Question
I need the Html and Css code with these specifications please. I'll add the content myself. Page layout is shown and described below. You can
I need the Html and Css code with these specifications please. I'll add the content myself.
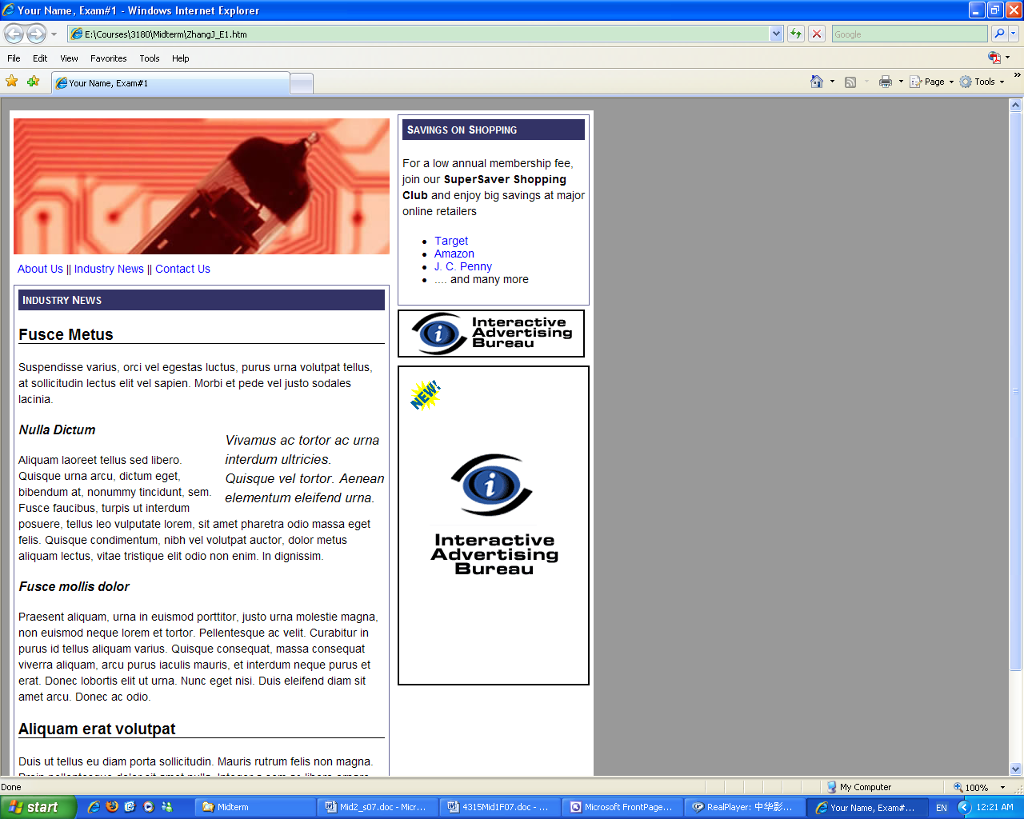
Page layout is shown and described below. You can use either table or CSS layers to design the layout:
Change the title of the page (to be shown in the title bar of the web browser) to: Your name, HW#2 (your actual name).
The whole page will have a width of 735 pixels, plus 5 pixels of padding all around, in white (for content area) over medium grey (for remaining screen area).
Page content elements will fall into either of the two columns: left column has a width of 470 pixels, right column 240 pixels, with a margin of 10 pixels between the two columns.
Hints for CSS: essentially, there is a division for the whole page; nested inside that division are two other divisions for the left and right columns; all content elements (graphics, text, etc.) must be placed inside either one of these two (left/right) divisions.
Hint for using table for layout: one table with two columns; inside each column, add additional tables as needed.
On the left hand side:
At the top, place the main graphic: electronics470x170.jpg; you may like to add about 5 pixels of spacing (margin) around the graphic.
Next is a top navigational bar. It contains 3 phony hyperlinks (that actually do not link to any web address) as shown. Use CSS to restyle the hyperlinks so that they are NOT underlined; be sure to add the necessary padding all around to give the needed space.
Below the navigational bar is the main text area (you can create it yourself or copy and paste the text from the bodyText.txt file. It has a border all around (the color choice is yours), and a title Industry News in white text over dark background as shown (CSS hint: you will need to define a new class for this)
Take 3 paragraphs of lorem ipsum text; break them up into several shorter ones. Use some short phrases as headings. All text styling must use CSS; no credit given otherwise.
Use Arial, Helvetica, san serif font families for all the text
Paragraph text has a height of 0.9 ems
There will be two Heading1 and two heading 2. They are in bold and bold italic, respectively, and in a larger size; Heading 1 also has an underline running across the column.
Take a short phase to be used as the pull quote as shown (larger text in italic, floating to the right)
On the right hand side:
At the top is text section Savings on Shopping. It has a border all around (the color choice is yours), and a title Savings on Shopping in white over dark background as shown (CSS hint: re-use the classes defined earlier). There are three names of retailers; need to provide hyperlink to only one of them, (Amazon.com, target.com or jcpenny.com).
Below it, placed two banner ads: ad234x60.gif and ad240x400.gif; be sure to add about 5 pixels in vertical space between them
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


