I really need help with this CS project that I am working on, I am having a hard time getting started. I am writing in the C programming language, if you could just get a good start on it, I'd really appreciate it! Thanks! :)



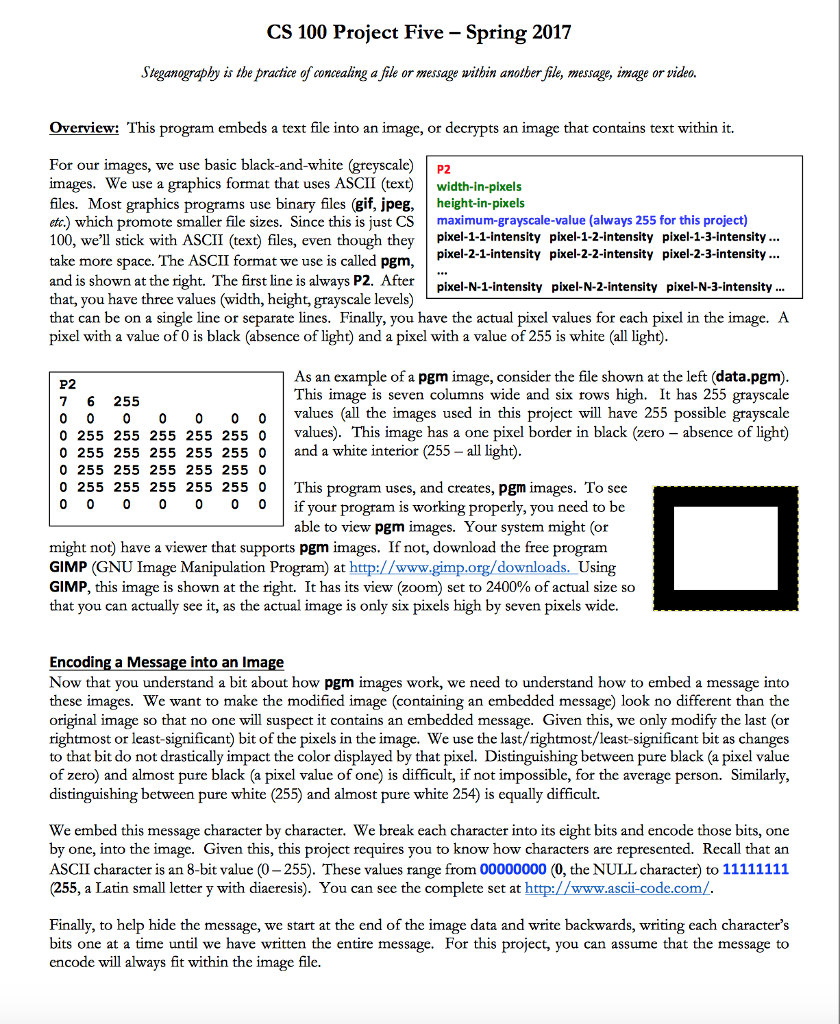
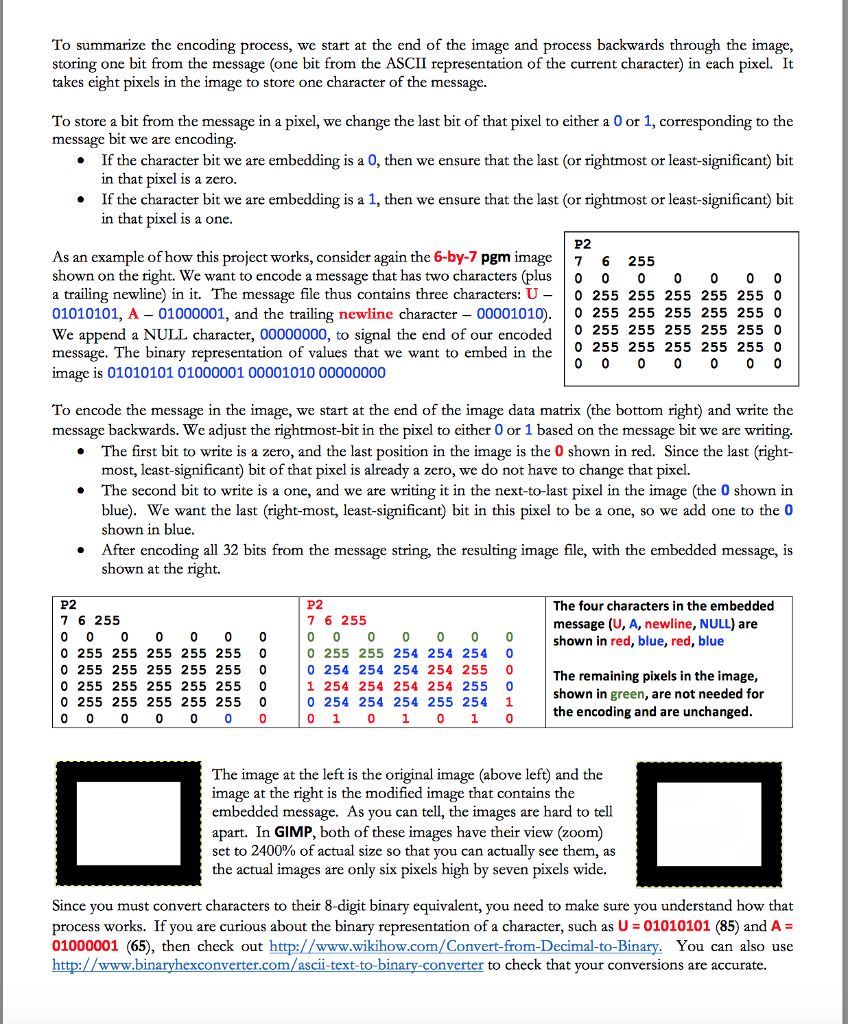
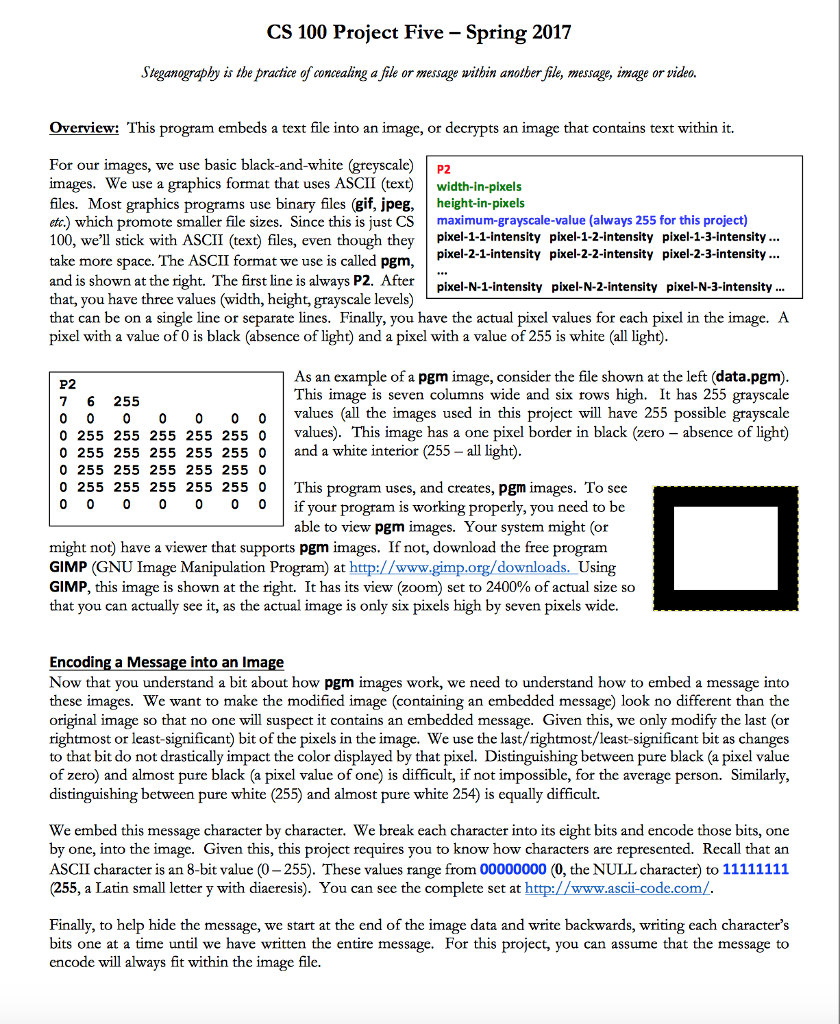
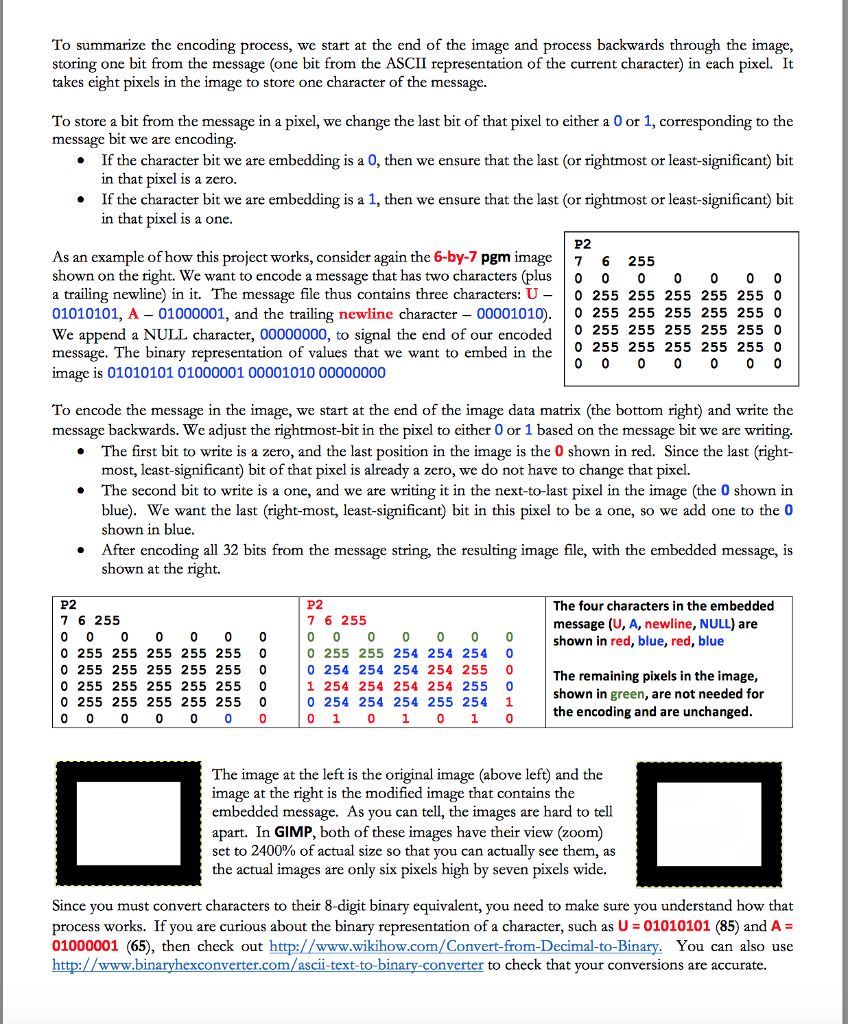
CS 100 Project Five-Spring 2017 Sieganography is the practice of concealing a file or message within another file, message, image or video. Overview: This program embeds a text file into an image, or decrypts an image that contains text within it. For our images, we use basic black-and-white greyscale p2 images. We use a graphics format that uses ASCII (text width-in-pixels files. Most graphics programs use binary files (gif, jpeg height-in-pixels etc.) which promote smaller file sizes. Since this is just CS maximum-grayscale-value (always 255 for this project 100, we'll stick with ASCII (text files, even though they pixel-1-1-intensity pixel-1-2-intensity pixel-1-3-intensity pixel 2-1 intensity pixel-2-2-intensity pixel-2-3-intensity take more space. The ASCII format we use is called pgm andis shown at the right. The first line is always P2. After pixel-N-1-intensity pixel-N-2-intensity pixel-N-3-intensity that, you have three values (width, height, grayscale levels) that can be on a single line or separate lines. Finally, you have the actual pixel values for each pixel in the image. A pixel with a value of 0 is black absence of light and a pixel with a value of 255 is white all light) As an example of a pgm image, consider the file shown at the left (data.pgm) P2 This image is seven columns wide and six rows high. It has 255 grayscale 7 6 255 values (all the images used in this project will have 255 possible grayscale 0 0 0 0 0 0 0 255 255 255 255 255 0 values. This image has a one pixel border in black zero absence of light) 0 