java code please and thank you.
step one and two are below.
Step 3: We are going to build up images to make a hangman game.
To display all of the images, we are going to create a group of objects that we will place in the scene
First thing we need to do is delete all of the code within the start method.
Create the base by using the Arc class and Lines for creating the pole and the hanger
Arc base = new Arc( 60, 240, 40, 20, 0, 180 ); // Draw the base
base.setFill( Color.BLUE );
base.setStroke( Color.GREEN );
Line pole = new Line( 20 + 40, 220, 20 + 40, 20 ); // Draw the pole
Line hanger1 = new Line( 20 + 40, 20, 20 + 40 + 100, 20 ); // Draw the hanger
Line hanger2 = new Line( 20 + 40 + 100, 20, 20 + 40 + 100, 40 ); // Draw the hanger
Create a group, which will be used for adding all of the children
Group group = new Group();
Add the children objects to the group
group.getChildren().addAll( base, pole, hanger1, hanger2 );
Create a Scene for displaying object groups
Scene hangman = new Scene( new BorderPane( group ), 400, 200 );
Create a Title for your Stage
primaryStage.setTitle( Hangman );
Set the Stage Scene
primaryStage.setScene( hangman );
Display the Scene
primaryStage.show();
Add a Circle for the Hangmans Head, add it to the group children, rerun the application.
int radius = 20;
Circle head = new Circle( 20 + 40 + 100, 40 + radius, radius ); // Draw the hanger
head.setFill( Color.YELLOW );
head.setStroke( Color.RED );
group.getChildren().add( head );
Add a Line for the Left Arm, add it to the group children, rerun the application
Line LeftArm = new Line( 20 + 40 + 100 - radius * Math.cos( Math.toRadians( 45 )),
40 + radius + radius * Math.sin( Math.toRadians( 45 )),20 + 40 + 100 -
60, 40 + radius + 60 );
group.getChildren().add( LeftArm );
Step 4
Use the rotate method (Hint: use the Rotate class) on the group. Experiment around. Theres room to be creative. Something in the 20 degree range.


only reapond if you can actually complete or help out.
thank you.
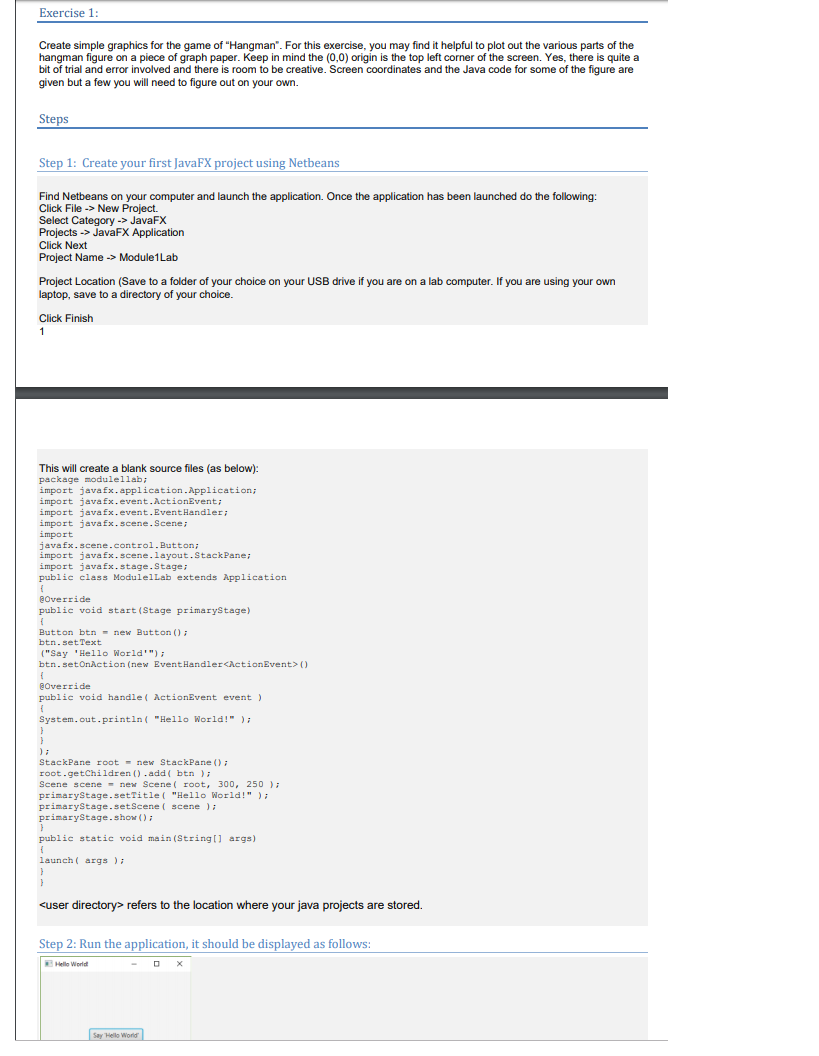
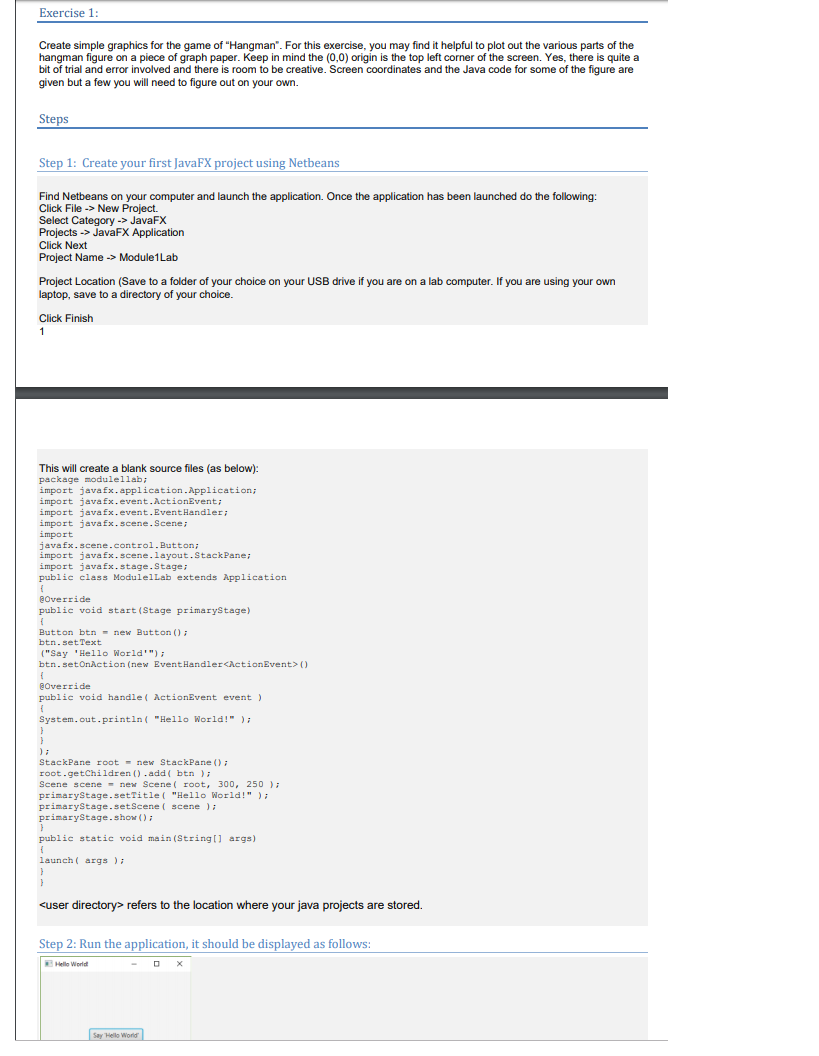
Exercise 1: Create simple graphics for the game of "Hangman". For this exercise, you may find it helpful to plot out the various parts of the hangman figure on a piece of graph paper. Keep in mind the (0,0) origin is the top left corner of the screen. Yes, there is quite a bit of trial and error involved and there is room to be creative. Screen coordinates and the Java code for some of the figure are given but a few you will need to figure out on your own. Steps Step 1: Create your first JavaFX project using Netbeans Find Netbeans on your computer and launch the application. Once the application has been launched do the following: Click File -> New Project. Select Category -> JavaFX Projects -> JavaFX Application Click Next Project Name -> Module 1 Lab Project Location (Save to a folder of your choice on your USB drive if you are on a lab computer. If you are using your own laptop, save to a directory of your