Answered step by step
Verified Expert Solution
Question
1 Approved Answer
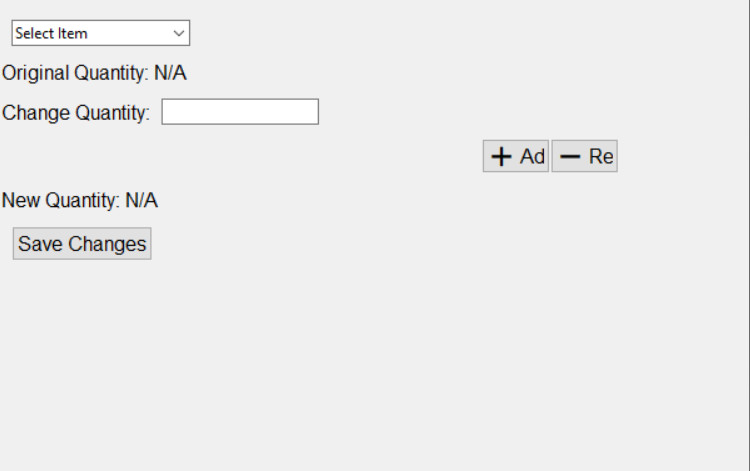
I want the buttons in the python code to be in directly under the change quantity amount. Can someone help me with the code for
I want the buttons in the python code to be in directly under the change quantity amount. Can someone help me with the code for editing the butt
# Create the GUI window
window tkTk
window.titleShop Inventory"
window.geometryx # set fixed window size
# Load and display the company logo image
logoimage Image.openbortonfruitlogopng
logophoto ImageTk.PhotoImagelogoimage
logolabel tkLabelwindow imagelogophoto
logolabel.gridrow column padx pady stickynw # Place the label at the top left corner
# Callback function to close the database connection and exit
def onclosing:
dbclose
window.destroy
# Set the callback function to be executed when the window is closed
window.protocolWMDELETEWINDOW", onclosing
# Create GUI components
itemcombobox ttkComboboxwindow valueslistinventorykeys
itemcombobox.setSelect Item"
# Label styling
labelstyle ttkStyle
labelstyle.configureCustomTLabel", fontArial
quantitylabel ttkLabelwindow text"Quantity: style"Custom.TLabel"
originallabel ttkLabelwindow text"Original Quantity: NA style"Custom.TLabel"
quantitychangelabel ttkLabelwindow text"Change Quantity:", style"Custom.TLabel"
quantitychangeentry ttkEntrywindow
newlabel ttkLabelwindow text"New Quantity: NA style"Custom.TLabel"
# Button styling
buttonstyle ttkStyle
buttonstyle.configureCustomTButton", fontArial
buttonwidth # Adjust this value as needed
addbutton ttkButtonwindow textu Add Quantity", commandaddquantity, style"Custom.TButton", widthbuttonwidth
removebutton ttkButtonwindow textu Remove Quantity", commandremovequantity, style"Custom.TButton", widthbuttonwidth
savebutton ttkButtonwindow text"Save Changes", commandsavechanges, style"Custom.TButton"
# Bind the item selection event to the itemselected function
itemcombobox.bind itemselected
# Adding GUI components in the window using grid
itemcombobox.gridrow column padx pady stickyw
quantitylabel.gridrow column padx pady stickyw
quantitychangelabel.gridrow column padx pady stickyw
quantitychangeentry.gridrow column padx pady stickyw
addbutton.gridrow column columnspan pady
removebutton.gridrow column columnspan pady
originallabel.gridrow column padx pady stickyw
newlabel.gridrow column padx pady stickyw
savebutton.gridrow column columnspan padx pady stickyw
# Start the GUI application
window.mainloopons position in the gui, here is the code i have tried:

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