255 255 255 255 255 0 and a white interior (255 all light) 0 255 255 255 255 255 0 0 255 255 255 255 255 0 This program uses, and creates, pgm images. To see 0 0 0 0 0 if your program is working properly, you need to be able to view pgm images. Your system might (or might not have a viewer that supports pgm images. If not, download the free program GIMP (GNU Image Manipulation Program at http gimp.org/downloads. Using this image is shown at the right. It has its view (zoom) set to 2400% of actual size so GIMP. that you can actually see it, as the actual image is only six pixels high by seven pixels wide Encoding a Message into an image Now that you understand a bit about how pgm images work, we need to understand how to embed a message into these images. We want to make the modified image (containing an embedded message) look no different than the original image so that no one will suspect it contains an embedded message. Given this, we only modify the last (or rightmost or least-significant bit of the pixels in the image. We use the last/rightmost/least-significant bit as changes to that bit do not drastically impact the color displayed by that pixel. Distinguishing between pure black a pixel value of zero and almost pure black Ca pixel value of one is difficult, if not impossible, for the average person. Similarly, distinguishing between pure white (255) and almost pure white 254) is equally difficult. character by character. We break each character into its eight bits and encode those bits, one We embed this message by one, into the image. Given this, this project requires you to know how characters are represented. Recall that an ASCII character is an 8-bit value 0-255). These values range from 00000000 (0, the NULL character to 11111111 255, a Latin small letter y with diaeresis). You can see the complete set at http:/ ascii-code.com Finally, to help hide the message, we start at the end of the image data and write