



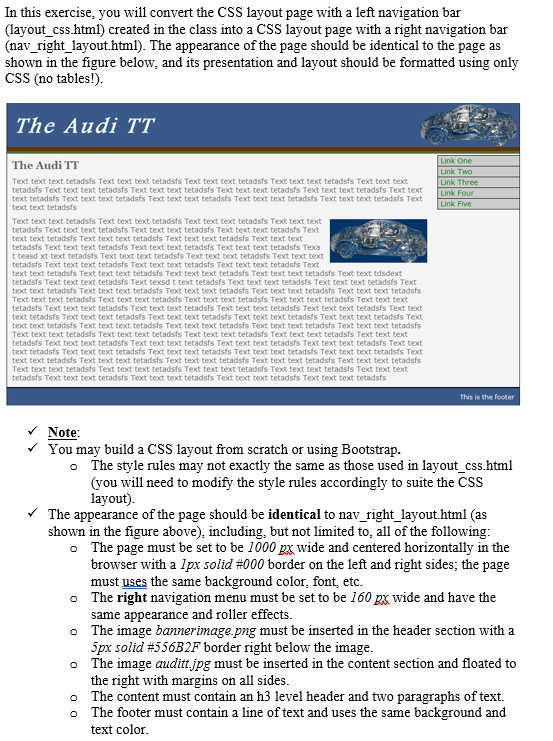
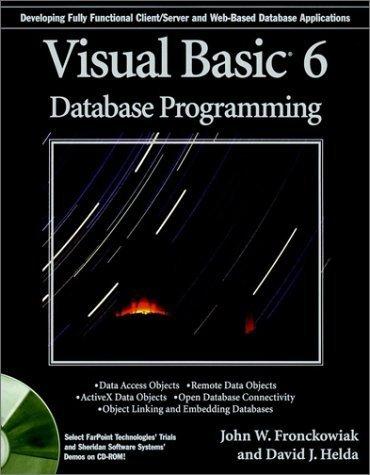
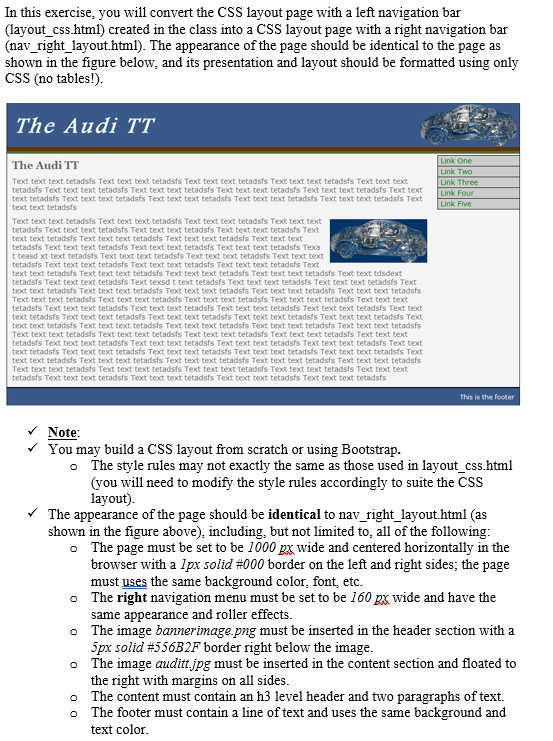
In this exercise, you will convert the CSS layout page with a left navigation bar (layout_css.html) created in the class into a CSS layout page with a right navigation bar (nav_right_layout.html). The appearance of the page should be identical to the page as shown in the figure below, and its presentation and layout should be formatted using only CSS (no tables!). The Audi TT The Audi TT Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsis Text text text tetadsis Text text text tetadsfs Text text text tetadsis Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsts Text text text tetadsts Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsf's Text text text tetadsfs Text text text tetadsfs Text text text tetadsis Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text. tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Texa t teasd xt text tetadsfs Text text text tetadsis Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsts Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text tdsdext tetadsfs Text text text tetadsfs Text texsd t text tetadsfs Text text text tetadsfs Text text text tetadsfs Text. text text tetadsis Text text text tetadsis Text text text tetadsis Text text text tetadsts Text text text tetads tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsts Text text text tetads's Text text text tetadsts Text text text tetadsts Text text text tetadsts Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsis Text text text tetadsiss Text text text tetadsis Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text. text text tetadsfs Text text text tetadsfs Text text text tetadsfs Text text text tetadsts Text text text tetads tetadsf's Text text text tetadsis Text text text tetadsf's Text text text tetadsf's Text text text tetadsis Note: You may build a CSS layout from scratch or using Bootstrap. - The style rules may not exactly the same as those used in layout_css.html (you will need to modify the style rules accordingly to suite the CSS layout). The appearance of the page should be identical to nav_right_layout.html (as shown in the figure above), including, but not limited to, all of the following: - The page must be set to be 1000px wide and centered horizontally in the browser with a Ipx solid \#000 border on the left and right sides; the page must uses the same background color, font, etc. - The right navigation menu must be set to be 160px wide and have the same appearance and roller effects. - The image bannerimage.png must be inserted in the header section with a 5px solid #556B2F border right below the image. - The image auditt.jpg must be inserted in the content section and floated to the right with margins on all sides. - The content must contain an h3 level header and two paragraphs of text. - The footer must contain a line of text and uses the same background and text color. All CSS styles must be saved in an external style sheet (nav_right_layout.css); you should not use inline or embedded styles. Save the file as nav right lavout html Submission (as a single zip file) - nav_right_layout.html (Don't forget to include all other related image files) - nav_right_layout.css The Audi TT