Question
index.html Reservation request Reservation Request General Information Arrival date: Nights: Adults: 1 2 3 4 Children: 0 1 2 3 4 Preferences Room type: Standard




index.html
Reservation Request
response.html
reservation.js
"use strict"; var $ = function(id) { return document.getElementById(id); };
var saveReservation = function() { // submit form $("reservation_form").submit(); };
window.onload = function() { $("submit_request").onclick = saveReservation; $("arrival_date").focus(); };
reservation.css
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 600px; border: 3px solid blue; padding: 10px 20px; } fieldset { margin-top: 1em; margin-bottom: 1em; padding: .5em; } legend { color: blue; font-weight: bold; font-size: 85%; margin-bottom: .5em; } label { float: left; width: 90px; } input, select { margin-left: 1em; margin-right: 1em; margin-bottom: .5em; } input { width: 14em; } input[type="radio"], input[type="checkbox"] { width: 1em; padding-left: 0; margin-right: 0.5em; }
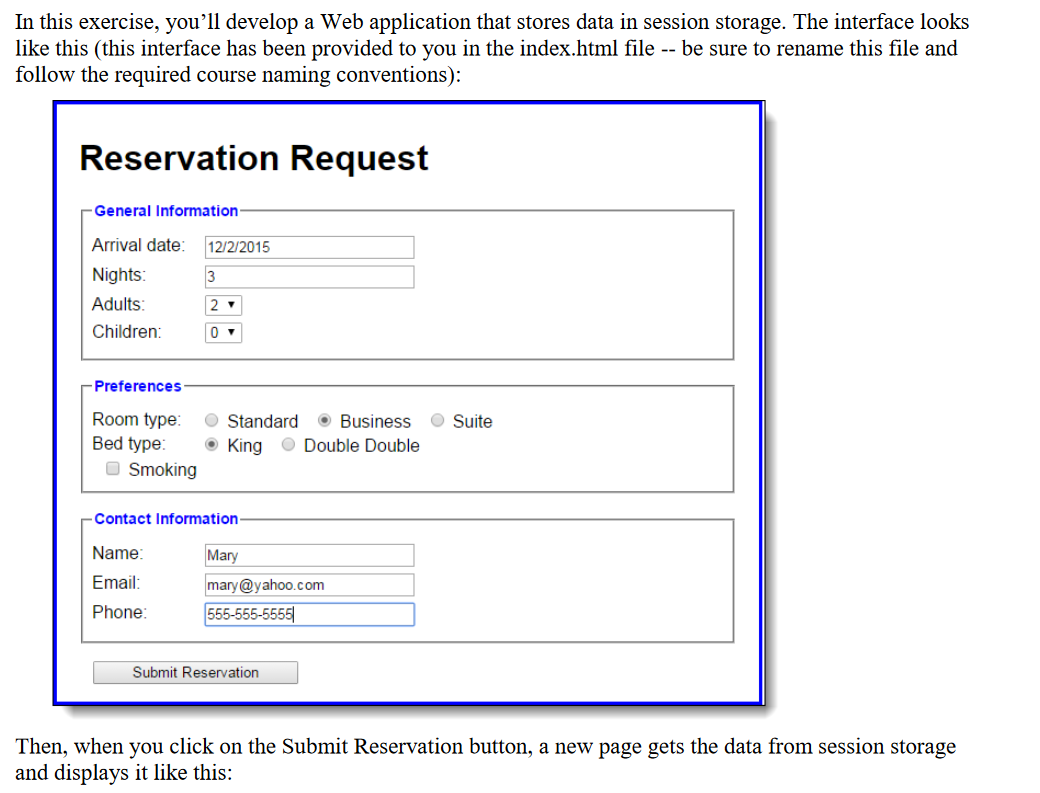
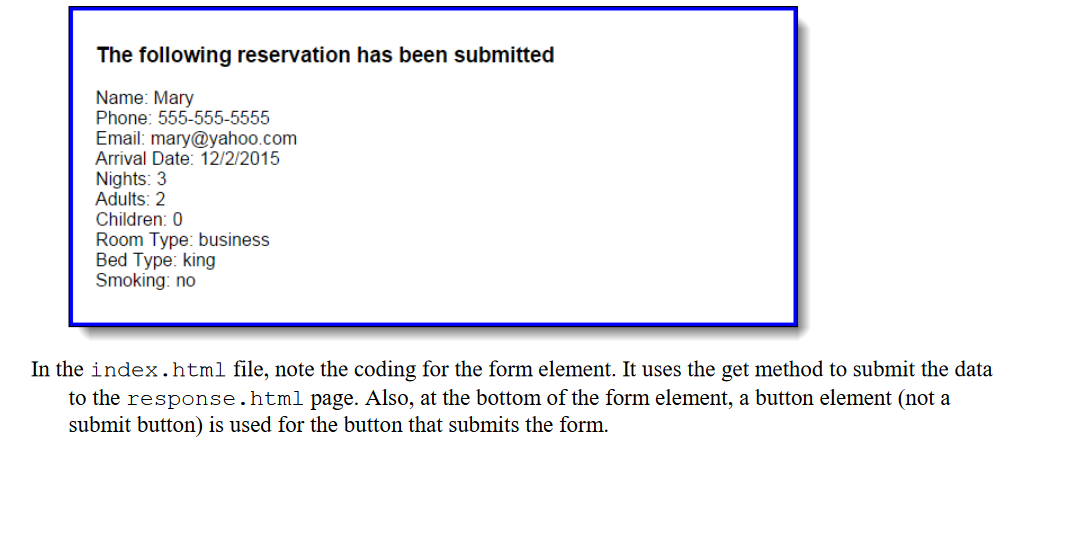
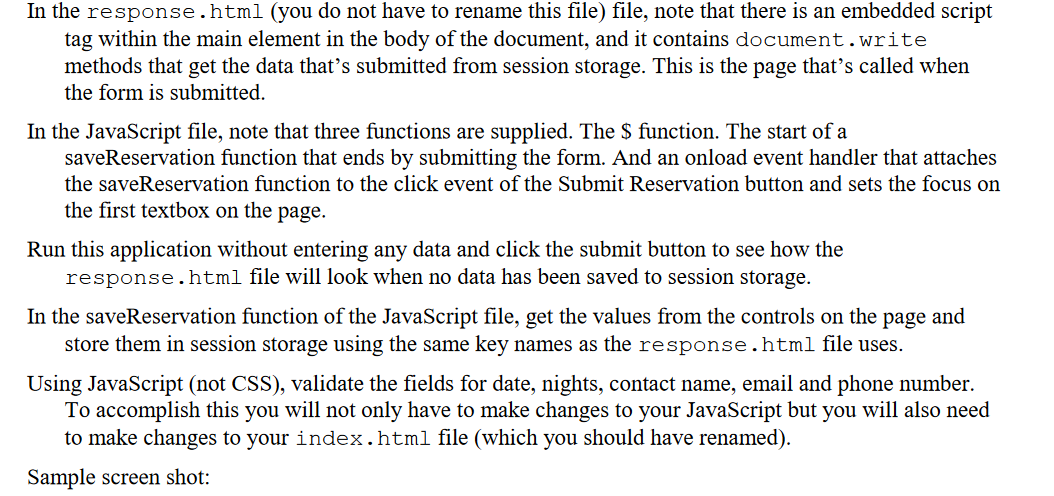
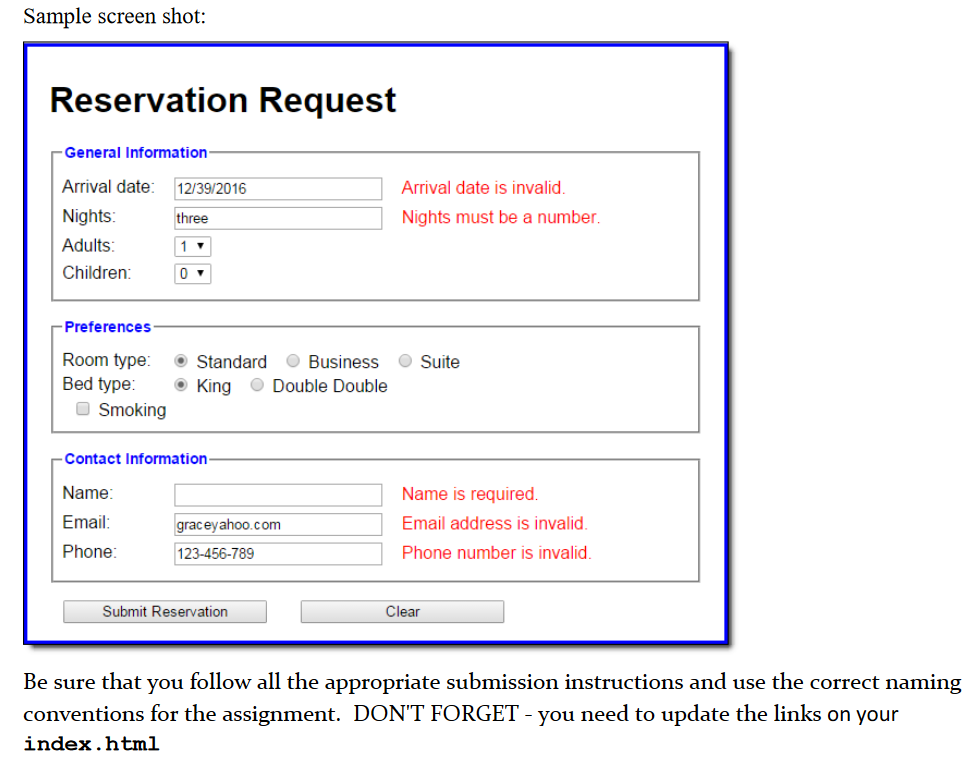
In this exercise, you'll develop a Web application that stores data in session storage. The interface looks like this (this interface has been provided to you in the index.html file -- be sure to rename this file and follow the required course naming conventions): Reservation Request General Information 12/2/2015 Arrival date: Nights: Adults: Children: 21 0 -Preferences Suite Room type: Standard Business Bed type: King Double Double Smoking Contact Information Mary Name: Email: Phone: mary@yahoo.com 555-555-5555 Submit Reservation Then, when you click on the Submit Reservation button, a new page gets the data from session storage and displays it like this: The following reservation has been submitted Name: Mary Phone: 555-555-5555 Email: mary@yahoo.com Arrival Date: 12/2/2015 Nights: 3 Adults: 2 Children: 0 Room Type: business Bed Type: king Smoking: no In the index.html file, note the coding for the form element. It uses the get method to submit the data to the response.html page. Also, at the bottom of the form element, a button element (not a submit button) is used for the button that submits the form. In the response.html (you do not have to rename this file) file, note that there is an embedded script tag within the main element in the