Answered step by step
Verified Expert Solution
Question
1 Approved Answer
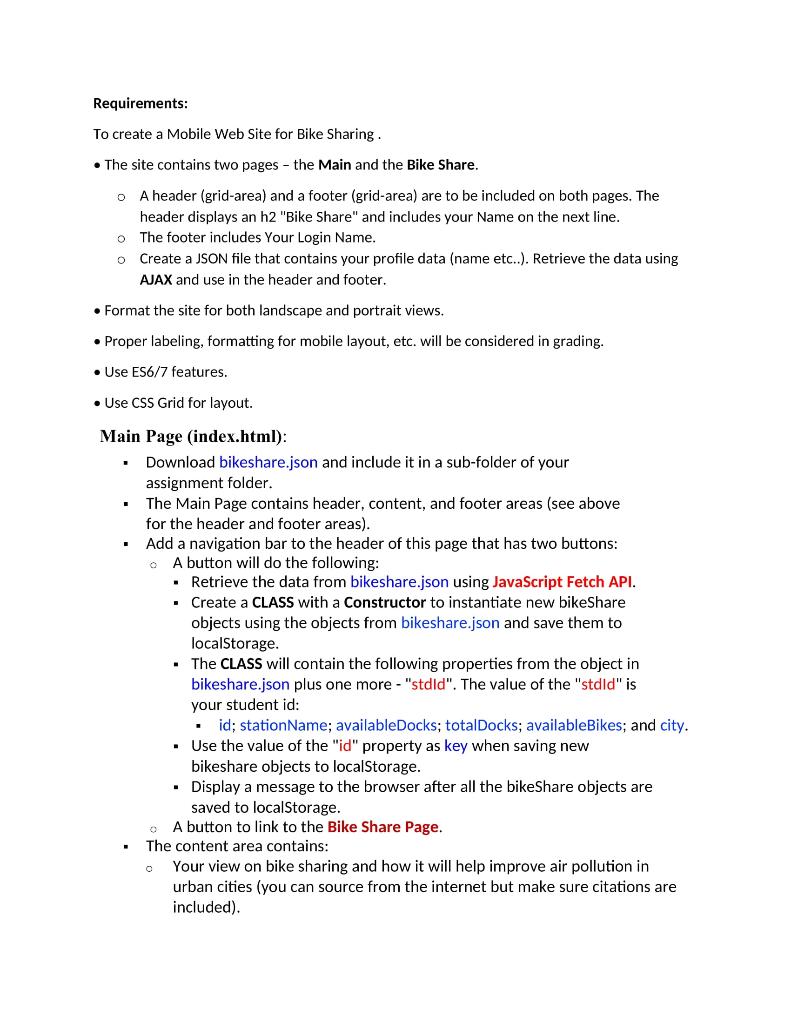
I want it full. Thanks Requirements: To create a Mobile Web Site for Bike Sharing . - The site contains two pages - the Main


I want it full. Thanks
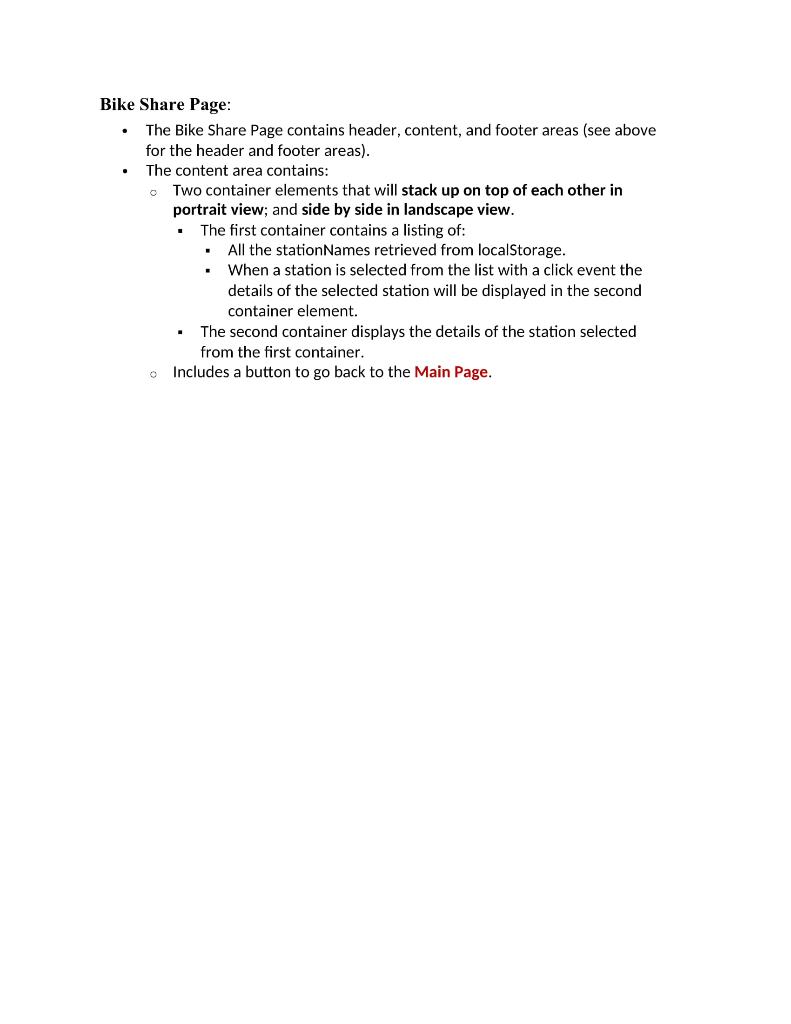
Requirements: To create a Mobile Web Site for Bike Sharing . - The site contains two pages - the Main and the Bike Share. A header (grid-area) and a footer (grid-area) are to be included on both pages. The header displays an h2 "Bike Share" and includes your Name on the next line. The footer includes Your Login Name. Create a JSON file that contains your profile data (name etc..). Retrieve the data using AJAX and use in the header and footer. - Format the site for both landscape and portrait views. - Proper labeling, formatting for mobile layout, etc. will be considered in grading. - Use ES6/7 features. - Use CSS Grid for layout. Main Page (index.html): - Download bikeshare.json and include it in a sub-folder of your assignment folder. - The Main Page contains header, content, and footer areas (see above for the header and footer areas). - Add a navigation bar to the header of this page that has two buttons: A button will do the following: - Retrieve the data from bikeshare.json using JavaScript Fetch API. - Create a CLASS with a Constructor to instantiate new bikeShare objects using the objects from bikeshare.json and save them to localStorage. - The CLASS will contain the following properties from the object in bikeshare.json plus one more - "stdld". The value of the "stdld" is your student id: - id; stationName; availableDocks; totalDocks; availableBikes; and city. - Use the value of the "id" property as key when saving new bikeshare objects to localStorage. - Display a message to the browser after all the bikeShare objects are saved to localStorage. - A button to link to the Bike Share Page. - The content area contains: - Your view on bike sharing and how it will help improve air pollution in urban cities (you can source from the internet but make sure citations are included). Bike Share Page: - The Bike Share Page contains header, content, and footer areas (see above for the header and footer areas). - The content area contains: Two container elements that will stack up on top of each other in portrait view; and side by side in landscape view. - The first container contains a listing of: - All the stationNames retrieved from localStorage. - When a station is selected from the list with a click event the details of the selected station will be displayed in the second container element. - The second container displays the details of the station selected from the first container. Includes a button to go back to the Main Page
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started