Question
#include #include #include #include #define PI 3.14159 float n = 7; //Size of the image void drawGoldenTriangle() { float X = 50.0, Y = 68,
#include
#define PI 3.14159 float n = 7; //Size of the image
void drawGoldenTriangle() { float X = 50.0, Y = 68, Z = 0.0; // Center of the Triangle glColor3f(0.0, 0.0, 1.0); // Color of the Triange(Blue) glBegin(GL_TRIANGLES); //Use GL_POLYGON to draw the triangle glVertex3f(X, Y + n/2, Z); glVertex3f(X - n/2, Y - n/2, Z); // Movement of the Triangle(left and down) glVertex3f(X + n/2, Y - n/2, Z); // Movemnet of the Triangle(right and down)
glEnd(); }
void drawRedCross() { float X = 68.0, Y = 50.0, Z = 0.0; // Center of the Cross glColor3f(1.0, 0.0, 0.0); // Color of the Cross(Red)
glBegin(GL_POLYGON); //Use GL_POLYGON to draw the cross glVertex3f(X - (n/6), Y +(n/2), Z); // Movement of the Cross(left and up) glVertex3f(X - (n/6), Y -(n/2), Z); // Movement of the Cross(left and down) glVertex3f(X + (n/6), Y -(n/2), Z); // Movement of the Cross(right and down) glVertex3f(X + (n/6), Y +(n/2), Z); // Movement of the Cross(right and up) glEnd();
glBegin(GL_POLYGON); glVertex3f(X - (n/2), Y +(n/6), Z); // Movement of the Cross glVertex3f(X - (n/2), Y -(n/6), Z); // Movement of the Cross glVertex3f(X + (n/2), Y -(n/6), Z); // Movement of the Cross glVertex3f(X + (n/2), Y +(n/6), Z); // Movement of the Cross glEnd(); }
void drawShiningStar() {
float X = 32.0, Y = 47.0, Z = 0.0; //Center of the Star glColor3f(0.0, 1.0, 0.0); //Color of the Star(Green) glBegin(GL_TRIANGLES); glVertex3f(X, Y, Z); glVertex3f(X - n/2, Y + n/2, Z); // Movement of the Star(left and up) glVertex3f(X + n/2, Y + n/2, Z); // Movement of the Star(right and up) glEnd();
glBegin(GL_TRIANGLES); glVertex3f(X, Y, Z); glVertex3f(X - n/3, Y - n/4, Z); // Movement of the Star(left and down) glVertex3f(X, Y + n, Z); // Movement of the Star glEnd();
glBegin(GL_TRIANGLES); glVertex3f(X, Y, Z); glVertex3f(X + n/3, Y - n/4, Z); // Movement of the Star(right and down) glVertex3f(X, Y + n, Z); // Movement of the Star glEnd(); }
void drawBowingArrow() { float X = 50.0, Y = 47.0, Z = 0.0; //Center of the Arrow glColor3f(0.5, 0.35, 0.05); //Color of the Arrow(Orange) glBegin(GL_POLYGON); glVertex3f(X - (n/6), Y - n, Z); // Movement of the Arrow(left and down) glVertex3f(X + (n/6), Y - n, Z); // Movement of the Arrow(right and down) glVertex3f(X + (n/6), Y + n, Z); // Movement of the Arrow(right and up) glVertex3f(X - (n/6), Y + n, Z); // Movement of the Arrow(left and up) glEnd();
glBegin(GL_TRIANGLES); glVertex3f(X, Y + (3*n)/2, Z); glVertex3f(X - n/2, Y + n, Z); // Movement of the Arrow(left and up) glVertex3f(X + n/2, Y + n, Z); // Movement of the Arrow(right and up) glEnd(); }