backwards, writing each character's bits one at a time until we have written the entire message. For this project, you can assume that the message to encode will always fit within the image file CS 100 Project Five-Spring 2017 Sieganography is the practice of concealing a file or message within another file, message, image or video. Overview: This program embeds a text file into an image, or decrypts an image that contains text within it. For our images, we use basic black-and-white greyscale p2 images. We use a graphics format that uses ASCII (text width-in-pixels files. Most graphics programs use binary files (gif, jpeg height-in-pixels etc.) which promote smaller file sizes. Since this is just CS maximum-grayscale-value (always 255 for this project 100, we'll stick with ASCII (text files, even though they pixel-1-1-intensity pixel-1-2-intensity pixel-1-3-intensity pixel 2-1 intensity pixel-2-2-intensity pixel-2-3-intensity take more space. The ASCII format we use is called pgm andis shown at the right. The first line is always P2. After pixel-N-1-intensity pixel-N-2-intensity pixel-N-3-intensity that, you have three values (width, height, grayscale levels) that can be on a single line or separate lines. Finally, you have the actual pixel values for each pixel in the image. A pixel with a value of 0 is black absence of light and a pixel with a value of 255 is white all light) As an example of a pgm image, consider the file shown at the left (data.pgm) P2 This image is seven columns wide and six rows high. It has 255 grayscale 7 6 255 values (all the images used in this project will have 255 possible grayscale 0 0 0 0 0 0 0 255 255 255 255 255 0 values. This image has a one pixel border in black zero absence of light) 0 255 255 255 255 255 0 and a white interior (255 all light) 0 255 255 255 255 255 0 0 255 255 255 255 255 0 This program uses, and creates, pgm images. To see 0 0 0 0 0 if your program is working