Question: I need help with Visual Basic code. I have attached file that i have done so far. I am only getting one error when i
I need help with Visual Basic code. I have attached file that i have done so far. I am only getting one error when i am trying add new employee.
You can download my Zip folder to Run the whole project
download link - https://drive.google.com/file/d/1FJwUCNmsYZI0r7d0y4kL0JoIeJToK5Hv/view?usp=sharing
Thank you in advance...
This is Error I am getting when clicking on submit to add new employee.
Required Software
Microsoft Visual Studio.Net
Lab Steps
STEP 1: Data Layer
Open Microsoft Visual Studio.NET.
Click the ASP.NET project called PayrollSystem to open it.
Open the clsDataLayer class and add the following function:
// This function saves the personnel data public static bool SavePersonnel(string Database, string FirstName, string LastName, string PayRate, string StartDate, string EndDate) { bool recordSaved; try { // Add your comments here OleDbConnection conn = new OleDbConnection("PROVIDER=Microsoft.ACE.OLEDB.12.0;" + "Data Source=" + Database); conn.Open(); OleDbCommand command = conn.CreateCommand(); string strSQL; // Add your comments here strSQL = "Insert into tblPersonnel " + "(FirstName, LastName, PayRate, StartDate, EndDate) values ('" + FirstName + "', '" + LastName + "', " + PayRate + ", '" + StartDate + "', '" + EndDate + "')"; // Add your comments here command.CommandType = CommandType.Text; command.CommandText = strSQL; // Add your comments here command.ExecuteNonQuery(); // Add your comments here conn.Close(); recordSaved = true; } catch (Exception ex) { recordSaved = false; } return recordSaved; }
4. In the frmPersonnelVerified form, go to the Page_Load() event and add the following code after the existing code (but still in the Page_Load event handler):
// Add your comments here if (clsDataLayer.SavePersonnel(Server.MapPath("PayrollSystem_DB.accdb"), Session["txtFirstName"].ToString(), Session ["txtLastName"].ToString(), Session ["txtPayRate"].ToString(), Session ["txtStartDate"].ToString(), Session ["txtEndDate"].ToString())) { txtVerifiedInfo.Text = txtVerifiedInfo.Text + " The information was successfully saved!"; } else { txtVerifiedInfo.Text = txtVerifiedInfo.Text + " The information was NOT saved."; }5. Add comments for all code containing // Add your comments here.
6. Test your work to make sure that no errors occur! (Make sure to put in valid date values for the date data entry fields).
STEP 2: Data Display and Search
7. Using the skills that you learned in Week 3, create a new DataSet for the tblPersonnel table (call the DataSet dsPersonnel).
8. Using the skills that you learned in Week 3, create a new function called GetPersonnel in the clsDataLayer class. This function should retrieve all data from the tblPersonnel table and return it in the form of a dsPersonnel DataSet. Use the GetUserActivity function as an example.
9. Create a new Web form called frmViewPersonnel.
10. Using the skills that you learned in Week 3, add a GridView control (called grdViewPersonnel) to the form. This GridView control will be used to display data from the tblPersonnel table. Add the ACIT logo at the top of the page and make sure it links back to frmMain.
11. Add the following code to the Page_Load() function in frmViewPersonnel.
if (!Page.IsPostBack) { //Declare the Dataset dsPersonnel myDataSet = new dsPersonnel(); //Fill the dataset with shat is returned from the method. myDataSet = clsDataLayer.GetPersonnel(Server.MapPath("PayrollSystem_DB.accdb")); //Set the DataGrid to the DataSource based on the table grdViewPersonnel.DataSource = myDataSet.Tables["tblPersonnel"]; //Bind the DataGrid grdViewPersonnel.DataBind(); }
12. Return to the frmPersonnel Web form and add a button ((ID) = btnViewPersonnel, Text = View Personnel) which, when clicked, will display form frmViewPersonnel.
13. Open the frmPersonnelVerified form and add a button ((ID) = btnViewPersonnel, Text = View Personnel) which, when clicked, will display form frmViewPersonnel. NOTE: This is the same button with the same functionality that you added to form frmPersonnel in the previous step. Also, add a new link and linked image to frmMain called View Personnel that will go to the new frmViewPersonnel page you created.
Let's test the View Personnel page. Start your program in Internet Explorer. Click on Add New Employee and add yourself to the database and press Submit. Once you are on the personnel verified form, click the View Personnel button. You should see the data that you just entered.

