Question
#javascript I need help with this assignment for Computer graphics class. I just need help with Create a 3D model and add features to the
#javascript
I need help with this assignment for Computer graphics class. I just need help with Create a 3D model and add features to the viewers. I have attached the HTML and javascript. You can do it in the javascript and send me.


For this project here is the:
HTML:
Move:
JavaScript:
var gl;
var points = []; // All vertices to be drawn (including duplicates) var colors = []; // Colors of all vertices to be drawn (including duplicates)
var near = 0.001; var far = 1000.0; var radius = 4.0; var theta = 60 * Math.PI/180; var phi = 30 * Math.PI/180; var dr = 5.0 * Math.PI/180.0;
var fovy = 45.0; // Field-of-view in Y direction angle (in degrees) var aspect; // Viewport aspect ratio
var modelViewMatrix, projectionMatrix; var modelViewMatrixLoc, projectionMatrixLoc; var eye; const at = vec3(0.0, 0.0, 0.0); const up = vec3(0.0, 1.0, 0.0);
var usePerspective = true;
// Vertices of our model var vertices = [ vec3( -0.5, -0.5, 0.5 ), vec3( -0.5, 0.5, 0.5 ), vec3( 0.5, 0.5, 0.5 ), vec3( 0.5, -0.5, 0.5 ), vec3( -0.5, -0.5, -0.5 ), vec3( -0.5, 0.5, -0.5 ), vec3( 0.5, 0.5, -0.5 ), vec3( 0.5, -0.5, -0.5 ) ];
// Colors of each model vertex var vertexColors = [ [ 0.0, 0.0, 0.0, 1.0 ], // black [ 1.0, 0.0, 0.0, 1.0 ], // red [ 1.0, 1.0, 0.0, 1.0 ], // yellow [ 0.0, 1.0, 0.0, 1.0 ], // green [ 0.0, 0.0, 1.0, 1.0 ], // blue [ 1.0, 0.0, 1.0, 1.0 ], // magenta [ 0.0, 1.0, 1.0, 1.0 ], // cyan [ 1.0, 1.0, 1.0, 1.0 ] // white ];
function makeCube( ) { makeCubeFace(0,3,2,1); makeCubeFace(2,3,7,6); makeCubeFace(3,0,4,7); makeCubeFace(1,2,6,5); makeCubeFace(4,5,6,7); makeCubeFace(5,4,0,1); }
function makeCubeFace(a, b, c, d) { var inds = [ a, b, c, a, c, d ]; for ( var i = 0; i
function updateDisplays() { document.getElementById("distance").innerText = radius.toFixed(2); document.getElementById("theta").innerText = (theta * 180 / Math.PI).toFixed(2); document.getElementById("phi").innerText = (phi * 180 / Math.PI).toFixed(2); }
function init() { var canvas = document.getElementById("gl-canvas"); gl = WebGLUtils.setupWebGL(canvas); if (!gl) { alert("WebGL isn't available"); }
updateDisplays(); document.getElementById("Button3").onclick = function(){ radius *= 5/4; updateDisplays(); }; document.getElementById("Button4").onclick = function(){ radius *= 4/5; updateDisplays();}; document.getElementById("Button5").onclick = function(){ theta += dr; updateDisplays(); }; document.getElementById("Button6").onclick = function(){ theta -= dr; updateDisplays(); }; document.getElementById("Button7").onclick = function(){ phi += dr; updateDisplays(); }; document.getElementById("Button8").onclick = function(){ phi -= dr; updateDisplays(); }; document.getElementById("perspective").onclick = function(){ usePerspective = document.getElementById("perspective").checked; };
// Configure WebGL gl.viewport(0, 0, canvas.width, canvas.height); gl.clearColor(1.0, 1.0, 1.0, 1.0); gl.enable(gl.DEPTH_TEST); //
// Set aspect ratio of canvas aspect = canvas.width/canvas.height;
// Load shaders and initialize attribute buffers var program = initShaders(gl, "vertex-shader", "fragment-shader"); gl.useProgram(program);
// Populate vertices and colors makeCube();
// Load vertex data into the GPU var bufferId = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, bufferId); gl.bufferData(gl.ARRAY_BUFFER, flatten(points), gl.STATIC_DRAW);
