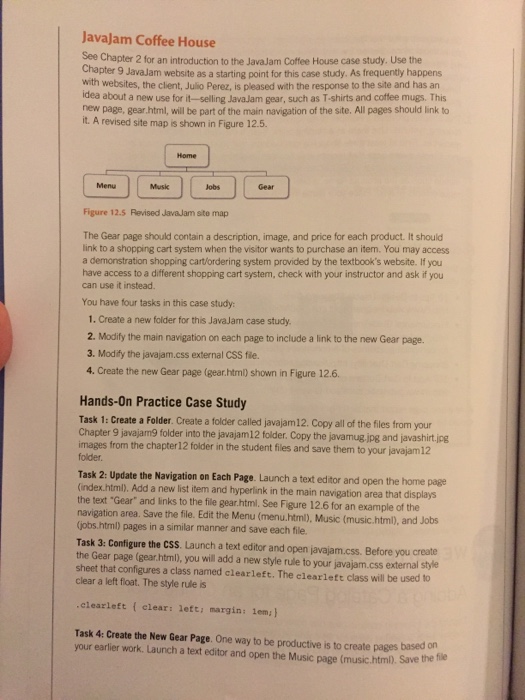
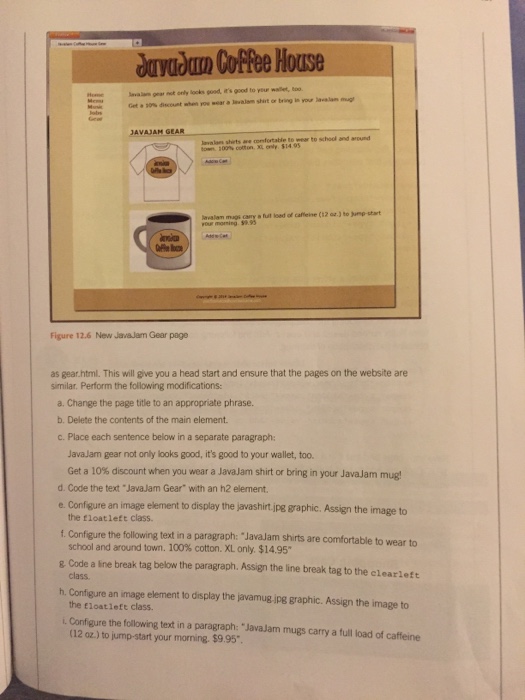
Javajam Coffee House See Chapter 2 for an introduction to the JavaJam Coffee House case study, Use the Chapter 9 JavaJam website as a starting point for this case study. As frequently happens with websites, the client, Julio Perez, is pleased with the response to the site and has an idea about a new use for it-selling JavaJam gear, such as T-shirts and coffee mugs. This new page, gear.html, will be part of the main navigation of the site. All pages should link to it. A revised site map is shown in Figure 12.5 Home Menu Musk Jobs Gear Figure 12.5 Revised JavaJam site map The Gear page should contain a description, image, and price for each product. It should link to a shopping cart system when the visitor wants to purchase an item. You may access a demonstration shopping cart/ordering system provided by the textbook's website. If you have access to a different shopping cart system, check with your instructor and ask if you can use it instead. You have four tasks in this case study: 1. Create a new folder for this JavaJam case study 2. Modify the main navigation on each page to include a link to the new Gear page. 3. Modify the javajam.css external CSS file. 4. Create the new Gear page (gear.htm) shown in Figure 12.6 Hands-On Practice Case Study Task 1: Create a Folder. Create a folder called javajam12. Copy all of the fles from your Chapter 9 javajam9 folder into the javajam12 folder. Copy the javamug,jpg and javashirt.jpg images from the chapter 12 folder in the student files and save them to your javajam12 folder Task 2: Update the Navigation on Each Page. Launch a text editor and open the home page index.html). Add a new list item and hyperlink in the main navigation area that displays the text 'Gear" and links to the file gear.html. See Figure 12.6 for an example of the navigation area. Save the file. Edit the Menu (menu.htm), Music (music.htm), and Jobs (jobs.html) pages in a similar manner and save each file. Task 3: Configure the CSS. Launch a text editor and open javajam.css. Before you create the Gear page (gear html), you will add a new style rule to your javajam.css external style sheet that configures a class named clearleft. The clearlett class will be used to clear a left float. The style rule is clearleft ( clear: letti margin: lem; ) Task 4: Create the New Gear Page. One way to be productive is to create pages based on your earlier work. Launch a text editor and open the Music page (music.html). Save the tie