Question
Java Programming question [STARTER CODE BELOW] import javax.swing.*; import java.awt.*; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import java.awt.image.BufferedImage; /*** I DON'T RECOMMEND TO CHANGE THE BELOW CODE
Java Programming question

[STARTER CODE BELOW]
import javax.swing.*;
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.image.BufferedImage;
/*** I DON'T RECOMMEND TO CHANGE THE BELOW CODE (EVEN THOUGH YOU CAN) ***/
public class Main {
public static void main(String[] args) {
showWindow();
}
// DON'T CHANGE THE METHOD SIGNATURE OF showWindow()
public static MainWindow showWindow() {
return new MainWindow();
}
}
/*** I DON'T RECOMMEND TO CHANGE THE ABOVE CODE (EVEN THOUGH YOU CAN) ***/
class MainWindow extends JFrame {
public MainWindow() {
super("Paint Tool");
setContentPane(createContentPane());
setSize(600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
}
private JPanel createContentPane() {
CanvasPanel canvas = new CanvasPanel();
canvas.addMouseListener(new MouseAdapter() {
int startX;
int startY;
@Override
public void mousePressed(MouseEvent e) {
/********************************/
/* You need to write code here. */
/********************************/
}
@Override
public void mouseReleased(MouseEvent e) {
/********************************/
/* You need to write code here. */
/********************************/
}
});
JPanel contentPane = new JPanel(new BorderLayout());
contentPane.add(canvas, BorderLayout.CENTER);
return contentPane;
}
}
class CanvasPanel extends JPanel {
private final BufferedImage image;
public CanvasPanel() {
setName("canvas");
image = new BufferedImage(320, 240, BufferedImage.TYPE_INT_RGB);
Graphics2D g = image.createGraphics();
g.setColor(Color.WHITE);
g.fillRect(0, 0, image.getWidth(), image.getHeight());
g.dispose();
}
/**
* Draws a rectangle filled with black color between (x1, y1) and (x2, y2).
* Note that you cannot expect x1
* (x1, y1) (x2, y2)
* x1
*/
public void drawRectangle(int x1, int y1, int x2, int y2) {
/********************************/
/* You need to write code here. */
/********************************/
repaint();
}
@Override
public void paint(Graphics g) {
g.drawImage(image, 0, 0, this);
}
}
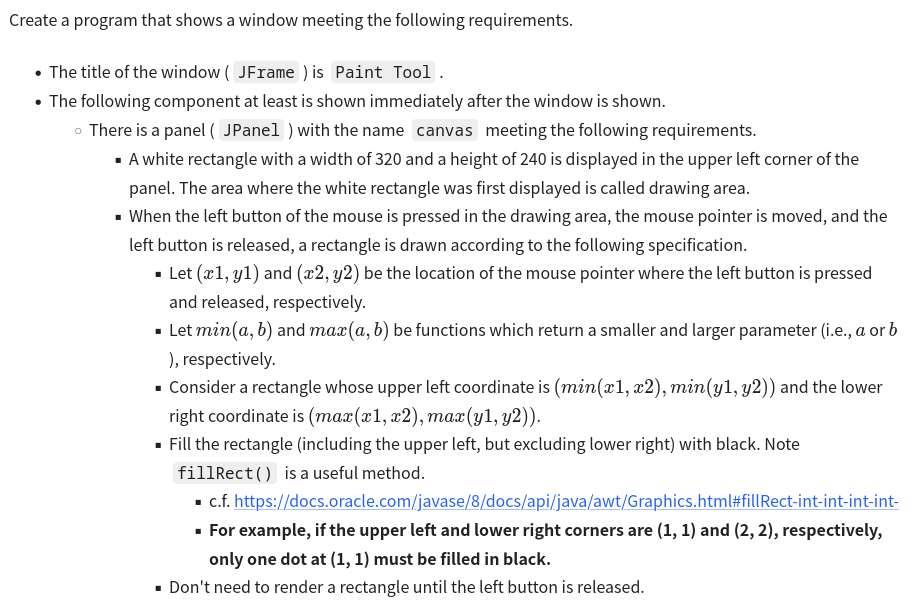
eate a program that shows a window meeting the following requirements. - The title of the window ( ) is - The following component at least is shown immediately after the window is shown. There is a panel (_ ) with the name meeting the following requirements. - A white rectangle with a width of 320 and a height of 240 is displayed in the upper left corner of the panel. The area where the white rectangle was first displayed is called drawing area. - When the left button of the mouse is pressed in the drawing area, the mouse pointer is moved, and the left button is released, a rectangle is drawn according to the following specification. - Let (x1,y1) and (x2,y2) be the location of the mouse pointer where the left button is pressed and released, respectively. - Let min(a,b) and max(a,b) be functions which return a smaller and larger parameter (i.e., a or b ), respectively. - Consider a rectangle whose upper left coordinate is (min(x1,x2),min(y1,y2)) and the lower right coordinate is (max(x1,x2),max(y1,y2)). - Fill the rectangle (including the upper left, but excluding lower right) with black. Note fillRect( ) is a useful method. - c.f. https://docs.oracle.com/javase/8/docs/api/java/awt/Graphics.html\#fillRect-int-int-int-int- - For example, if the upper left and lower right corners are (1,1) and (2,2), respectively, only one dot at (1,1) must be filled in black. - Don't need to render a rectangle until the left button is released
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