void drawHugeDiamond() { float X = 50.0, Y = 32.0, Z = 0.0; //Center of the Diamond glColor3f(1.0, 1.0, 0.0); // Color of the Diamond(Yellow) glBegin(GL_POLYGON); glVertex3f(X - (n/2), Y, Z); // Movement of the Diamond(left) glVertex3f(X, Y + (n/2), Z); // Movement of the Diamond(up) glVertex3f(X + (n/2), Y, Z); // Movement of the Diamond(right) glVertex3f(X, Y - (n/2), Z); // Movement of the Diamond(down) glEnd(); }
void drawSpiningCircle() { float outercircle = (7*n)/2; //Radius of the whole circle float innercircle = (19*n)/6; // Radius of the inner circle float X = 50.0, Y = 50.0, Z = 0.0; // Coordinates of the center of the circle int numVertices = 90; // Number of vertices on circle float t = 0; // Angle parameter
glColor3f(0.5, 0.5, 0.5);//Color of the circle(grey) glBegin(GL_TRIANGLE_STRIP); for (int i = 0; i
glEnd(); }
void setup(void) {
glClearColor(1.0, 1.0, 1.0, 0.0); }
void resize(int w, int h) {
glViewport(0, 0, w, h); glMatrixMode(GL_PROJECTION); glLoadIdentity(); glOrtho(0.0, 100.0, 0.0, 100.0, -1.0, 1.0);
glMatrixMode(GL_MODELVIEW); glLoadIdentity(); }
void drawScene(void) //This will draw all shapes { glClear(GL_COLOR_BUFFER_BIT); drawGoldenTriangle(); drawRedCross(); drawShiningStar(); drawHugeDiamond(); drawBowingArrow(); drawSpiningCircle(); glFlush(); }
// Keyboard input processing routine. void keyInput(unsigned char key, int x, int y) { switch (key) { case 27: // Escape key glutDestroyWindow; exit (0); break; } glutPostRedisplay(); }
// Main routine. int main(int argc, char **argv) { glutInit(&argc, argv);
glutInitContextVersion(3, 1); glutInitContextProfile(GLUT_COMPATIBILITY_PROFILE);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA | GLUT_DEPTH); glutInitWindowSize(500, 500); glutInitWindowPosition(100, 100); glutCreateWindow("static.cpp"); glutDisplayFunc(drawScene); glutReshapeFunc(resize); glutKeyboardFunc(keyInput); glutMouseFunc(mouseControl);
setup();
glutMainLoop(); }
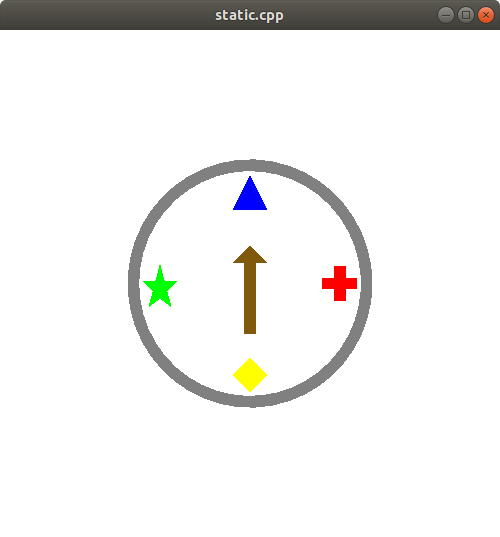
This image is the results to the above code.
The code above is an OpenGL code and in the instructions below, I need to add code to the code above to make the instructions below work.
-
When the user left clicks the mouse on any of four shapes objects (triangle, cross, diamond, or star) on the screen, a black frame will be drawn around the shape, and a text message will appear at the bottom of the screen stating that the object is selected and press SPACE to spin. For example, if user clicks on the green star following image will be generated:
The thickness of the frame and the font type are up to the programmer. Only one shape can be selected at a time. The mouse selection region does not have to be precise. A circular region at shape center with diameter n can be used as the selection region of that shape.
static.cpp static.cpp
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started