Answered step by step
Verified Expert Solution
Question
1 Approved Answer
In this assignment, you will combine and build on previously attained HTML, CSS, and JS skills to create a simple webpage with a navigation

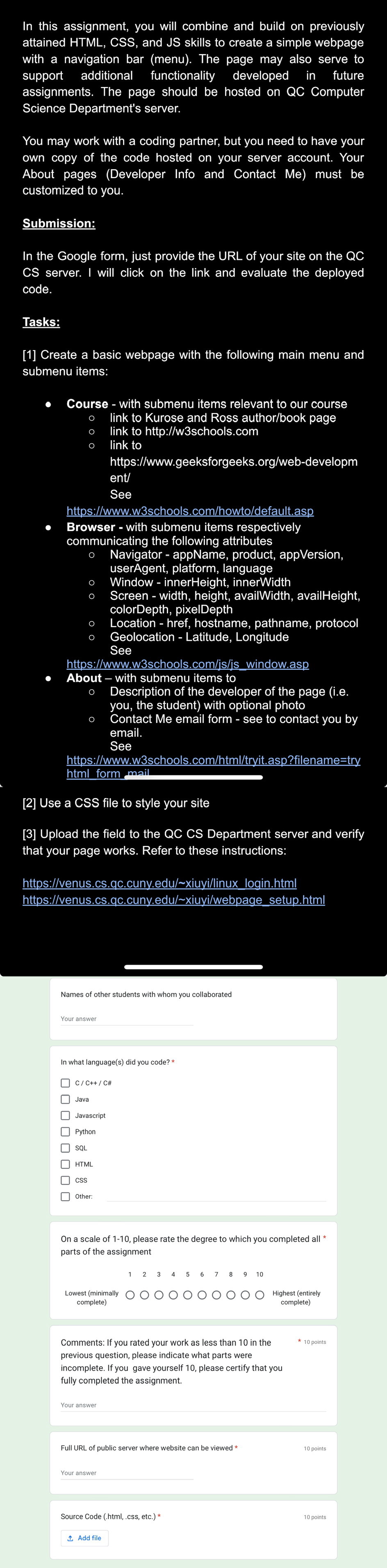
In this assignment, you will combine and build on previously attained HTML, CSS, and JS skills to create a simple webpage with a navigation bar (menu). The page may also serve to support additional functionality developed in future assignments. The page should be hosted on QC Computer Science Department's server. You may work with a coding partner, but you need to have your own copy of the code hosted on your server account. Your About pages (Developer Info and Contact Me) must be customized to you. Submission: In the Google form, just provide the URL of your site on the QC CS server. I will click on the link and evaluate the deployed code. Tasks: [1] Create a basic webpage with the following main menu and submenu items: Course - with submenu items relevant to our course O link to Kurose and Ross author/book page link to http://w3schools.com O O link to https://www.w3schools.com/howto/default.asp Browser with submenu items respectively communicating the following attributes O Navigator - appName, product, appVersion, userAgent, platform, language Window - innerHeight, innerWidth Screen - width, height, availWidth, availHeight, colorDepth, pixel Depth O Location - href, hostname, pathname, protocol O Geolocation - Latitude, Longitude See O O https://www.w3schools.com/js/js window.asp About - with submenu items to O Description of the developer of the page (i.e. you, the student) with optional photo Contact Me email form - see to contact you by email. See O https://www.w3schools.com/html/tryit.asp?filename=try html form mail [2] Use a CSS file to style your site [3] Upload the field to the QC CS Department server and verify that your page works. Refer to these instructions: Your answer 0 https://venus.cs.qc.cuny.edu/~xiuyi/linux_login.html https://venus.cs.qc.cuny.edu/~xiuyi/webpage_setup.html Names of other students with whom you collaborated https://www.geeksforgeeks.org/web-developm ent/ See In what language(s) did you code? * Java C/C++/C# Javascript Python SQL CSS HTML - Other: On a scale of 1-10, please rate the degree to which you completed all * parts of the assignment Your answer Lowest (minimally complete) Your answer 1 Add file 1 2 Comments: If you rated your work as less than 10 in the previous question, please indicate what parts were incomplete. If you gave yourself 10, please certify that you fully completed the assignment. 3 4 5 6 7 8 9 10 Full URL of public server where website can be viewed * Source Code (.html, .css, etc.) * Highest (entirely complete) * 10 points 10 points 10 points
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started