Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Javascript instructions and code provided below HTML 5 Template + JS + Canvas canvas { border: 1px dotted #CCF; } window.addEventListener(load, loaded); function loaded(){ console.log(That
Javascript
instructions and code provided below

canvas {
border: 1px dotted #CCF;
}
window.addEventListener("load", loaded);
function loaded(){
console.log("That is very beautiful code!");
}
Click me.
var canvas = document.getElementById("test");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(0, 0);
context.lineTo(500, 500);
context.stroke();
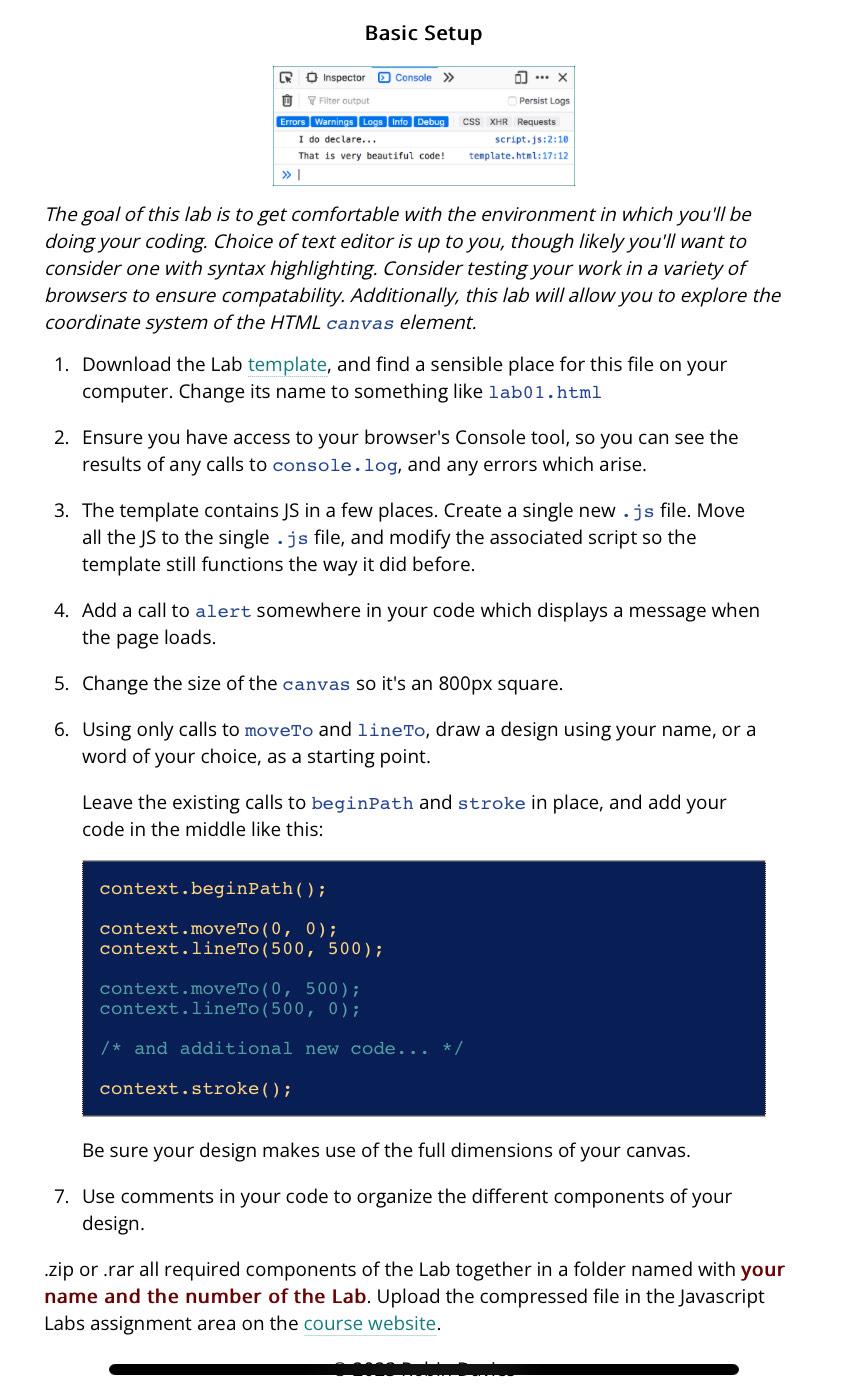
Basic Setup The goal of this lab is to get comfortable with the environment in which you'll be doing your coding. Choice of text editor is up to you, though likely you'll want to consider one with syntax highlighting. Consider testing your work in a variety of browsers to ensure compatability. Additionally, this lab will allow you to explore the coordinate system of the HTML canvas element. 1. Download the Lab template, and find a sensible place for this file on your computer. Change its name to something like lab01.htmI 2. Ensure you have access to your browser's Console tool, so you can see the results of any calls to console. log, and any errors which arise. 3. The template contains JS in a few places. Create a single new . js file. Move all the JS to the single . j s file, and modify the associated script so the template still functions the way it did before. 4. Add a call to alert somewhere in your code which displays a message when the page loads. 5. Change the size of the canvas so it's an 800px square. 6. Using only calls to moveto and lineto, draw a design using your name, or a word of your choice, as a starting point. Leave the existing calls to beginPath and stroke in place, and add your code in the middle like this: context.beginPath(); context.moveTo (0,0); context.lineTo (500,500); context.moveTo (0,500); context.lineTo (500,0); /* and additional new code... */ context.stroke(); Be sure your design makes use of the full dimensions of your canvas. 7. Use comments in your code to organize the different components of your design. .zip or .rar all required components of the Lab together in a folder named with your name and the number of the Lab. Upload the compressed file in the Javascript Labs assignment area on the course website
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started