I specifically need help on the first page in making the box that contains the links "prices" and "more clocks" to be wider. i have the first page done other than that. First picture is mine and the second picture is from the assignment.
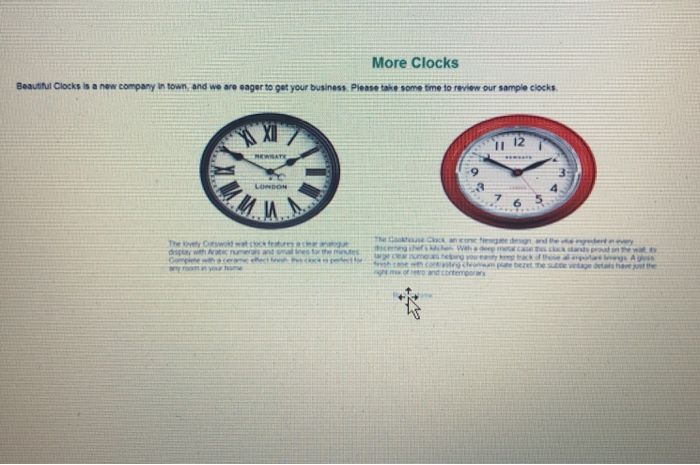
I also need help with the third page in making the two images and text aligned using a table. (third picture)
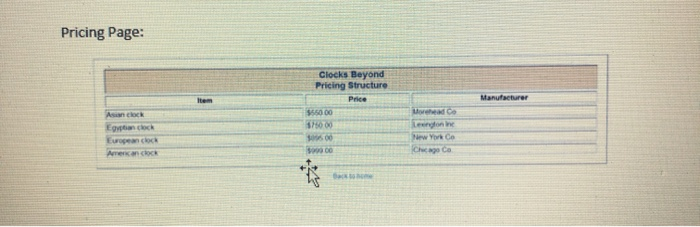
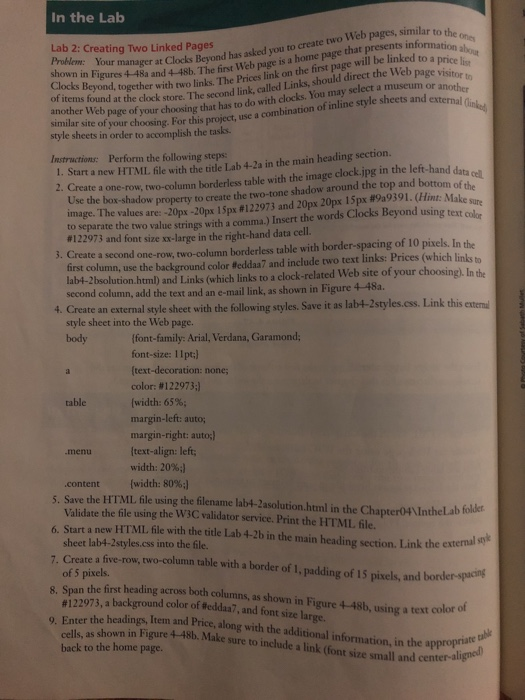
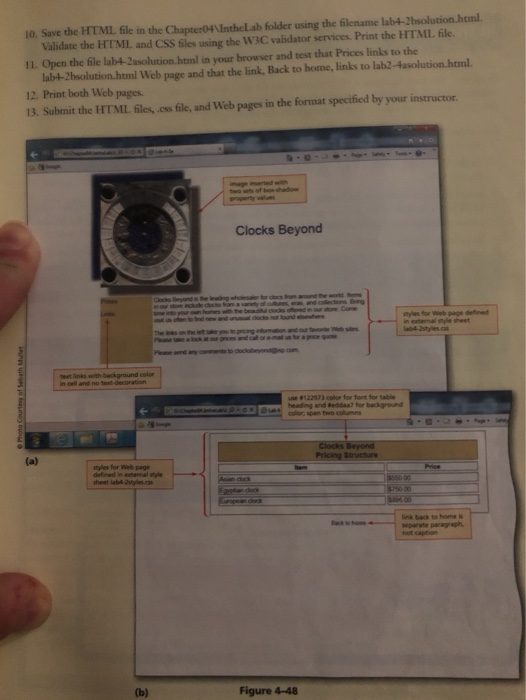
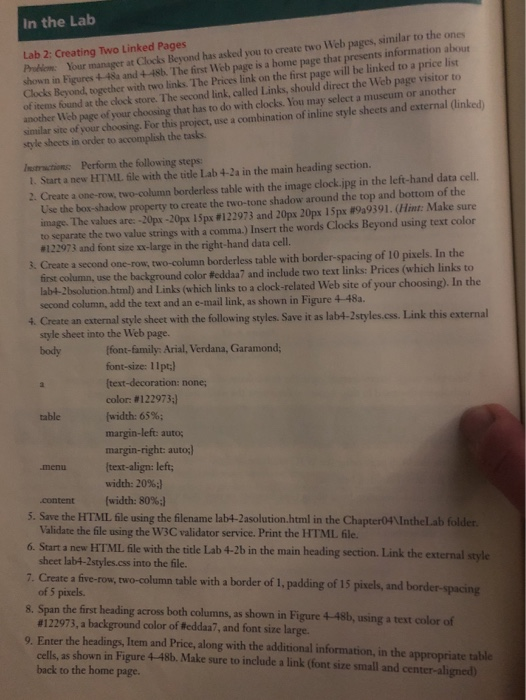
1. Recreate the webpage's below using HTML code and css. Requirements: There should be 3 webpages (home, prices, and more items) Based on your item, change the web page and link names. That is, the name "More Clocks" in figures I provided should be changed based on your item. The home page have 2 text links (Prices and More Clocks) (see Figure 1) The prices page should have a 3-column and 6-row table that contains item, price, and manufacturer information (see Figure 2) - The "more items" webpage which contains more information about the item you choose (see Figure 3) There should be at least two additional images and descriptions. The item images and descriptions should be aligned using a table Home Page: Clocks Beyond Pricing Page: Pricing Page: Clocks Beyond Pricing Structure | | | 1000 More Lengonine w YC Choco More Items Page: More Clocks Beautiful Clocks is a new company in town, and we are eager to get your business. Please take some time to review our sample clocks and Clocks Beyond is the collections. Bring tim not found elsewhere. Prices Tire Requirements. The links on the left t quote. Please send any com More Clocks Beautful Clocks is a new company in town, and we are eager to get your business. Please take some time to review our sample LONDON They w ere thousands of the awam powt shte bere have the In the Lab to the ones Lab 2: Creating Two Linked Pages linked to a price list ger at Clocks Beyond a Web page is a bhe first page was the Web page visitor to Probleme: Your manager at res 4-48a and 4 486. The The Prices link links, should adect a museum or another Clocks Beyond, together two Web pages, similar to the Your manager at Check Restand has asked you to me that presents information shown in Figures 4-4Ra and 4-48h. The first Web page is a nd, together with two link. The Prices link on the first page will be linked to a prin found at the clock store. The second lint called Links, should directe web page visit her Web page of your chesin that has to do with clocks. You may scicctamuseum or an of your choosing. For this sect, use a combination of inline style sheets and exter of items found at the clock store. The sec od external linked our chor this pro similar site of your choosing. For this proje style sheets in order to