//instructions

Assignment7.java
//Drawing Pane.java
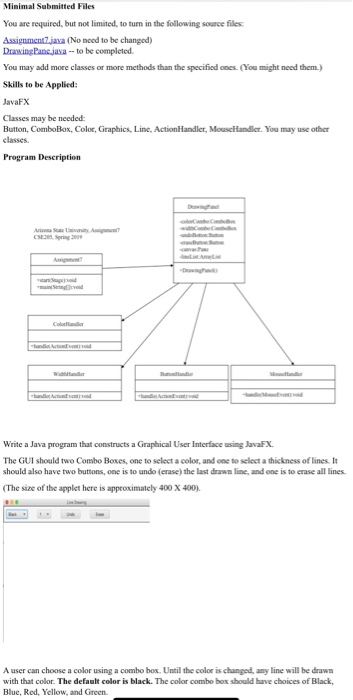
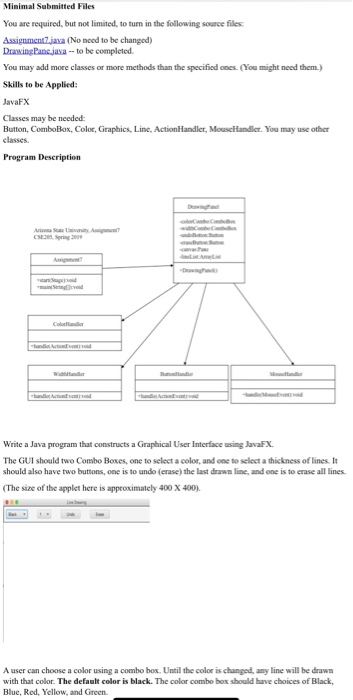
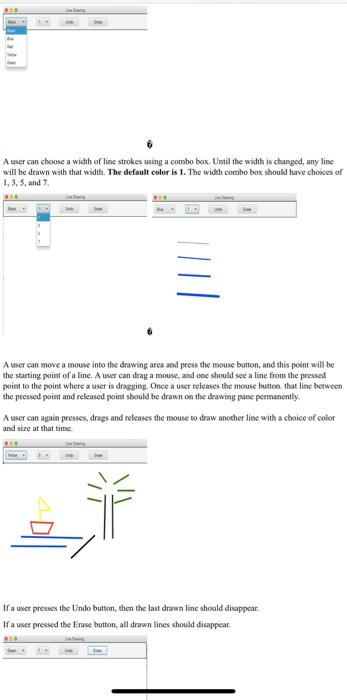
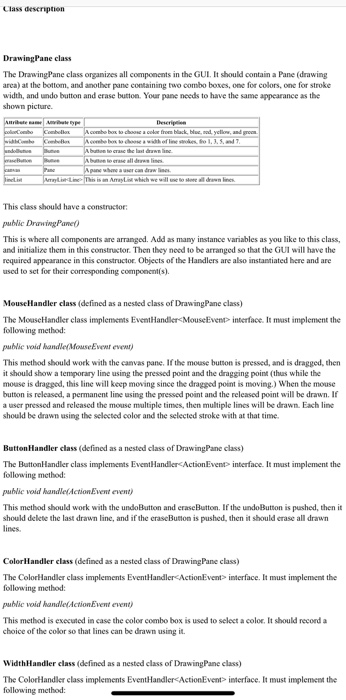
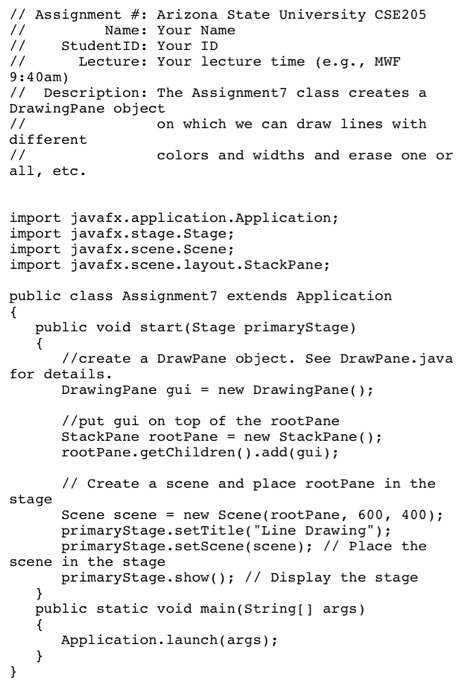
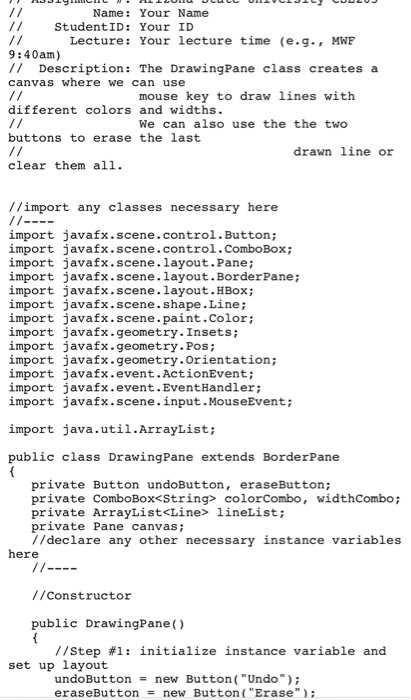
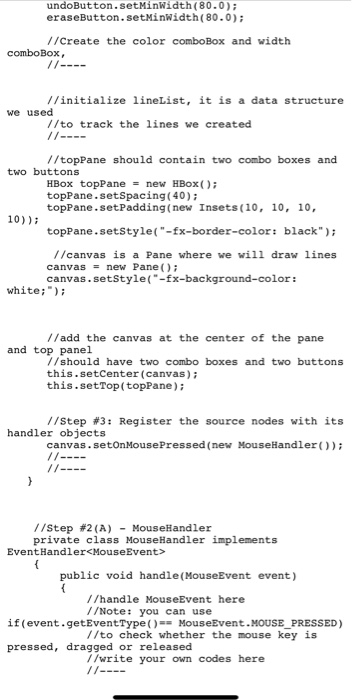
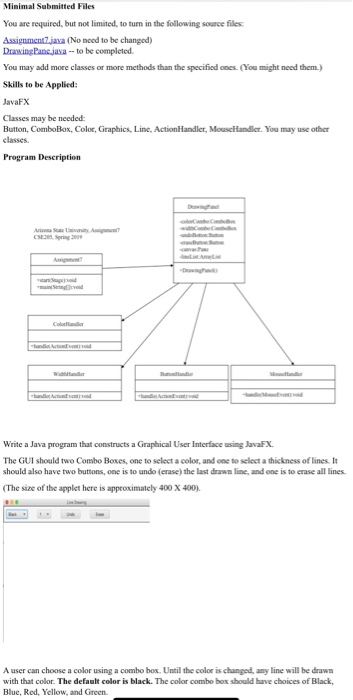
Minimal Submitted Files You are required, but not limited, to turn in the following source files Assignmen7jaa (No need to be changed) DrawingPanc.java-to be completed You may add more classes or more methods than the specified oncs. (You might need them.) Skills to be Applied JavaFX Classes may be needed: Button, ComboBox, Color, Graphics, Line, ActionHandler, Mouscffandiler. You may use other classes. Program Description Write a Java program that constructs a Graphical User Interface using JavaFX. The GUI should two Combo Boxes, one to select a color, and one to select a thickness of lines. It should also have two buttons, one is to undo (erase) the last drawn line, and one is to erase all lines. (The size of the applet here is approximately 400 X 400) A user can choose a color using a combo box. Until the color is changed, any line will be drawn with that color. The default color is black. The color combo box should have choices of Black Blue, Red, Yellow, and Green A user can choose a width of line strokes using a combo box. Until the width is changed, any line will be drawn with that width. The default color is 1. The width combo box should have choices of 1, 3, S, and 7 A user can move a mouse into the drawing area and press the mouse button, and this point will be the starting point of a line. A user can drag a mouse, and one should see a line from the pressed point to the point where a user is dragging. Once a user releases the mouse button. that line between the pressed point and released point should be drawn on the drawing pane permanently A user can again presses, drags and releases the mouse to draw another line with a choice of color and size at that time If a user presses the Undo bution, then the last drawn line should disappear If a user pressed the Erase button, all drawn lines should disappear. Class deseription DrawingPane class The DrawingPane class organizes all components in the GUI. It should contain a Pane (drawing area) at the bottom, and another pane containing two combo boxes, one for colors, one for stroke width, and undo button and erase button. Your pane needs to have the same appearance as the shown picture. This elass should have a constractor This is where all components are arranged. Add as many instance variables as you like to this class, and initialize them in this constructor. Then they need to be arranged so that the GUI will have the required appearance in this constructor. Objects of the Handlers are also instantiated bere and are used to set for their corresponding components). MouseHandler class (defined as a nested class of DrawingPane class) The MouseHandler class implements EventHandler MouseEvent interface. It mast implement the following method: pubdie void handle Mouse Evewr evewat This method should work with the canvas pane. If the mouse button is pressed, and is dragged, then it should show a temporary line using the pressed point and the dragging point (thus while the mouse is draggod, this line will keep moving since the dragged point is moving.) When