i want help with my project , here is my project , can you write the part of ( add Task and Search ) plzz
in web ... plzz asab and precisely
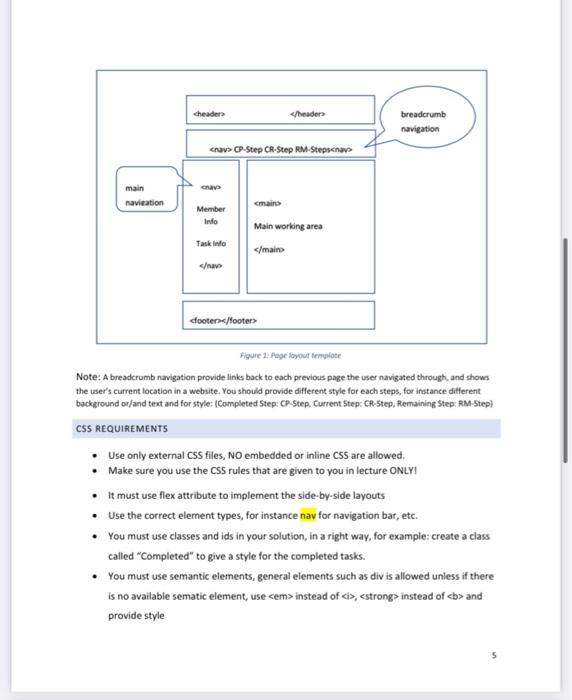
IMPORTANT NOTES - You should not in any case use any external web development tool. Any try to use such a development tool will get you a mark of zero. - Submission is only through your domain that we created for you. - Since you are submitting to your domain at CSHost, it is your responsibility to make sure that your scripts such as file upload, database schema, etc will work properly on CSHost server. Make sure that you upload your scripts and other development files before submission date so that you have some time to test and fix any pop-up issues. - You must define your data base connection details in a separate file called "db.php", it should define the required variables used to create a connection, and create a PDO object. - You should always use ONLY prepared statements with named binding parameters for any database SQL. INTRODUCTION Online team management applications are essential web tools that help in managing and coordinating projects and daily tasks among team members. Through these applications, tasks are available online and thus, can be accessed, shared, and collaborated from anywhere at work, at home, at school, etc. You are required to create a dynamic web application for team management using HTML, CSS, PHP, and MySQL database. The main goal of this web application is to enable team members to assign tasks to and track tasks with other team members. Your application should be simple to use with consistent look and feel among all web pages. Your web application should provide the following main functional features: 1. Team member registration; before team members can join your team, they should register and create their account. After creating their account, they can login and start using the system, Le., assign, view, update tasiks, etc. This also means that only authenticated members can use your web application. 2. Iask management: through this feature, team members should be able to: a. Assign new tasks to themselves or other members. The same task cannot be assigned to more than one member. b. View their own tasks and update them, for example changing the status of a task (pending active finished) c. When team members login to web site, the system displays their daily tasks. However, they can also search for tasks according to date, status, and assigned members. d. Since those tasks will be displayed in a list, every task will have a different background color depending on its status. e. A team member can view (read only) other team members tasks. f. Since that tasks lists will be displayed in tables, you should provide the functionality so that tasks can be sorted according to date, priority and status. TEAM MEMBER INFORMATION The following is the information that the system should record for each team member when registering: Note all member information are required. Member Registration done in two steps: a. Getting member details: name, Identity Number, Nationality, Address, Mobile Number, email address, photo, qualification \{education, trainingl, working experience, upload CV. b. When the member information sent to the server, the system asks the user to create an eAccount by selecting a user name and password. Upon successful creation of the e-Account the system must generate a 6 digits member iD, user name and password are used as user credentials to authenticate on the system. For each task, the system should record the following information: 1. Task title, required 2. Task description: optional 3. Start date: required 4. Due/end date: required 5. Priority 13,1= low and 3 = high priority, default is 1 . optional 6. Assigned-to member: the member that the task is assigned to, required. 7. Assigning member: the name of member who assigned the tasks DETAILED SYSTEM REQUIREMENTS - When member logs into web site, he/she are presented with their daily tasks, that is, the tasks that are due on that date. - Tasks' status can be explained as follows: When tasks is first assigned the system sets it as pending. When user starts working on a task, he/she should change its status into Active. When user finishes his/her task, he/she changes its status into Finished. If task passes its due date and still not finished, the system automatically sets it. to Late. - The system should provide a special search page that enables members to search and view tasks according to: Dates Priority Status: view late, active, finished or pending tasks. Member name: view tasks assigned to another members. - View late or active etc tasks of other members - The system should display the proflie photo (in small size of course) next to each task for the member who assigned the task. - All application pages should be authenticated (only logged users can access them) - Your page design should be consistent, containing header, navigation and footer sections. However, these sections are dynamically generated by your application and not static. - The first page to load when user first access your web site is the login page. - When user makes successful login, the system displays the main page with daily tasks. - All pages contains: Navigation section on the left which contains, Figure 1 below provide an overview of the page layout: - Home page link: this returns the user to the main page which displays the daily tasks. - Search page link. - Add new task link. - Late tasks link: view late tasks - Pending tasks link: view pending tasks - Active tasks link: view active tasks. Header section containing: - Your logo - A name for your web application - About us page link. - Contact us page link - And log out link. Footer section: smaller logo and copy write text, such as address, contact email and telephone number for customer support. - Main Content section: this section differs from one page to another, i.e., all pages have same header, navigation and footer sections and differ in the content section. By default when user first login, the content section displays a list of daily