accomplish the tasks. Instructions: Perform the following steps: 1. Start a new HTML file with the title Lab 4-2a in the main heading section. - Create a one-row, two-column anderlee table with the image clock.jpg in the left-hand Use the box-shadow property to create the two-tone shadow around the top and bottom of the image. The values are: -20x20nx nx 122973 and 20px 20px 1px #ya9591. (Hm: Make to separate the two value strings with a comma.) Insert the words Clocks Beyond using text ole #122973 and font size xx-large in the right-hand data cell. 3. Create a second one-row, two column handerless table with border-spacing Of 10 pixels. In the first column, use the back round color deddaa 7 and include two text links: Prices (which links lab-2bsolution.html) and Links (which links to a clock-related Web site of your choosing). In the second column, add the text and an e-mail link, as shown in Figure 448a. 4. Create an external style sheet with the following styles. Save it as lab+-2styles.css. Link this exter style sheet into the web page. body {font-family: Arial,Verdana, Garamond; font-size: 11pt;) {text-decoration: none; color: #122973:) table (width: 65%; margin-left: auto; margin-right: auto;) menu {text-align: left; width: 20%;) .content {width: 80%:) Save the HTML file using the filename lab4-2solution.html in the Chapter 04 Ninthe Labo Validate the file using the W3C validator service. Print the HTML file Start a new HTML file with the title Lab 4-2b in the main heading section Link the extem sheet lab4-2styles.css into the file. - Create a five-row, two-column table with a border of 1, padding of 15 pixels and borders of 5 pixels. Sean the first heading across both columns, as shown in Figure 448 using a text coloro 0122973, a background color of Heddaa7, and font size large Enter the headings, Item and Price, along with the additional inform alls, as shown in Figure + 486. Make sure to include a link (font size small and center-alig information, in the appropriate back to the home page. Propriate tatt er aligned 10. Save the HTML file in the Chapter04\IntheLab folder using the filename lab+-2bsolution.html Validate the HTML and CSS files using the W3C validator services. Print the HTML file. 11. Open the file lab4-2usolution.html in your browser and test that Prices links to the lab4-2bsolution.html Web page and that the link, Back to home, links to lab2-asolution.html 12. Print both Web pages. 