the mouse button is released, a permanent line using the pressed point and the released point will be drawn. If a user pressed and released the mouse multiple times, then multiple lincs will be drawn. Each line should be drawn using the selected color and the selected stroke with at that time ButtonHandler class (defined as a nested class of DrawingPane class) The ButtonHandler class implements EventHandlerCActionEvent interface. It must implement the following method: public void handle( ActionEvent event) This method should work with the undoButton and eraseButton. If the undoButton is pushed, then it should delete the last drawn line, and if the craseButton is pushed, then it should erase all drawn lines Colorllandler class (defined as a nested class of DrawingPane class) The ColorHandler class implements EventHandler ActionEvent interface. It must implement the following method: public void handle ActionEvent event) This method is executed in case the color combo box is used to select a coloe, It should recoed a choice of the color so that lines can be drawn using i t. WidthHandler class (defined as a nested class of DrawingPane class) The ColorHandler class implements EventHandler ActionEvent> interface. It must implement the following method: public void handle(ActionEvent eveni) This method is executed in case the width combo box is used to select a width of line strokes. It should record a choice of the width so that lines can be drawn using it. How to get started: Download the following files and use them as a base of your program: AssignmentZ.java DrawingPane.java Step 1: Complete the constructor or DrawingPane by instantiating/initializing components and arranging their layouts by following their descriptions. Step 2: Create each handler class described above by defining their handle) method. Step 3: Make sure to set an object of the handler class to their corresponding component in the constructor of DrawingPane (after they are instantiated). // Assignment #: Arizona State University CSE205 Name: Your Name //StudentID: Your I Lecture: Your lecture time (e.g., MWF 9:40am) // Description: The Assignment7 class creates a DrawingPane object on which we can draw lines with different colors and widths and erase one or all, etc. import javafx.application.Application; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.layout.StackPane; public class Assignment7 extends Application public void start (Stage primaryStage) //create a DrawPane object. See DrawPane.java for details. DrawingPane gui - new DrawingPane( //put gui StackPane rootPane-new StackPane() rootPane.getChildren ().add(gui); on top of the rootPane // Create a scene and place rootPane in the stage Scene scene new scene ( rootPane , 600, 400); primaryStage.setTitle( "Line Drawing"); primaryStage.setScene (scene); I/ Place the scene in the stage primaryStage.show // Display the stage public static void main(String[] args) Application.launch (args); )/end handle() //end MouseHandler //Step #2(B)-A handler class used to handle private class ButtonHandler implements events from Undo & Erase buttons EventHandler