14. You will now add a Search feature to allow the user to find and display data. The user will enter a last name and the Web application will display the grid of employees with all employees that match that last name.
15. Create a new Web form called frmSearchPersonnel. Add the hyperlinked ACIT logo to this page. Also, add a new item on frmMain (with a Link button and Image button) called Search Personnel.
16. On the frmSearchPersonnel form, add a label that displays "Search for employee by last name:". Next to the label, add a text box with an ID of txtSearch. Add a button with an ID of btnSearch and set the text of the button to "Search".
17. When the frmSearchPersonnel Search button is pressed, the frmViewPersonnel is displayed. At this point, no searching is actually happening, but you have the forms that you need and the navigation is working. Now you can focus on the coding that you will need to do to have the grid only display matching employees.
18. Before calling the GetPersonnel method that you added previously in the lab, you will need to get the value that is in the Request["txtSearch"] item. When the form posts the search page results to the frmViewPersonnel, the name value pair for the search value is passed as part of the Request object. This value will need to be assigned to a string variable. To do this task, add the following line of code in the code block below to the Page_Load function in frmViewPersonnel after the line: dsPersonnel myDataSet = new dsPersonnel();
string strSearch = Request["txtSearch"];
Then, modify the call of the GetPersonnel function one line below to add the strSearch as one of the arguments:
myDataSet = clsDataLayer.GetPersonnel(Server.MapPath("PayrollSystem_DB.accdb"), strSearch);19. Modify the GetPersonnel method that you added in the clsDataLayer.cs class to include a new parameter called strSearch of type string. Add string strSearch as an argument to the function as below:
public static dsPersonnel GetPersonnel(string Database, string strSearch)
Then modify the sqlDA select statement within the GetPersonnel function to test if a value is entered for a search parameter.
if (strSearch == null || strSearch.Trim()=="") { sqlDA = new OleDbDataAdapter("select * from tblPersonnel", sqlConn); } else { sqlDA = new OleDbDataAdapter("select * from tblPersonnel where LastName = '" + strSearch + "'", sqlConn); }20. Test the search so that when you enter a last name, employees with that last name are returned. Make sure that when you access frmViewPersonnel and you are not searching, all employees are returned.
STEP 3: Test and Submit
Run your project and test it as follows:
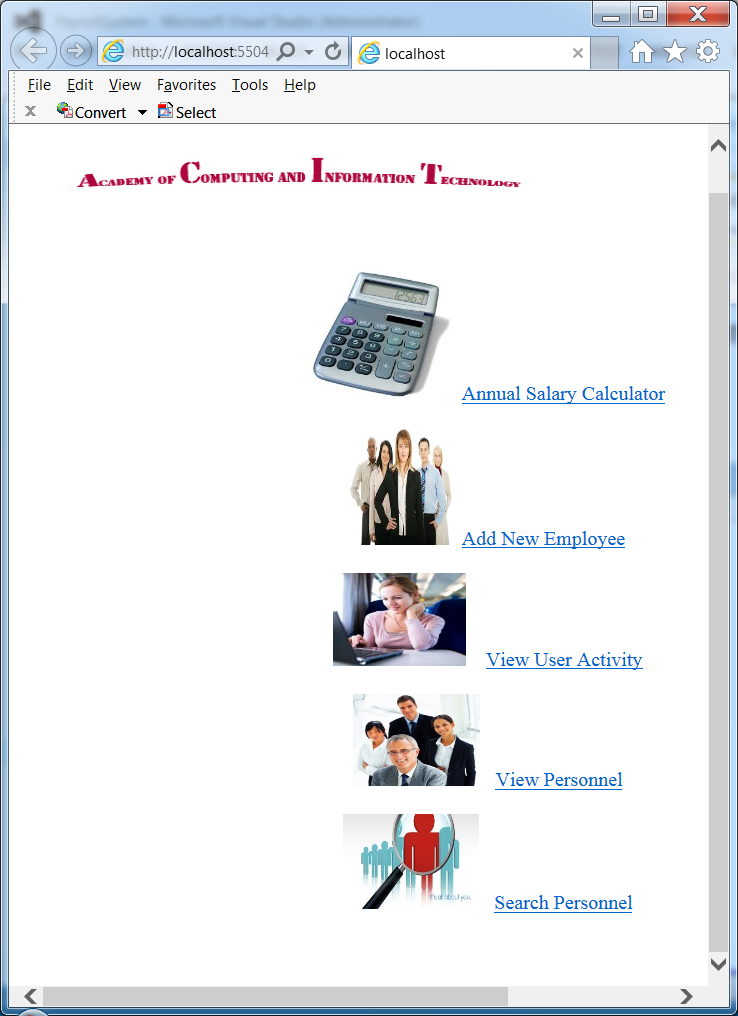
The frmMain form should be displayed first.
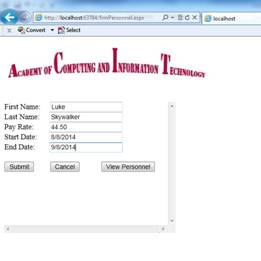
Click on the Add New Employee hyperlink to go to the frmPersonnel data entry form. Click the View Personnel button on this form. The frmViewPersonnel form should be displayed in the browser, but at this point, there should not be very many personnel listed.
Use the Back button in your Web browser to return to the frmPersonnel form and enter some personnel data for a few employees, similar to the following:

Now, click the Submit button. The frmPersonnelVerified form should be displayed, showing the data you entered, and you should get a message saying that the data were successfully saved, like this example.

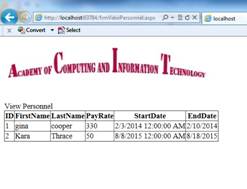
You should be able to view the employee records by clicking the View Personnel link on the home page.

Test the Search feature and make sure that entering no search string returns all of the data and that typing in a last name will return all employees with the same last name.


NOTE: Make sure that you include comments in the code provided where specified (where the " // Your comments here" line appears) and for any code that you write, or else a 5-point deduction per item (form, class, function) will be made.
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


