i really need the help and please do as the instruction said please.

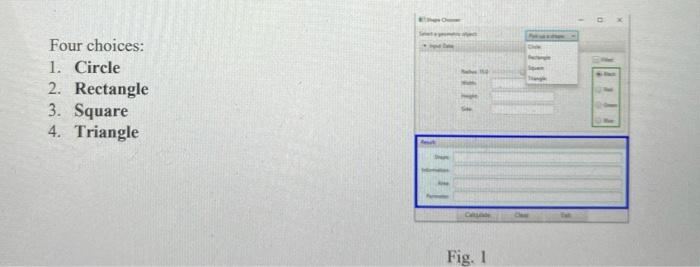
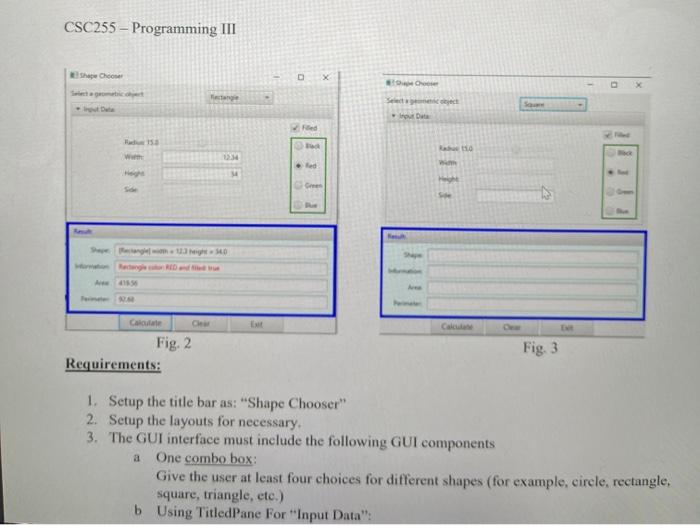
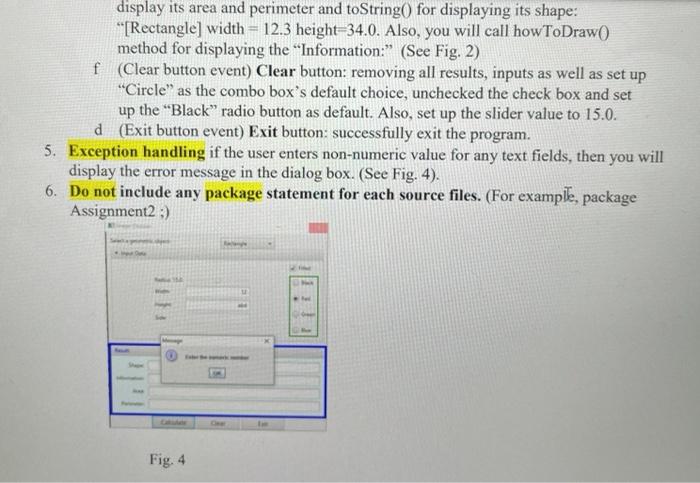
CSC255 - Programming III Assignment 2: Create a Shape GUI Application Total: 100 pts . . Writing codes with suitable documentation comments Each source file MUST include the code documentations (worth this assignment's 10%) - see more information under "Course Information button Assignment 2 will continue to use Assignment I's Circle, Rectangle and Square classes to develop Assignment 2 Must use JavaFX for coding. You have to use the codes we have learned Cannot use any Java GUI Scene builder or Java GUI Designer to create the GUI interface. (If you use any builder and designer, you will receive 0 (zero) credits) Copy codes from each other or from the Internet will receive zero (O). Save all source files from assignment 2 as well as all files from your assignment 1 onto one zip folder and name the file with your initials. For example, syA2 for my assignment 2 . Design and create a graphical (GUI) application using JavaFX that allows the user to choose the shape from the following four choices and enters the values: width and height for Rectangle, side for both Square and Triangle. Also, use the Silder UI component for the radius of Circle. In addition, the GUI includes the check box for filling the shape or not and four radio buttons for choosing color. (Fig. 2) If the user clicks on "Calculate" button, it will display the shape name with the values, shape's color and fill whether or not; area and perimeter. (Fig. 3) If the user clicks on "Clear" button, then clear all contents of the Result and Input Data as well as to set up the default choice back to the "Circle" shape. If the user clicks on "Exit" button for ending the program. . . . Four choices: 1. Circle 2. Rectangle 3. Square 4. Triangle Fig. 1 CSC255 - Programming III Shaw Choose Set ED Red 153 Ratio 455 Calculere Calculate Fig. 2 Requirements: Fig. 3 1. Setup the title bar as: "Shape Chooser" 2. Setup the layouts for necessary. 3. The GUI interface must include the following GUI components One combo box: Give the user at least four choices for different shapes (for example, cirele, rectangle, square, triangle, etc.) b Using Titled Pane For "Input Data": a square, triangle, etc.) b Using TitledPane For "Input Data": i Four Labels and three Textfields: Descriptive labels and textfields for entering the values for width, height, and side. All textfields for entering values in the right alignment (see Fig. 2) ii One slider for radius values: set up the range between 0.0 to 30.0 and initial radius value is 15.0 iii One check box iv Four radio buttons and ToggleGroup for grouping four radio buttons. Set up the "Black" radio button is selected by default. c Using another TitledPane without collapsible feature for Result: i four descriptive labels - right-alignment (see Fig. 2) ii four dis-editable textfields for displaying the selected shape and information by invoking the methods you have