Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I will attach the assaignment below. I also need to complete this code for this assaignment: function render ( ) { gl . clear (
I will attach the assaignment below. I also need to complete this code for this assaignment: function render
glclearglDEPTHBUFFERBIT glCOLORBUFFERBIT;
var armShape shapes.wireCube;
var matStack ;
Save view transform
matStack.pushmv;
Position Shoulder Joint
mv multmvtranslate;
Shoulder Joint
mv multmvrotateshoulder vec;
Position Upper Arm Cube
mv multmvtranslate;
Scale and Draw Upper Arm
matStack.pushmv;
mv multmvscale;
gluniformMatrixfvmvLoc glFALSE, flattentransposemv;
gldrawArraysarmShapetype, armShape.start, armShape.size;
Undo Scale
mv matStack.pop;
Position Elbow Joint
mv multmv translate;
Elbow Joint
mv multmv rotateelbowvec;
Position Forearm Cube
mv multmv translate;
Scale and Draw Forearm
matStack.pushmv;
mv multmv scale;
gluniformMatrixfvmvLoc glFALSE, flattentransposemv;
gldrawArraysarmShapetype, armShape.start, armShape.size;
Undo Scale
mv matStack.pop;
Restore mv to initial state
mv matStack.pop;
Keyboard Event Functions
This array will hold the pressed or unpressed state of every key
var currentlyPressedKeys ;
Store current state of shift key
var shift;
document.onkeydown function handleKeyDownevent
currentlyPressedKeyseventkeyCode true;
shift event.shiftKey;
Get unshifted key character
var c event.keyCode;
var key String.fromCharCodec;
Place key down detection code here
document.onkeyup function handleKeyUpevent
currentlyPressedKeyseventkeyCode false;
shift event.shiftKey;
Get unshifted key character
var c event.keyCode;
var key String.fromCharCodec;
Place key up detection code here
isPressedc
Utility function to lookup whether a key is pressed
Only works with unshifted key symbol
ie: use E not e
use not
function isPressedc
var code ccharCodeAt;
return currentlyPressedKeyscode;
handleKeystimePassed
Continuously called from animate to cause model updates based on
any keys currently being held down
function handleKeystimePassed
Place continuous key actions here anything that should continue while a key is
held
Calculate how much to move based on time since last update
var s ; rotation speed in degrees per second
var d stimePassed; degrees to rotate on this frame
Shoulder Updates
if shift && isPressedS
if shoulder shoulder shoulder d;
else shoulder ;
if shift && isPressedS
if shoulder shoulder shoulder d;
else shoulder ;
Elbow Updates
if shift && isPressedE
if elbow elbow elbow d;
else elbow ;
if shift && isPressedE
if elbow elbow elbow d;
else elbow ;
CMPE
Fall
Project
WebGL
This assignment is due by : on Sunday, December
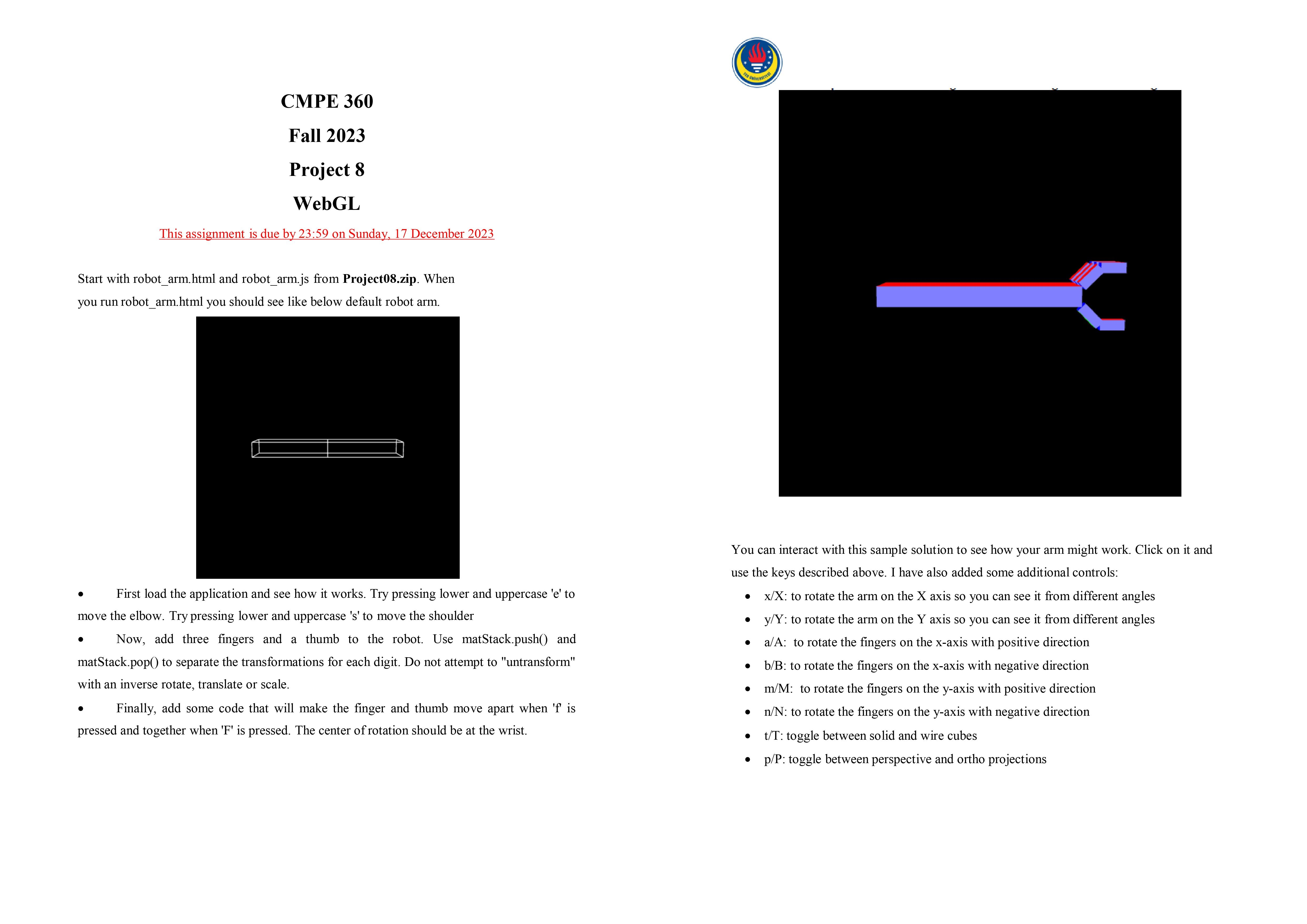
Start with robotarm.html and robotarm.js from Projectzip. When
you run robotarm.html you should see like below default robot arm.
First load the application and see how it works. Try pressing lower and uppercase e to
move the elbow. Try pressing lower and uppercase s to move the shoulder
Now, add three fingers and a thumb to the robot. Use matStack.push and
matStack.pop to separate the transformations for each digit. Do not attempt to "untransform"
with an inverse rotate, translate or scale.
Finally, add some code that will make the finger and thumb move apart when is
pressed and together when is pressed. The center of rotation should be at the wrist.
You can interact with this sample solution to see how your arm might work. Click on it and
use the keys described above. I have also added some additional controls:
: to rotate the arm on the axis so you can see it from different angles
: to rotate the arm on the axis so you can see it from different angles

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started