choice. Click Finish This will create a blank source files (as below): package modulellab; import javafx.application. Application; import javafx.event. ActionEvent; import javafx.event. EventHandler; import javafx.scene. Scene; import javafx.scene.control. Button; import javafx.scene.layout.StackPane; import javax.stage. Stage; public class ModulelLab extends Application @Override public void start (Stage primaryStage) Button btn = new Button(); btn.setText ("Say 'Hello World'"); btn.setOnAction(new EventHandler
() @Override public void handle ( ActionEvent event ) System.out.println("Hello world!" ); Exercise 1: Create simple graphics for the game of "Hangman". For this exercise, you may find it helpful to plot out the various parts of the hangman figure on a piece of graph paper. Keep in mind the (0,0) origin is the top left corner of the screen. Yes, there is quite a bit of trial and error involved and there is room to be creative. Screen coordinates and the Java code for some of the figure are given but a few you will need to figure out on your own. Steps Step 1: Create your first JavaFX project using Netbeans Find Netbeans on your computer and launch the application. Once the application has been launched do the following: Click File -> New Project. Select Category -> JavaFX Projects -> JavaFX Application Click Next Project Name -> Module 1 Lab Project Location (Save to a folder of your choice on your USB drive if you are on a lab computer. If you are using your own laptop, save to a directory of your choice. Click Finish This will create a blank source files (as below): package modulellab: import java fx. application Application; import javax.event.ActionEvent; import javax.event. EventHandler; import javax.scene. Scene: import java fx.scene.control.Button; import javax.scene.layout. Stack Pane; import javax.stage. Stage; public class ModulelLab extends Application @Override public void start (Stage primaryStage) Button btn- new Button(); btn.setText ("Say 'Hello World'"); btn.setOnAction (new EventHandler @Override public void handle ActionEvent event ) System.out.println("Hello World!" ); StackPane root = new StackPane); root.getChildren().add( btn ); Scene scene = new Scene ( root, 300, 250); primaryStage.setTitle( "Hello World!"); primaryStage.setScene scene); primaryStage.show(); public static void main(String[] args) launch( args); refers to the location where your java projects are stored. Step 2: Run the application, it should be displayed as follows: Hello World Say Hello World Exercise 1: Create simple graphics for the game of "Hangman". For this exercise, you may find it helpful to plot out the various parts of the hangman figure on a piece of graph paper. Keep in mind the (0,0) origin is the top left corner of the screen. Yes, there is quite a bit of trial and error involved and there is room to be creative. Screen coordinates and the Java code for some of the figure are given but a few you will need to figure out on your