tasks, i.e, the tasks for that date. - The tasks list, which is a table, should contain task title, the photo of the sender team member, the photo of the receiver team member, priority and special background color for its status. - The task list should also contain a link to open full task details in another page and enable user to change task data such as its status. - In the user forms, all fields that are required should have special background color. User CSS classes for this option. - System should mark input field with special background color if user forgets to enter required field. System should also display appropriate error message near that error Note: A breadcrumb navigation provide links back to each previous page the user navigated through, and shows the user's current location in a website. You should provide different style for each steps, for instance ditferent background or/and text and for style: (Completed Step: CP-Step, Current Step: CR-Step, Remaining Step: AM-Step) CSS REQUIREMENTS - Use only external CSS files, NO embedded or inline CSS are allowed. - Make sure you use the CSS rules that are given to you in lecture ONLY! - It must use flex attribute to implement the side-by-side layouts - Use the correct element types, for instance nav for navigation bar, etc. - You must use classes and ids in your solution, in a right way, for example: create a class called "Completed" to give a style for the completed tasks. - You must use semantic elements, general elements such as div is allowed unless if there is no available sematic element, use em instead of \langle angle strong instead of b and provide style - You should provide a style for the required fields and must be consistent with all forms. All mandatory inputs should be clearly marked, even if all the input fields in a form are required they must be clear for the user. - Change default font properties, in 4 locations, headers, search result table, .., etc - Change box model properties (border, padding, margin), in four different locations in your website - You must use figure element to display the images, and change the position properties to display the images and the captions. - You must submit the final styles rules, all the classes must be used within the HTML pages. All CSS file must cleaned form all temporary and not in use classes. - Any work taken from the internet must be documented, by adding refence to the source. The code (HTML, CSS, and PHP) taken form the internet or somewhere else should not exceed more than 10% of your total work, and it should not be a complete functionality. - All input text should change background on focus - All input labels should be surrounded by a border in a different color than text label color. - The table header should have a different background and text color than the table data. Headers data should be centralized. - Table result should have a border and consume 100% width of the containing element. - The task reference (that appear in search table) should given a different style than the other links within the document. - The table rows should have a different background for even rows than odds rows. - Links outside your website should have a different color schema (color for visited, non visited, and hovering) than those within your website. The difference should be clear enough to be disguised. Also, they should be different on text decoration. - Clickable image should display a border when hovering. - Lists: unordered list select an image to use it. When unordered list appears appeared within another unordered list use a different image. Ordered list use Arabic digits for a top level, and alphabetical for the nested level. 6 Vou wil git bonss marks tor doing the following: - In the navigation aection, adg a fumber nieat io "pendiry", "active", "Late", estar indicate to user how many tacks are in that category. - Fer each table dnolayine a lat of recorth in pour web adpicetion, the rumber ef diplayed noordi =10, and user can view the other record by choosing pagel, pagu.3. ets feature at end of each tabie. SUEMISSION REQUIREMENTS: - The Deadine for 1ubemitting this rask is 05/02/2023. At 15:00 ar the CSlost, io the upload thp sarvice will be closed on 09/02/2023 at 17.00. in odetition fo pour submession to the CShast you howe to send me pour project to lTC the deadline is 08/02/4023. - You munt upload your folders and files, includirg the SOR and insert statements, to your web hosing server inside a subfoiler caled "propect" andide the root with/ lolates and update you home page to include a refermce lrik to you projert inder zage. - Ake you must compress all of your files, induding the SQL and insert atatemenss, to a alpped archave flle named Project_/5TUDENT_ ID) alp and submit it to ITC by reploying to the message betore the due data. - If any part of your code or papes are found somewhere ebe on the Wek, or eopied fram anwhese or you used any existice lbeny youll get a Itad mark. - Any entrice code that do semething entra sther than what is megured in the popenct er if You used amythine that we did not study in this coucse antil now will make you lesse vour marks, so mrite enly what ia requited in that ativitment and asire the techniques you enly leamed in this course until now. - We will nut accets any sbembion yent is a mene, and will fiet accept avy sulpmion later than the due date. Gescus3ion instaUCTMens: 1. You muat book a time dot for your diccubsion and commit to it. Time shts will te atnaunced later. 2. The Project dociusion in considesed at an efficide exame d you mint it you will get an ztRo matk. 3. You will have 5 minutes to demonstrate you work on the server You need to prsvide a deme of vour ste all the functionality as geectied in the task description. 4. Then we will have 10 minutes lor bscunsion, we will ak pou questons all about the course, even if vou did not implenent in your progect. For eumple in CSS we migt ay you about what we the inherited proprieties. what is the dillertence betwen cuncale and inheritance. 5. The code diucusbion will aso be depending on the code you have submethed, st you