Answered step by step
Verified Expert Solution
Question
1 Approved Answer
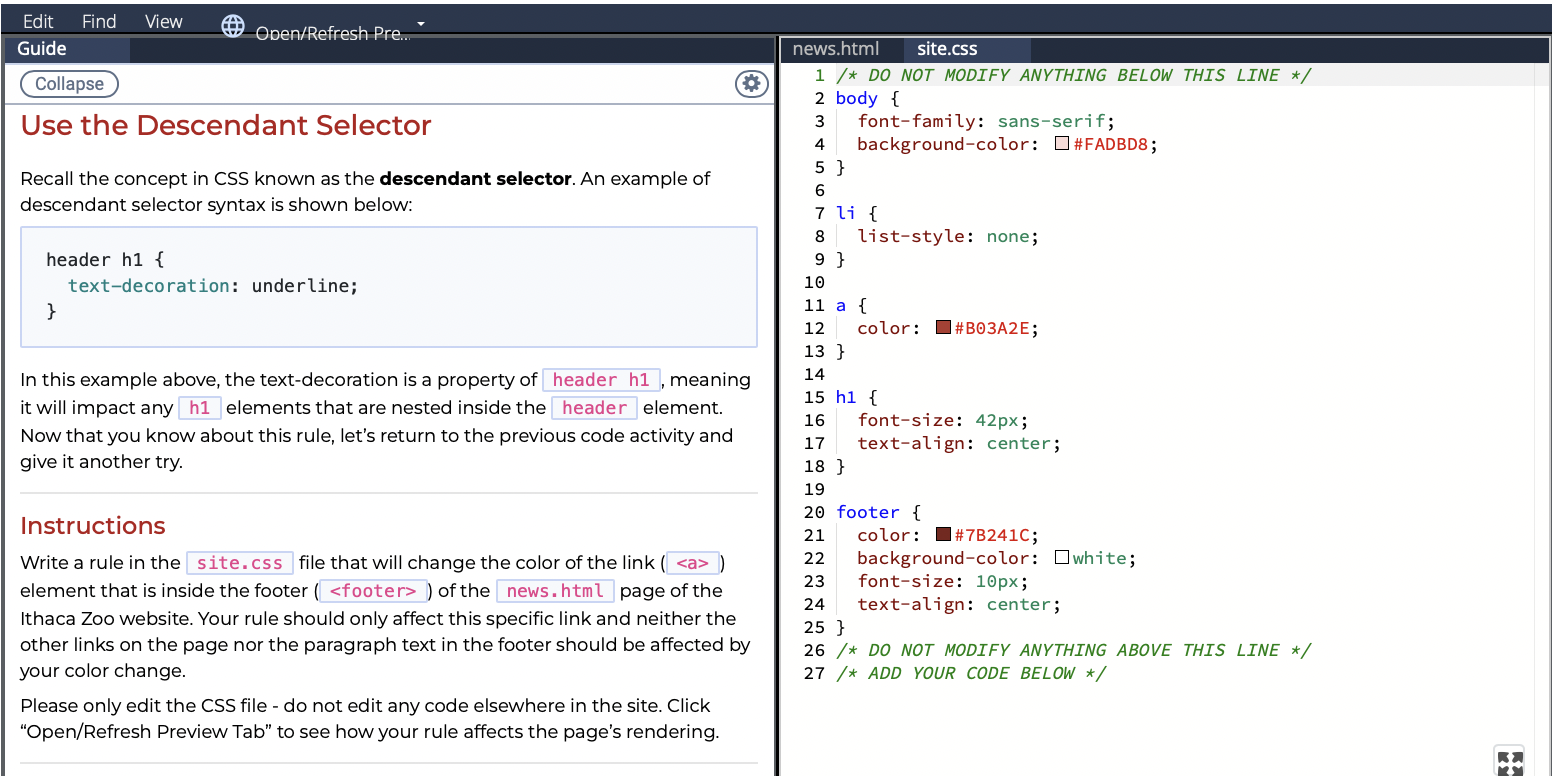
Instructions on the right, work on the left. Thanks Edit Guide Find View news. html site.css Collapse Use the Descendant Selector Recall the concept in
Instructions on the right, work on the left. Thanks

Edit Guide Find View news. html site.css Collapse Use the Descendant Selector Recall the concept in CSS known as the descendant selector. An example of descendant selector syntax is shown below. 1 2 3 4 5 6 7 8 9 12 13 14 15 16 17 18 19 21 22 23 24 25 26 27 DO NOT MODIFY ANYTHING BELOW THIS LINE body { fontfamily: sans-serif; #FADBD8 ; backgroundcolor: Ii ststyle : none ; header hl { textdeco rat ion: underline; 11 a { color : hl { #B03A2E; In this example above, the text-decoration is a property of header hl , meaning it will impact any hl elements that are nested inside the header element. Now that you know about this rule, let's return to the previous code activity and give it another try. Instructions Write a rule in the site. css file that will change the color of the link ( element that is inside the footer (Ckfp66jJ) of the page of the Ithaca Zoo website. Your rule should only affect this specific link and neither the other links on the page nor the paragraph text in the footer should be affected by your color change. Please only edit the CSS file - do not edit any code elsewhere in the site. Click "Open/Refresh Preview Tab" to see how your rule affects the page's rendering. fontsize: 42px textali gn: center; footer { #7B241C; color : backgroundcolor: white; fontsize: lpx textali gn: center; DO NOT MODIFY ANYTHING ABOVE THIS LINE ADD YOUR CODE BELOW
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started