created from Assignment, the area and perimeter by invoking the method you have created from Assignment 1. i.e "[Rectangle) width = xx.x height = *xx.x" (Display the number with one decimal place) Both of area and perimeter display with two decimal places d Three buttons: Calculate, Clear and Exit buttons e Setup the border CSC255 - Programming III 4. Event handling for comboBox, three buttons, filled check box, slider and three radio buttons or more event handling as necessary. a (ComboBox event) If you select any shape from the combo box or change the different choices from the combo box again, first, clear the contents of all textfields and all results. i.e. If you select the "Square" under the combo box, only be able to enter "Side:"textfield under "Input data:" (See Fig. 3) If you select the "Rectangle" under the comboBox again, first clear al contents of input and results, then only be able to enter "Width" and "Height" (Fig. 2) b (Slider event) Move the slide the value will update onto the label (next to the slider) as well as display the results for "Circle shape only c (Check box event) change the filled value when the check box is selected or not and pass the Boolean filled value to superclass setFill() method d (Radio button event) If the "Red"radio button is selected, then assign the color value to Color RED. Then, convert the color value to the string, and pass the color string value to super class's setColor. e (Calculate button event) When the user clicks on "Calculate" button, you must use the Circle, Rectangle, Square and Triangle classes you have created from Assignment I to call each shape's getArea() and get Periemter() methods to display its area and perimeter and toString for displaying its shape: "[Rectangle] width - 12.3 height=34.0. Also, you will call how To Draw method for displaying the "Information." (See Fig. 2) f (Clear button event) Clear button: removing all results, inputs as well as set up "Circle" as the combo box's default choice, unchecked the check box and set up the "Black"radio button as default. Also, set up the slider value to 15.0. d (Exit button event) Exit button: successfully exit the program. S. Exception handling if the user enters non-numeric value for any text fields, then you will display the error message in the dialog box. (See Fig. 4). display its area and perimeter and toString0 for displaying its shape: **'[Rectangle] width = 12.3 height=34.0. Also, you will call howToDraw() method for displaying the Information:" (See Fig. 2) f (Clear button event) Clear button: removing all results, inputs as well as set up Circle" as the combo box's default choice, unchecked the check box and set up the "Black radio button as default. Also, set up the slider value to 15.0. d (Exit button event) Exit button: successfully exit the program. 5. Exception handling if the user enters non-numeric value for any text fields, then you will display the error message in the dialog box. (See Fig. 4). 6. Do not include any package statement for each source files. (For example, package Assignment2 ;) Fig. 4