public void handle (ActionEvent event) //write your codes here /end ButtonHandler //Step #2(C)-A handler class used to handle colors private class ColorHandler implements EventHandler public void handle (ActionEvent event) //write your own codes here )//end ColorHandler //Step #2(D)-A handler class used to handle widths of lines private class WidthHandler implements EventHandler public void handle (ActionEvent event) //write your own codes here /lend WidthHandler //end class DrawingPane Minimal Submitted Files You are required, but not limited, to turn in the following source files Assignmen7jaa (No need to be changed) DrawingPanc.java-to be completed You may add more classes or more methods than the specified oncs. (You might need them.) Skills to be Applied JavaFX Classes may be needed: Button, ComboBox, Color, Graphics, Line, ActionHandler, Mouscffandiler. You may use other classes. Program Description Write a Java program that constructs a Graphical User Interface using JavaFX. The GUI should two Combo Boxes, one to select a color, and one to select a thickness of lines. It should also have two buttons, one is to undo (erase) the last drawn line, and one is to erase all lines. (The size of the applet here is approximately 400 X 400) A user can choose a color using a combo box. Until the color is changed, any line will be drawn with that color. The default color is black. The color combo box should have choices of Black Blue, Red, Yellow, and Green A user can choose a width of line strokes using a combo box. Until the width is changed, any line will be drawn with that width. The default color is 1. The width combo box should have choices of 1, 3, S, and 7 A user can move a mouse into the drawing area and press the mouse button, and this point will be the starting point of a line. A user can drag a mouse, and one should see a line from the pressed point to the point where a user is dragging. Once a user releases the mouse button. that line between the pressed point and released point should be drawn on the drawing pane permanently A user can again presses, drags and releases the mouse to draw another line with a choice of color and size at that time If a user presses the Undo bution, then the last drawn line should disappear If a user pressed the Erase button, all drawn lines should disappear. Class deseription DrawingPane class The DrawingPane class organizes all components in the GUI. It should contain a Pane (drawing area) at the bottom, and another pane containing two combo boxes, one for colors, one for stroke width, and undo button and erase button. Your pane needs to have the same appearance as the shown picture. This elass should have a constractor This is where all components are arranged. Add as many instance variables as you like to this class, and initialize them in this constructor. Then they need to be arranged so that the GUI will have the required appearance in this constructor. Objects of the Handlers are also instantiated bere and are used to set for their corresponding components). MouseHandler class (defined as a nested class of DrawingPane class) The MouseHandler class implements EventHandler MouseEvent interface. It mast implement the following method: pubdie void handle Mouse Evewr evewat This method should work with the canvas pane. If the mouse button is pressed, and is dragged, then it should show a temporary line using the pressed point and the dragging point (thus while the mouse is draggod, this line will keep moving since the dragged point is moving.) When the mouse button is released, a permanent line using the pressed point and the released point will be drawn. If a user pressed and released the mouse multiple times, then multiple lincs