JavaJam Coffee House
Use the JavaJam Coffee House Case Study
Aim: Focus on Website Design with HTML5 Chapter 2
Aim: Focus on Website Design with CSS Chapter 3
Aim: Focus on Website Design Visual Elements and Graphics Chapter 4
Aim: Focus on Links. All webpages should be active. Create a short Contact page with your name and email. This will be modified when we cover Forms.
Aim: Creativity you may alter the colour scheme and add Visual Elements that are appealing to you. Make sure you fulfil all the Case Study Requirements.
Make sure your work creates a single website after Chapter 4 is complete.
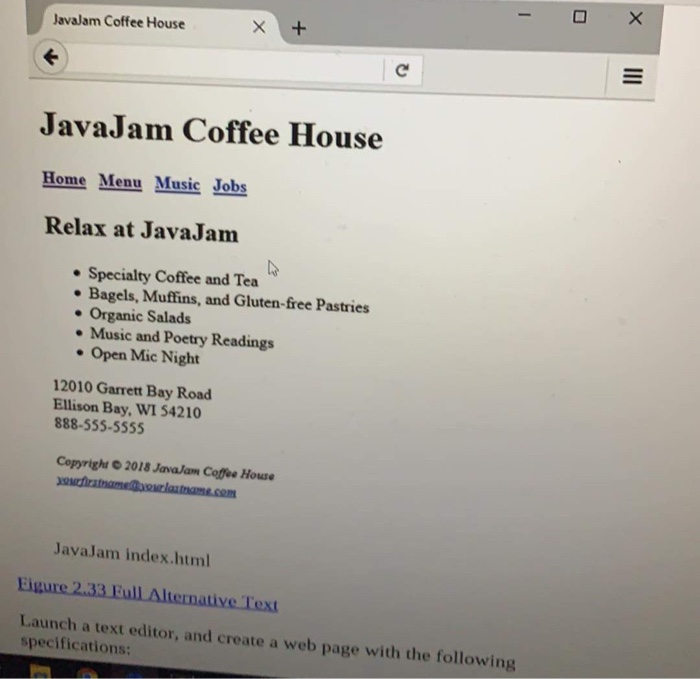
Javalam Coffee House JavaJam Coffee House Home Menu Music Jobs Relax at JavaJam Specialty Coffee and Tea Bagels, Muffins, and Gluten-free Pastries Organic Salads Music and Poetry Readings Open Mic Night 12010 Garrett Bay Road Ellison Bay, WI 54210 888-555-5555 Copyright 2018 JavaJam Coffee House tratamelorlatane.com JavaJam index.html Eigure 2.33 Full Alternative Text Launch a text editor, and create a web page with the following specifications: Javalam index.html Figure 2.33 Full Alternative Text Launch a text editor, and create a web page with the following specifications: 1. Web Page Title. Use a descriptive page title. The company name is a good choice for the home page of a business website. On pages other than the home page, the title typically contains both the company name and a word or a phrase that describes the purpose of the page. 2. Wireframe Header. Code the header element with the text. Javalam Coffee House" contained within a heading 1 element. 3. Wireframe Navigation. Place the following text within a nav element with bold text (use the
element): "JavaJam Coffee House contained within a heading 1 element. 3. Wireframe Navigation. Place the following text within a nav element with bold text (use the element): Home Menu Music Jobs Code anchor tags so that "Home" links to index.html, "Menu" links to menu.html, "Music" links to music.html, and "Jobs" links to jobs.html. Add extra blank spaces between the hyperlinks with the special character as needed. 4. Wireframe Main Content. Code the main page content within a main element. Use Hands-On Practice 2.10 as a guide. 1. Code the following text within an h2 element: Relax at JavaJam 2. Configure the following content in an unordered list: Specialty Coffee and Tea Bagels, Muffins, and Gluten-free Pastries Organic Salads Music and Poetry Readings I T CFL LU FUE VIEW 1. Loge une tonowing text within an nz eiement: Relax at Javajam 2. Configure the following content in an unordered list: Specialty Coffee and Tea Bagels, Muffins, and Gluten-free Pastries Organic Salads Music and Poetry Readings Open Mic Night 3. Code the following address and phone number contact information within a div element. Use line break tags to help you configure this area and add extra space between the phone number and the footer area. 12010 Garrett Bay Road Ellison Bay, WI 54210 888-555-5555 5. 