body of the document, and it contains document.write methods that get the data that's submitted from session storage. This is the page that's called when the form is submitted. In the JavaScript file, note that three functions are supplied. The $ function. The start of a saveReservation function that ends by submitting the form. And an onload event handler that attaches the saveReservation function to the click event of the Submit Reservation button and sets the focus on the first textbox on the page. Run this application without entering any data and click the submit button to see how the response.html file will look when no data has been saved to session storage. In the saveReservation function of the JavaScript file, get the values from the controls on the page and store them in session storage using the same key names as the response.html file uses. Using JavaScript (not CSS), validate the fields for date, nights, contact name, email and phone number. To accomplish this you will not only have to make changes to your JavaScript but you will also need to make changes to your index.html file (which you should have renamed). Sample screen shot: Sample screen shot: Reservation Request -General Information Arrival date: 12/39/2016 Nights: three Adults: Children 0 Arrival date is invalid. Nights must be a number, Preferences Room type: Standard Business Bed type: King Double Double Smoking Suite Contact Information Name: Email: Phone: graceyahoo.com 123-456-789 Name is required. Email address is invalid. Phone number is invalid. Submit Reservation Clear Be sure that you follow all the appropriate submission instructions and use the correct naming conventions for the assignment. DON'T FORGET - you need to update the links on your index.html In this exercise, you'll develop a Web application that stores data in session storage. The interface looks like this (this interface has been provided to you in the index.html file -- be sure to rename this file and follow the required course naming conventions): Reservation Request General Information 12/2/2015 Arrival date: Nights: Adults: Children: 21 0 -Preferences Suite Room type: Standard Business Bed type: King Double Double Smoking Contact Information Mary Name: Email: Phone: mary@yahoo.com 555-555-5555 Submit Reservation Then, when you click on the Submit Reservation button, a new page gets the data from session storage and displays it like