own. Steps Step 1: Create your first JavaFX project using Netbeans Find Netbeans on your computer and launch the application. Once the application has been launched do the following: Click File -> New Project. Select Category -> JavaFX Projects -> JavaFX Application Click Next Project Name -> Module 1 Lab Project Location (Save to a folder of your choice on your USB drive if you are on a lab computer. If you are using your own laptop, save to a directory of your choice. Click Finish This will create a blank source files (as below): package modulellab; import javafx.application. Application; import javafx.event. ActionEvent; import javafx.event. EventHandler; import javafx.scene. Scene; import javafx.scene.control. Button; import javafx.scene.layout.StackPane; import javax.stage. Stage; public class ModulelLab extends Application @Override public void start (Stage primaryStage) Button btn = new Button(); btn.setText ("Say 'Hello World'"); btn.setOnAction(new EventHandler() @Override public void handle ( ActionEvent event ) System.out.println("Hello world!" ); Exercise 1: Create simple graphics for the game of "Hangman". For this exercise, you may find it helpful to plot out the various parts of the hangman figure on a piece of graph paper. Keep in mind the (0,0) origin is the top left corner of the screen. Yes, there is quite a bit of trial and error involved and there is room to be creative. Screen coordinates and the Java code for some of the figure are given but a few you will need to figure out on your own. Steps Step 1: Create your first JavaFX project using Netbeans Find Netbeans on your computer and launch the application. Once the application has been launched do the following: Click File -> New Project. Select Category -> JavaFX Projects -> JavaFX Application Click Next Project Name -> Module 1 Lab Project Location (Save to a folder of your choice on your USB drive if you are on a lab computer. If you are using your own laptop, save to a directory of your choice. Click Finish This will create a blank source files (as below): package modulellab: import java fx. application Application; import javax.event.ActionEvent; import javax.event. EventHandler; import javax.scene. Scene: import java fx.scene.control.Button; import javax.scene.layout. Stack Pane; import javax.stage. Stage; public class ModulelLab extends Application @Override public void start (Stage primaryStage) Button btn- new Button(); btn.setText ("Say 'Hello World'"); btn.setOnAction (new EventHandler @Override public void handle ActionEvent event ) System.out.println("Hello World!" ); StackPane root = new StackPane); root.getChildren().add( btn ); Scene scene = new Scene ( root, 300, 250); primaryStage.setTitle( "Hello World!"); primaryStage.setScene scene); primaryStage.show(); public static void main(String[] args) launch( args); refers to the location where your java projects are stored. Step 2: Run the application, it should be displayed as follows: Hello World Say Hello World