will be drawn. Each line should be drawn using the selected color and the selected stroke with at that time ButtonHandler class (defined as a nested class of DrawingPane class) The ButtonHandler class implements EventHandlerCActionEvent interface. It must implement the following method: public void handle( ActionEvent event) This method should work with the undoButton and eraseButton. If the undoButton is pushed, then it should delete the last drawn line, and if the craseButton is pushed, then it should erase all drawn lines Colorllandler class (defined as a nested class of DrawingPane class) The ColorHandler class implements EventHandler ActionEvent interface. It must implement the following method: public void handle ActionEvent event) This method is executed in case the color combo box is used to select a coloe, It should recoed a choice of the color so that lines can be drawn using i t. WidthHandler class (defined as a nested class of DrawingPane class) The ColorHandler class implements EventHandler ActionEvent> interface. It must implement the following method: public void handle(ActionEvent eveni) This method is executed in case the width combo box is used to select a width of line strokes. It should record a choice of the width so that lines can be drawn using it. How to get started: Download the following files and use them as a base of your program: AssignmentZ.java DrawingPane.java Step 1: Complete the constructor or DrawingPane by instantiating/initializing components and arranging their layouts by following their descriptions. Step 2: Create each handler class described above by defining their handle) method. Step 3: Make sure to set an object of the handler class to their corresponding component in the constructor of DrawingPane (after they are instantiated). // Assignment #: Arizona State University CSE205 Name: Your Name //StudentID: Your I Lecture: Your lecture time (e.g., MWF 9:40am) // Description: The Assignment7 class creates a DrawingPane object on which we can draw lines with different colors and widths and erase one or all, etc. import javafx.application.Application; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.layout.StackPane; public class Assignment7 extends Application public void start (Stage primaryStage) //create a DrawPane object. See DrawPane.java for details. DrawingPane gui - new DrawingPane( //put gui StackPane rootPane-new StackPane() rootPane.getChildren ().add(gui); on top of the rootPane // Create a scene and place rootPane in the stage Scene scene new scene ( rootPane , 600, 400); primaryStage.setTitle( "Line Drawing"); primaryStage.setScene (scene); I/ Place the scene in the stage primaryStage.show // Display the stage public static void main(String[] args) Application.launch (args); )/end handle() //end MouseHandler //Step #2(B)-A handler class used to handle private class ButtonHandler implements events from Undo & Erase buttons EventHandler public void handle (ActionEvent event) //write your codes here /end ButtonHandler //Step #2(C)-A handler class used to handle colors private class ColorHandler implements EventHandler public void handle (ActionEvent event) //write your own codes here )//end ColorHandler //Step #2(D)-A handler class used to handle widths of lines private class WidthHandler implements EventHandler public void handle (ActionEvent event) //write your own codes here /lend WidthHandler //end class DrawingPane