this: The following reservation has been submitted Name: Mary Phone: 555-555-5555 Email: mary@yahoo.com Arrival Date: 12/2/2015 Nights: 3 Adults: 2 Children: 0 Room Type: business Bed Type: king Smoking: no In the index.html file, note the coding for the form element. It uses the get method to submit the data to the response.html page. Also, at the bottom of the form element, a button element (not a submit button) is used for the button that submits the form. In the response.html (you do not have to rename this file) file, note that there is an embedded script tag within the main element in the body of the document, and it contains document.write methods that get the data that's submitted from session storage. This is the page that's called when the form is submitted. In the JavaScript file, note that three functions are supplied. The $ function. The start of a saveReservation function that ends by submitting the form. And an onload event handler that attaches the saveReservation function to the click event of the Submit Reservation button and sets the focus on the first textbox on the page. Run this application without entering any data and click the submit button to see how the response.html file will look when no data has been saved to session storage. In the saveReservation function of the JavaScript file, get the values from the controls on the page and store them in session storage using the same key names as the response.html file uses. Using JavaScript (not CSS), validate the fields for date, nights, contact name, email and phone number. To accomplish this you will not only have to make changes to your JavaScript but you will also need to make changes to your index.html file (which you should have renamed). Sample screen shot: Sample screen shot: Reservation Request -General Information Arrival date: 12/39/2016 Nights: three Adults: Children 0 Arrival date is invalid. Nights must be a number, Preferences Room type: Standard Business Bed type: King Double Double Smoking Suite Contact Information Name: Email: Phone: graceyahoo.com 123-456-789 Name is required. Email address is invalid. Phone number is invalid. Submit Reservation Clear Be sure that you follow all the appropriate submission instructions and use the correct naming conventions for the assignment. DON'T FORGET - you need to update the links on your index.htmlStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started