13. Submit the HTML files.css file, and Web pages in the format specified by your instructor. Clocks Beyond yles for web page defined e s with background color in oll and no te decorator une 122973 color for fort fortable heading and eddaa for background Clocks Borond Pricing Structure styles for Webpage defined in external style sheet labe- link back to home parte paragraph Figure 4-48 In the Lab Linked pages and has asked you a home page te will be lin Lab 2: Creating Two Linked Pages Your manger at Clocks Hewand has asked you to create two Web pages, similar to the ones shown in Figures 48 and 48h. The first Web page is a home page that presents information about Clocks B ond together with two links. The Prices link on the first page will be linked to a price list of items found at the dock store. The second link, called Links, should direct the web page visitor to another Web pare of your choosing that has to do with clocks. You may select a museum or another similar site of our choosing. For this project, use a combination of inline style sheets and external linked style sheets in order to accomplish the tasks. Instructions Perform the following steps: 1. Start a new HTML file with the title Lab +-2a in the main heading section. 2. Create a one-row, two-column borderless table with the image clock.jpg in the left-hand data cell, Use the box-shadow property to create the two-tone shadow around the top and bottom of the image. The values are: -20px 20px 15px 122973 and 20px 20px 15px #9a9391. (im: Make sure to separate the two value strines with a comma) Insert the words Clocks Beyond using text color #122973 and font size xx-large in the right-hand data cell. Create a second one-row, two-column borderless table with border-spacing of 10 pixels. In the first column, use the background color #eddaa 7 and include two text links: Prices (which links to labd2bsolution.html) and Links (which links to a clock-related Web site of your choosing). In the second column, add the text and an e-mail link, as shown in Figure +48a. 4. Create an external style sheet with the following styles. Save it as lab4-2styles.css. Link this external style sheet into the web page. body {font-family: Arial,Verdana, Garamond; font-size: 11pt;) {text-decoration:none; color: #122973:1 table [width: 65%; margin-left: auto; margin-right: auto; menu {text-align: left; width: 20%;} .content (width: 80%:) 5. Save the HTML file using the filename lab4-2 asolution.html in the Chapter04\Inthelab folder. Validate the file using the W3C validator service. Print the HTML file. 6. Start a new HTML file with the title Lab 4-2b in the main heading section. Link the external style sheet lab4-2styles.ess into the file. 7. Create a five-row, two-column table with a border of 1, padding of 15 pixels, and border-spacing of 5 pixels. 8. Span the first heading across both columns, as shown in Figure 4-48b, using a text color of #122973, a background color of #eddaa7, and font size large. 9. Enter the headings, Item and Price, along with the additional information, in the appropriate table cells, as shown in Figure 4-48b. Make sure to include a link (font size small and center aligned) back to the home page