5. Wireframe Footer. Configure the following copyright and e- mail link information within a footer element. Format it with small text size (use the tag) and italics font style (use the tag). Copyright 2018 JavaJam Coffee House Place your name in an e-mail link on the line under the copyright. The page in Figure 2.33 may seem a little sparse, but don't worry; as you gain experience and learn to use more advanced techniques, your pages will look more professional. White space (blank space) on the page can be added with tags where needed. Your page does not need to look exactly the same as the sample. Your goal at this point should be to practice and get comfortable using HTML. Save your page in the javajam folder, and name it index.html. Task 3: The Menu Page. Create the Menu page shown in Figure 2.34. A technique that improves productivity is to create new pages based on existing pages so that you can benefit from your previous work. Your new Menu page will use the index.html page as a starting point. Figure 2.34 Javalam Coffee House Menu x + c JavaJam Coffee House Home Menu Music Jobs Coffee at JavaJam Just Java Regular house blend, decaffeinated coffee, or flavor of the day. Endless Cup $3.00 Cafe au Lait House blended coffee infused into a smooth, steamed milk. Single $3.00 Double $4.00 Iced Cappuccino Sweetened espresso blended with icy-cold milk and served in a chilled glass. Single S4.75 Double S6.00 Copyright 2018 Javalam Coffee House andiataamaalatha JavaJam menu.html JavaJam menu.html Figure 2.34 Full Alternative Text Open the index.html page for the JavaJam website in a text editor. Select File > Save As, and save the file with the new name of menu.html in the javajam folder. Now you are ready to edit the page. 1. Web Page Title. Modify the page title. Change the text contained between the and tags to the following: JavaJam Coffee House Menu 2. Wireframe Main Content. 1. Delete the Home page content unordered list and contact information. 2. Replace the text in the h2 element with the following: 2. Replace the text in the 12 element with the following: Coffee at Javadam 3. Use a description list to add the menu content to the page. Use the it tag to contain each menu item name. Contigure the menu item name to have strong importance and display in bold font weight with the strong> tag. Use the ddtag to contain the menu item description. Configure line breuk tags as needed to display two lines of information within each dd element. The menu item names and descriptions are as follows: Just Java Regular house blend, decaffeinated coffee, or flavor of the day. Endless Cup $3.00 Cafe au Lait House blended coffee infused into a smooth, steamed milk Single S2.ee Double $4.00 Iced Cappuccino tenedes masse landed as the cold milk and - S Endless Cup $3.00 Cafe au Lait House blended coffee infused into a smooth, steamed milk. Single $2.00 Double $4.00 Iced Cappuccino Sweetened espresso blended with icy cold milk and served in a chilled glass. Single $4.75 Double $6.00 Save your page, and test it in a browser. Test the hyperlink from the menu.html page to index.html. Test the hyperlink from the index.html page to menu.html. If your links do not work, review your work, paying close attention to these from the index.html page to menu.html. If your links do not work, review your work, paying close attention to these details: Verify that you have saved the pages with the correct names in the correct folder. Verify your spelling of the page names in the anchor elements. Test again after you make changes. Fish Creek Animal Clinic Magda Patel is a veterinarian and owner of the Fish Creek Animal Clinic. Her customers are local pet owners who range from children to senior citizens. Magda would like a website to provide information to her current and potential customers. She has requested a home page, a services page, a page for advice from a veterinarian and a contact naan