// Associate vertex shader variables with data buffer var vPosition = gl.getAttribLocation(program, "vPosition"); gl.vertexAttribPointer(vPosition, 3, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(vPosition);
// Load color data into the GPU bufferId = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, bufferId); gl.bufferData(gl.ARRAY_BUFFER, flatten(colors), gl.STATIC_DRAW);
// Associate color shader variables with our data buffer var vColor = gl.getAttribLocation(program, "vColor"); gl.vertexAttribPointer(vColor, 4, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(vColor);
// Handles to send matrices modelViewMatrixLoc = gl.getUniformLocation( program, "modelViewMatrix" ); projectionMatrixLoc = gl.getUniformLocation( program, "projectionMatrix" ); // Go render(); }
function render(){ gl.clear( gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT); eye = vec3( radius*Math.sin(theta)*Math.sin(phi), radius*Math.cos(theta), radius*Math.sin(theta)*Math.cos(phi) ); modelViewMatrix = lookAt(eye, at, up); if (usePerspective) { projectionMatrix = perspective(fovy, aspect, near, far); } else { projectionMatrix = ortho(-radius/3, radius/3, -radius/3, radius/3, near, far); }
gl.uniformMatrix4fv( modelViewMatrixLoc, false, flatten(modelViewMatrix) ); gl.uniformMatrix4fv( projectionMatrixLoc, false, flatten(projectionMatrix) ); gl.drawArrays( gl.TRIANGLES, 0, points.length ); requestAnimFrame(render); }
init();
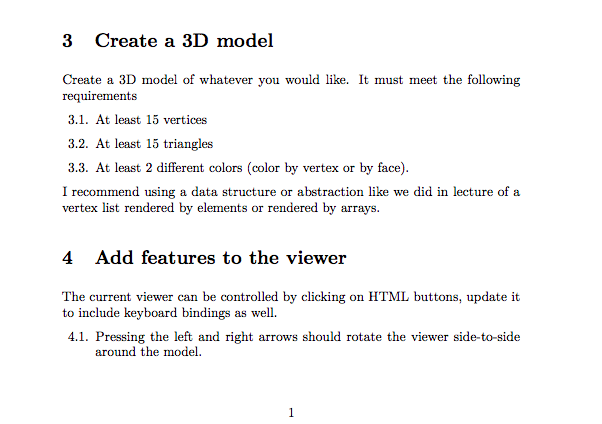
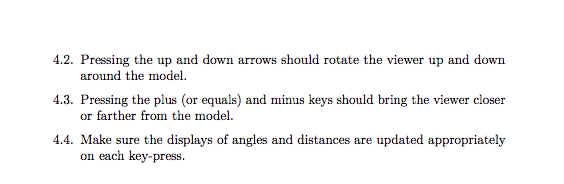
3 Create a 3D model Create a 3D model of whatever you would like. It must meet the following requirernents 3.1. At least 15 vertices 3.2. At least 15 triangles 3.3. At least 2 different colors (color by vertex or by face). I recommend using a data structure or abstraction like we did in lecture of a vertex list rendered by elements or rendered by arrays. 4 Add features to the viewer The current viewer can be controlled by clicking on HTML buttons, update it to include keyboard bindings as well. 4.1. Pressing the left and right arrows should rotate the viewer side-to-side around the model 4.2. Pressing the up and down arrows should rotate the viewer up and down 4.3. Pressing the plus (or equals) and minus keys should bring the viewer closer 4.4. Make sure the displays of angles around the mode or farther from the model. and distances are updated appropriately on each key-press. 3 Create a 3D model Create a 3D model of whatever you would like. It must meet the following requirernents 3.1. At least 15 vertices 3.2. At least 15 triangles 3.3. At least 2 different colors (color by vertex or by face). I recommend using a data structure or abstraction like we did in lecture of a vertex list rendered by elements or rendered by arrays. 4 Add features to the viewer The current viewer can be controlled by clicking on HTML buttons, update it to include keyboard bindings as well. 4.1. Pressing the left and right arrows should rotate the viewer side-to-side around the model 4.2. Pressing the up and down arrows should rotate the viewer up and down 4.3. Pressing the plus (or equals) and minus keys should bring the viewer closer 4.4. Make sure the displays of angles around the mode or farther from the model. and distances are updated appropriately on each key-pressStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started