id named herojobs with 300px height. Set the background image to coffeecup.jpg. The background image will not repeat. Also configure background-size: 100%100%. 2. Configure the single column display for narrow viewports using flexbox. Add the following CSS above the media queries to configure the form element selector as a flex container with one column, 1em left padding, and 80% width. Also set a .5em bottom margin on the input and textarea element selectors. form { display: flex; flex-direction: column; padding-left: lem; width: 80; } input, textarea \{ margin-bottom: .5em; } 3. Configure the two-column display with grid layout and format a larger hero image. Add CSS to the first media query to accomplish this. a. Configure a form element selector. Set 40% width, grid display with 1em grid gap, and two columns (6em width and 1fr width). b. Configure an attribute selector for the submit button. Use the grid-column property to place this in the second column. Set width to 9em. c. Configure a selector for an id named herojobs. Set the background image to herojobs.jpg. Figure 9.35 The grid layout sketch of the formStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started