




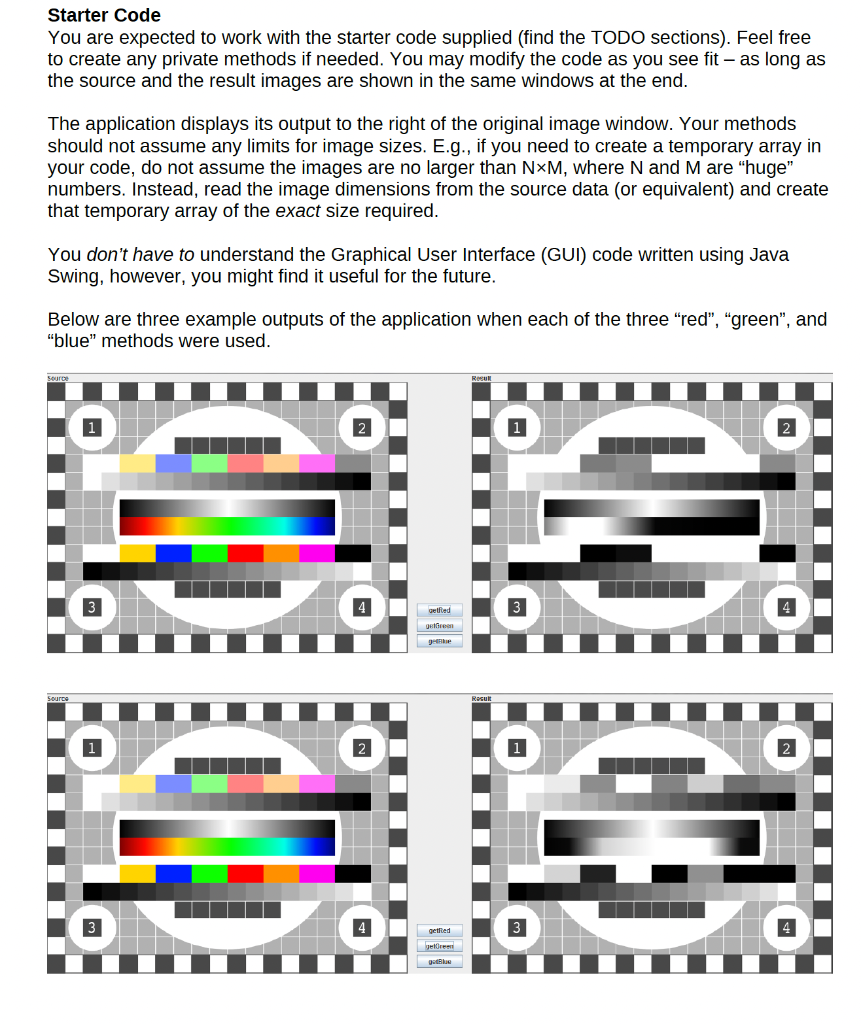
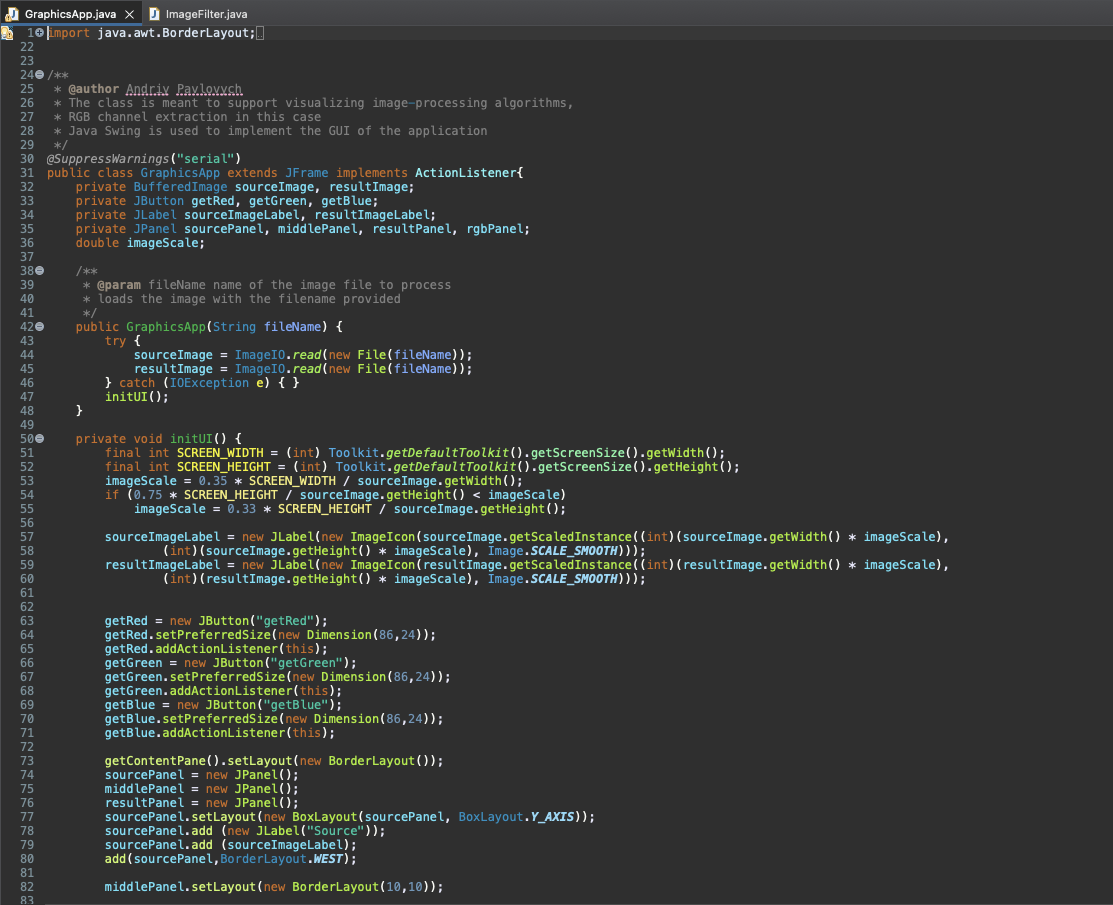
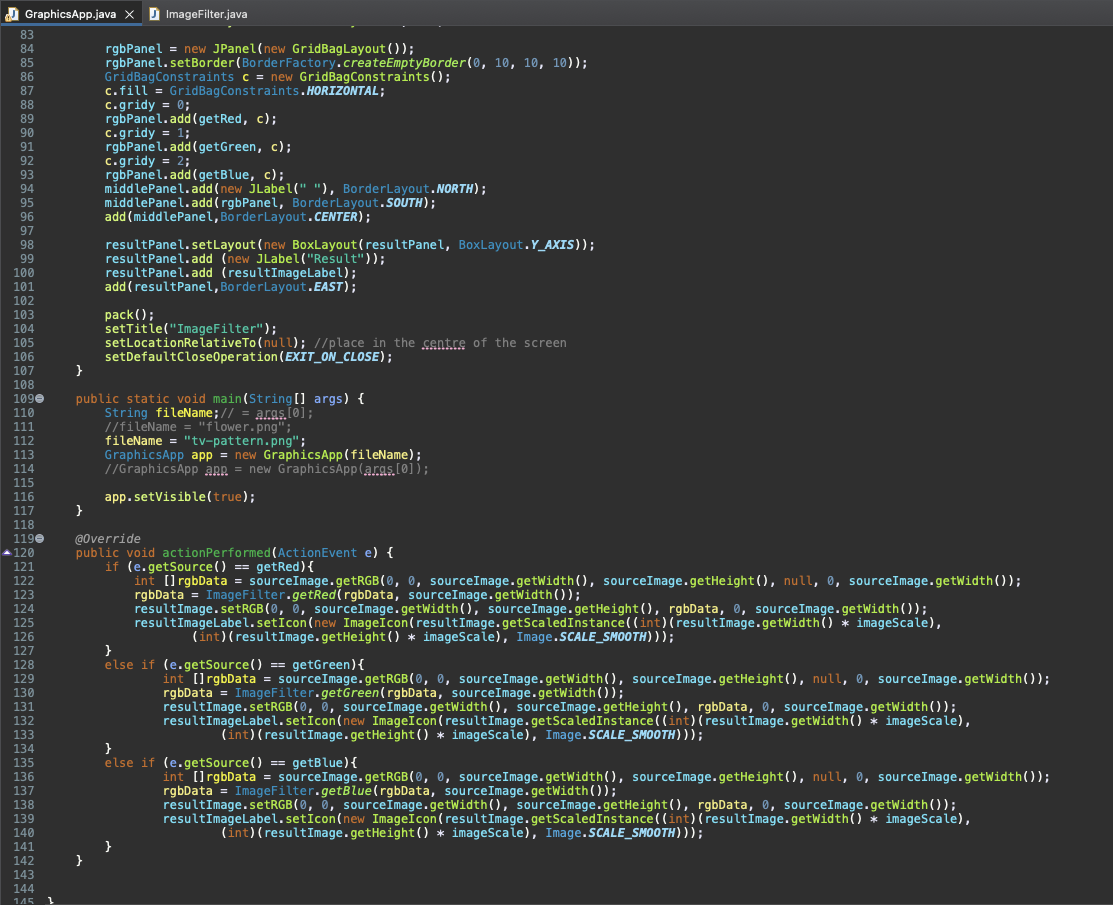
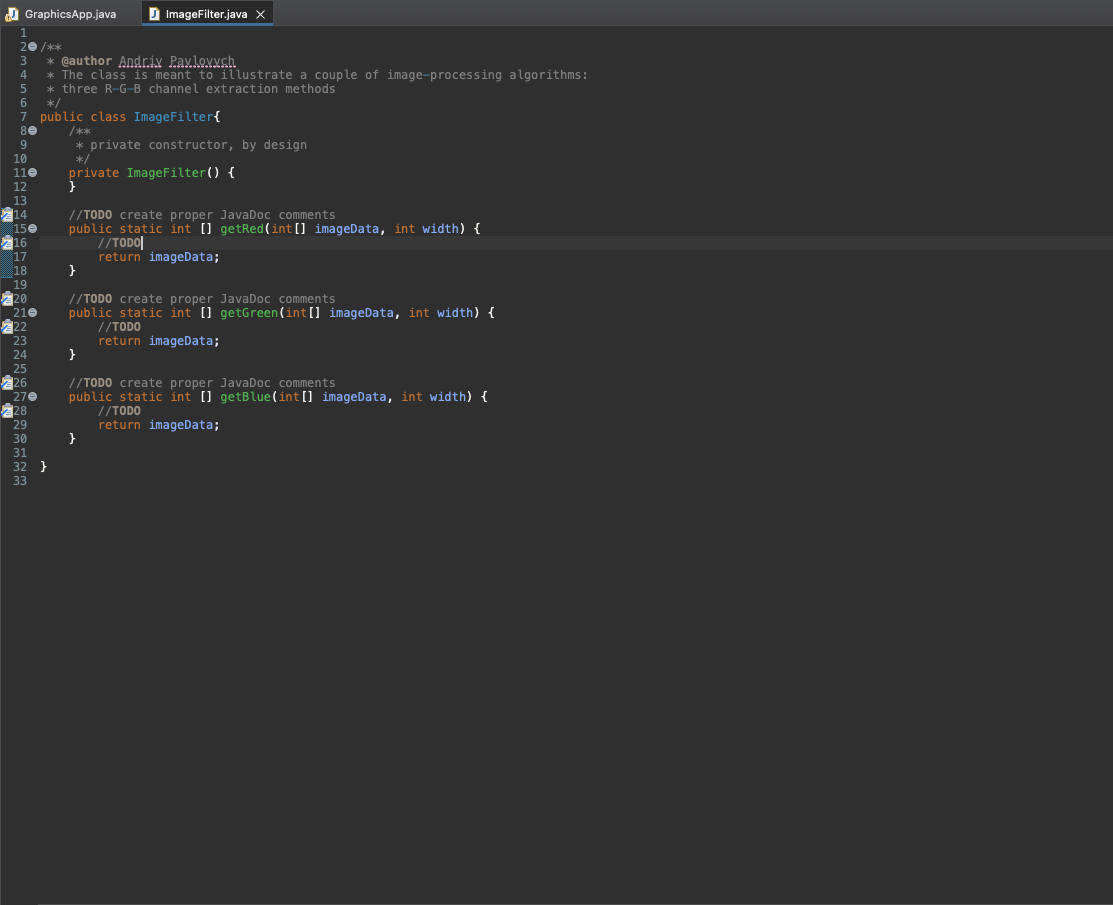
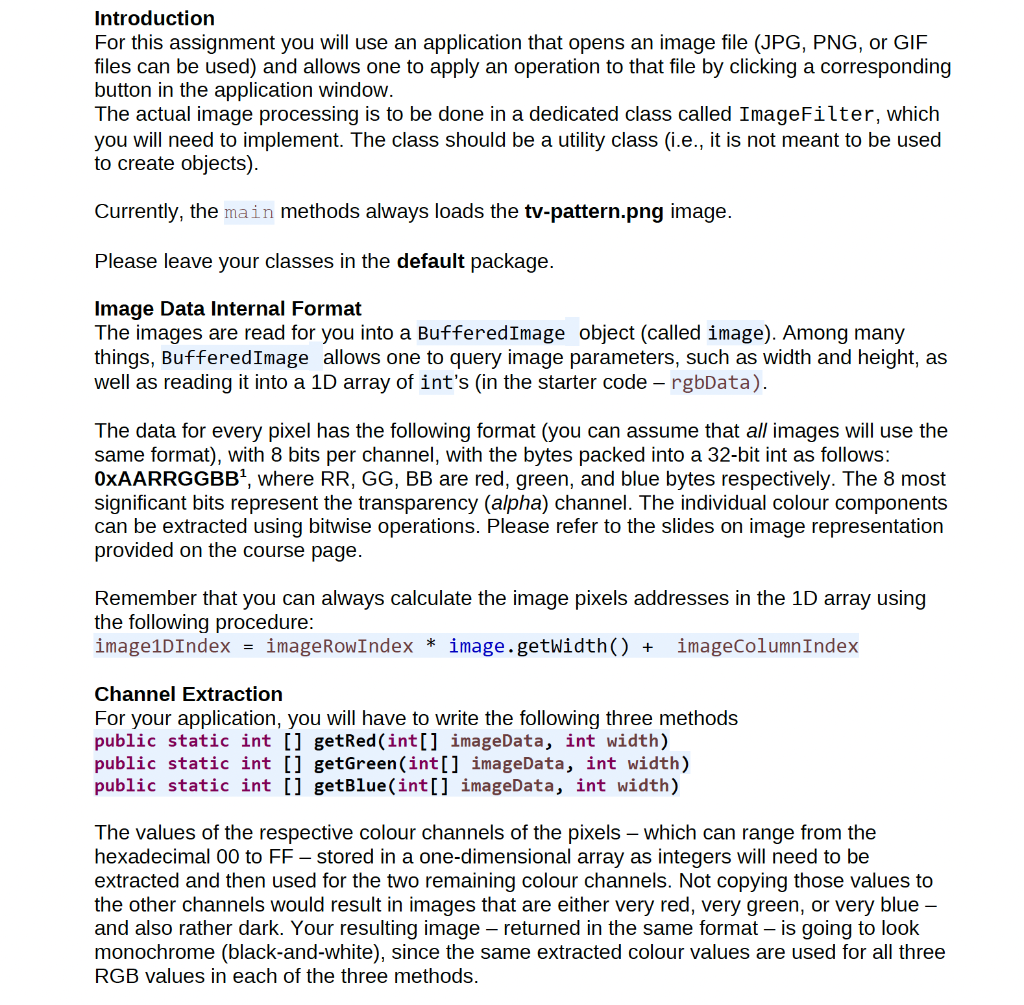
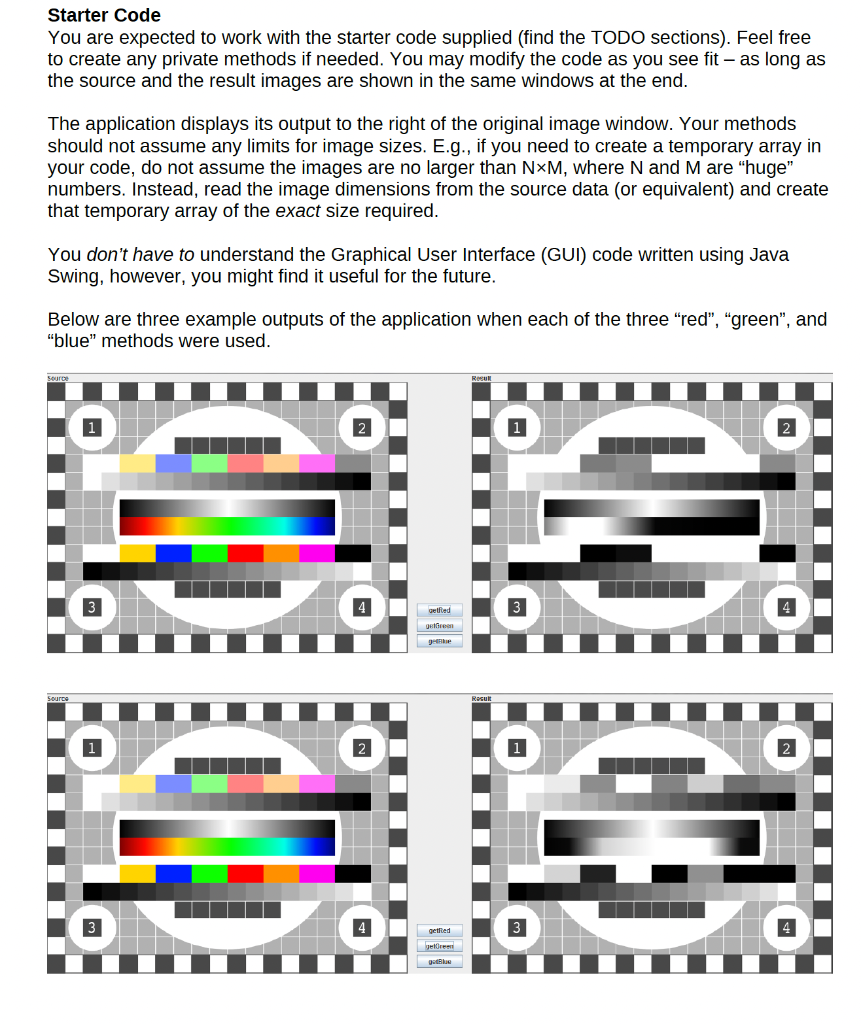
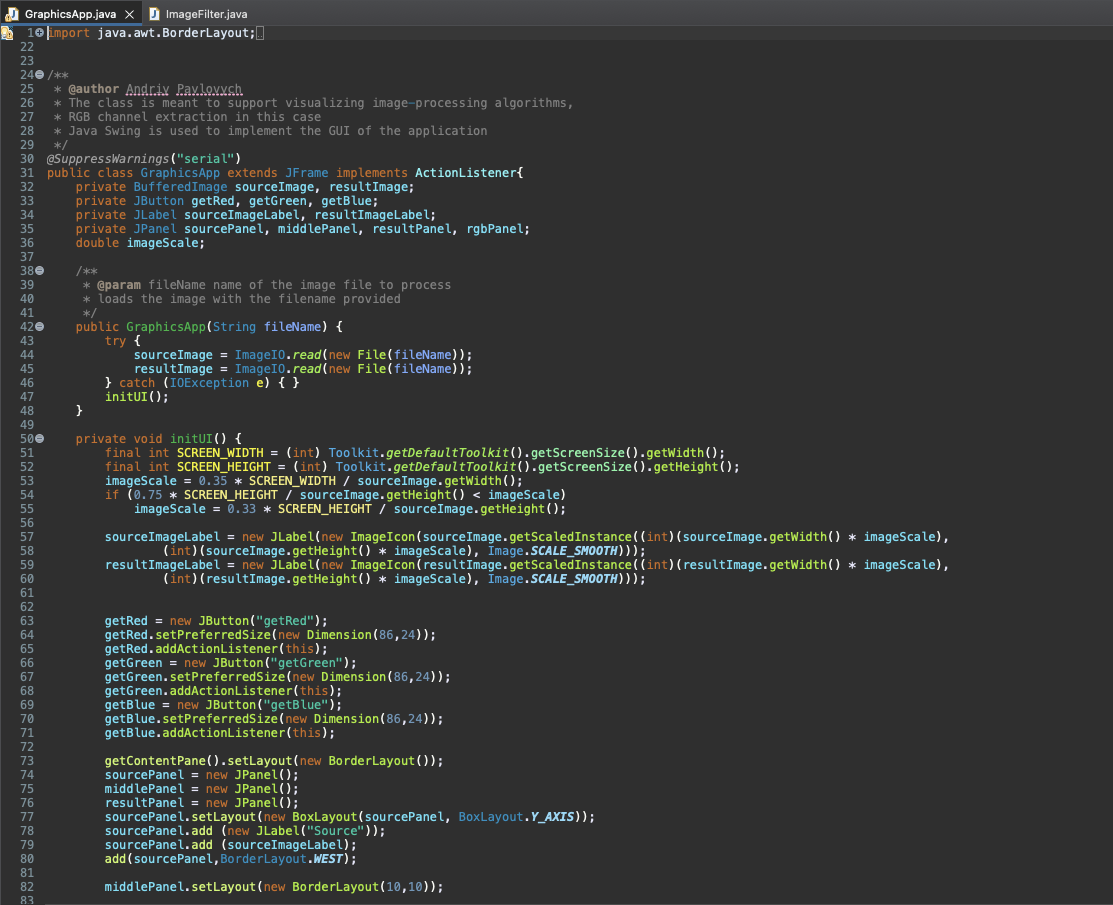
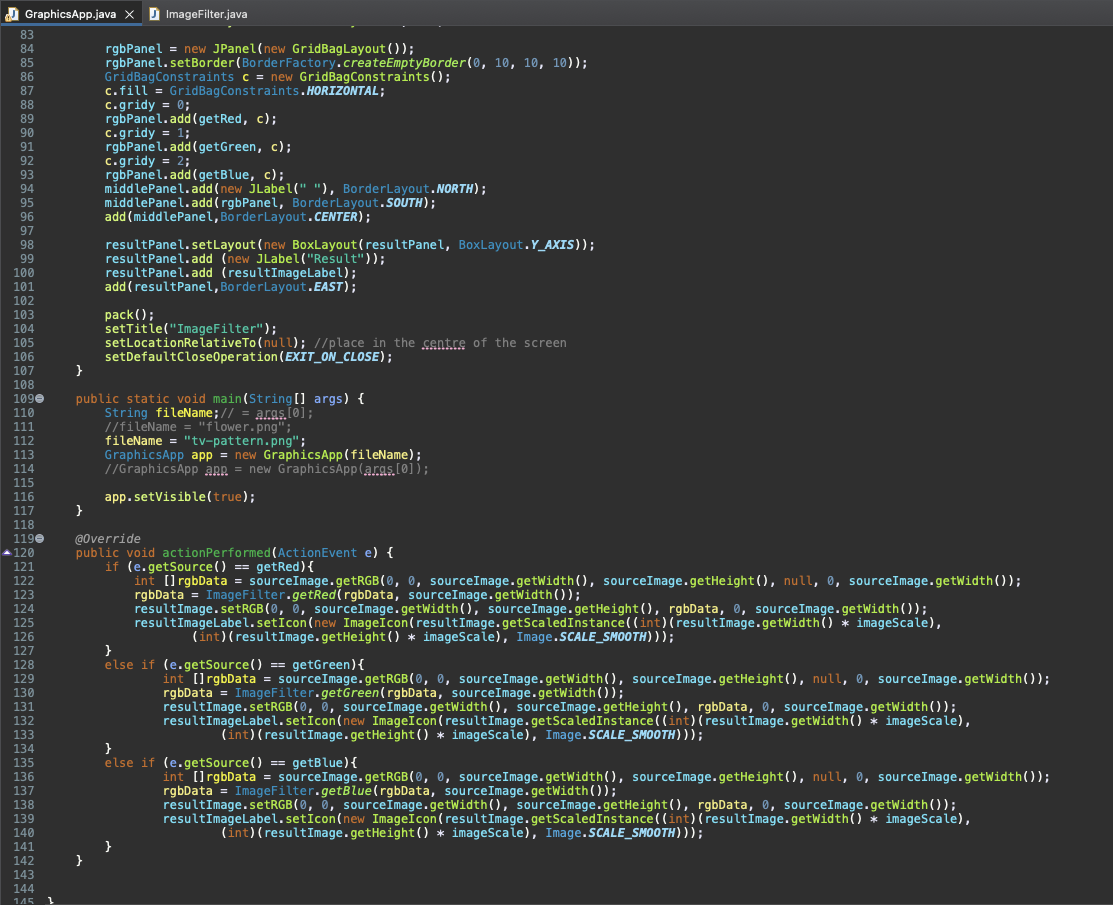
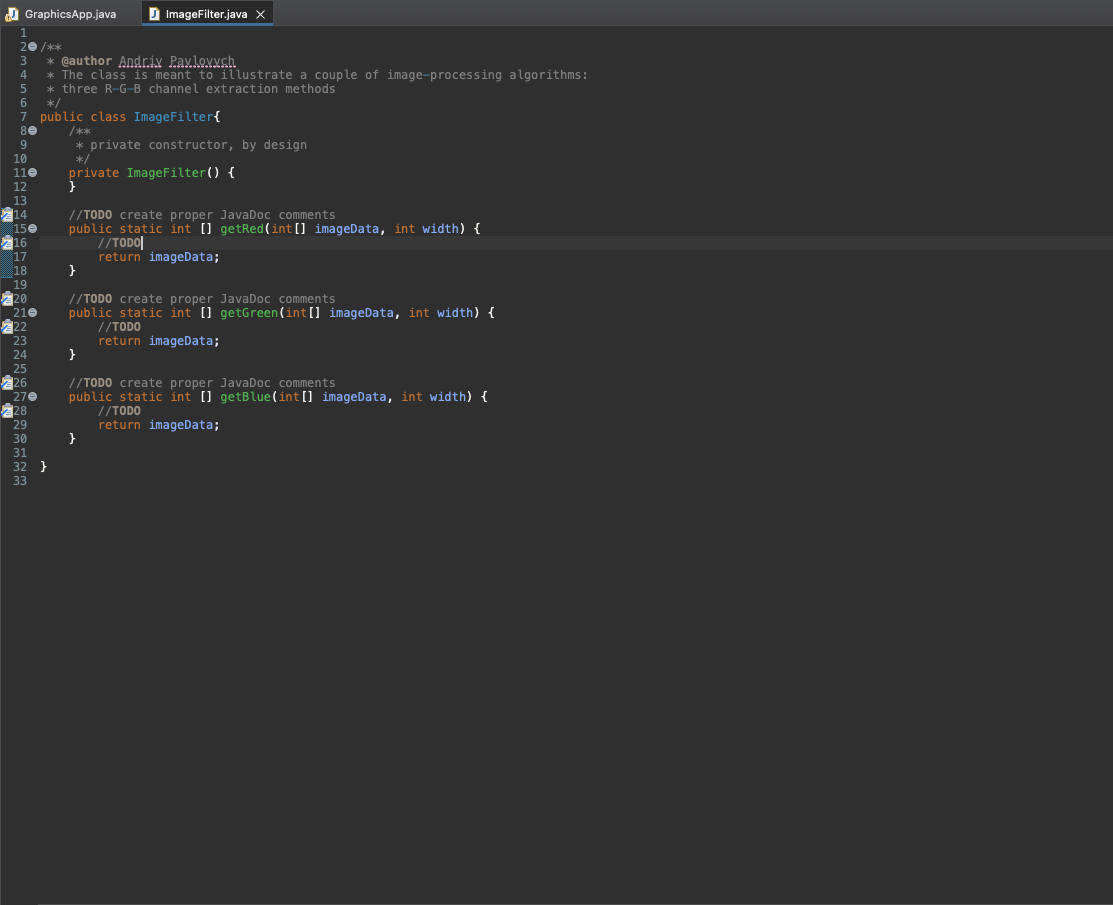
Introduction For this assignment you will use an application that opens an image file (JPG, PNG, or GIF files can be used) and allows one to apply an operation to that file by clicking a corresponding button in the application window. The actual image processing is to be done in a dedicated class called ImageFilter, which you will need to implement. The class should be a utility class (i.e., it is not meant to be used to create objects). Currently, the methods always loads the tv-pattern.png image. Please leave your classes in the default package. Image Data Internal Format The images are read for you into a Bufferedimage object (called image). Among many things, Bufferedimage allows one to query image parameters, such as width and height, as well as reading it into a 1D array of int's (in the starter code - rgbData). The data for every pixel has the following format (you can assume that all images will use the same format), with 8 bits per channel, with the bytes packed into a 32-bit int as follows: 0xAARRGGBB 1, where RR, GG, BB are red, green, and blue bytes respectively. The 8 most significant bits represent the transparency (alpha) channel. The individual colour components can be extracted using bitwise operations. Please refer to the slides on image representation provided on the course page. Remember that you can always calculate the image pixels addresses in the 1D array using the following procedure: image1DIndex = imageRowIndex image.getWidth( )+ imageColumnIndex Channel Extraction For your application, you will have to write the following three methods public static int [] getRed(int[] imageData, int width) public static int [] getGreen(int[] imageData, int width) public static int [] getBlue(int[] imageData, int width) The values of the respective colour channels of the pixels - which can range from the hexadecimal 00 to FF - stored in a one-dimensional array as integers will need to be extracted and then used for the two remaining colour channels. Not copying those values to the other channels would result in images that are either very red, very green, or very blue and also rather dark. Your resulting image - returned in the same format - is going to look monochrome (black-and-white), since the same extracted colour values are used for all three RGB values in each of the three methods. Starter Code You are expected to work with the starter code supplied (find the TODO sections). Feel free to create any private methods if needed. You may modify the code as you see fit - as long as the source and the result images are shown in the same windows at the end. The application displays its output to the right of the original image window. Your methods should not assume any limits for image sizes. E.g., if you need to create a temporary array in your code, do not assume the images are no larger than NM, where N and M are "huge" numbers. Instead, read the image dimensions from the source data (or equivalent) and create that temporary array of the exact size required. You don't have to understand the Graphical User Interface (GUI) code written using Java Swing, however, you might find it useful for the future. Below are three example outputs of the application when each of the three "red", "green", and "blue" methods were used. J GraphicsApp.java J ImageFilter.java