properly, you need to be able to view pgm images. Your system might (or might not have a viewer that supports pgm images. If not, download the free program GIMP (GNU Image Manipulation Program at http gimp.org/downloads. Using this image is shown at the right. It has its view (zoom) set to 2400% of actual size so GIMP. that you can actually see it, as the actual image is only six pixels high by seven pixels wide Encoding a Message into an image Now that you understand a bit about how pgm images work, we need to understand how to embed a message into these images. We want to make the modified image (containing an embedded message) look no different than the original image so that no one will suspect it contains an embedded message. Given this, we only modify the last (or rightmost or least-significant bit of the pixels in the image. We use the last/rightmost/least-significant bit as changes to that bit do not drastically impact the color displayed by that pixel. Distinguishing between pure black a pixel value of zero and almost pure black Ca pixel value of one is difficult, if not impossible, for the average person. Similarly, distinguishing between pure white (255) and almost pure white 254) is equally difficult. character by character. We break each character into its eight bits and encode those bits, one We embed this message by one, into the image. Given this, this project requires you to know how characters are represented. Recall that an ASCII character is an 8-bit value 0-255). These values range from 00000000 (0, the NULL character to 11111111 255, a Latin small letter y with diaeresis). You can see the complete set at http:/ ascii-code.com Finally, to help hide the message, we start at the end of the image data and write backwards, writing each character's bits one at a time until we have written the entire message. For this project, you can assume that the message to encode will always fit within the image file