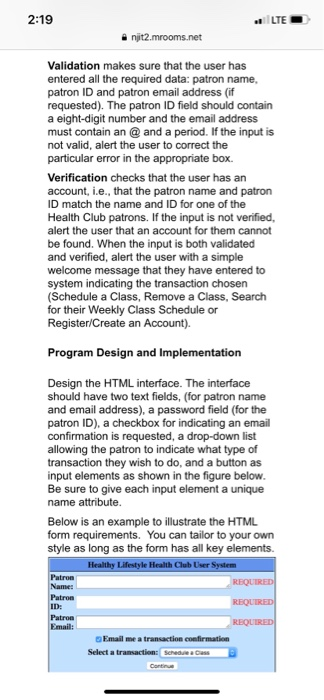
JavaScript is one of the most useful tools available to the web developer. It is indispensable for creating user interfaces which minimize the number of mistakes a user can make and thus making it easier to store and retrieve data. It's very important for you to understand when and how to implement JavaScript in your web pages. The lectures will cover the "when" and this homework will cover the "how of implementing JavaScript. The Assignment Use a text editor, such as Notepad or Dreamweaver create your assignment and also make sure the (X)HTML(5) file you create is validated Overview: Create a user login for a Healthy Lifestyle Health Club (HLHC) that validates user data and verifies the patron's name and patron's ID Task Description: Scenario Suppose that you have been hired to design the interface for a new Web based Healthy Lifestyle Health Club (HLHC). The interface gives patrons access to their accounts In order to access the (HLHC), a patron must login with a valid patron name and an eight- digit patron ID. An email address is also required if the patron wants email confirmation of any transaction (The user will indicate this by checking a box signifying the user wants email confirmation). Develop the login script that first validates and then verifies the user input. Validation makes sure that the user has entered all the required data: patron name patron ID and patron email address (if requested). The patron ID field should contain a eight-digit number and the email address JavaScript is one of the most useful tools available to the web developer. It is indispensable for creating user interfaces which minimize the number of mistakes a user can make and thus making it easier to store and retrieve data. It's very important for you to understand when and how to implement JavaScript in your web pages. The lectures will cover the "when" and this homework will cover the "how of implementing JavaScript. The Assignment Use a text editor, such as Notepad or Dreamweaver create your assignment and also make sure the (X)HTML(5) file you create is validated Overview: Create a user login for a Healthy Lifestyle Health Club (HLHC) that validates user data and verifies the patron's name and patron's ID Task Description: Scenario Suppose that you have been hired to design the interface for a new Web based Healthy Lifestyle Health Club (HLHC). The interface gives patrons access to their accounts In order to access the (HLHC), a patron must login with a valid patron name and an eight- digit patron ID. An email address is also required if the patron wants email confirmation of any transaction (The user will indicate this by checking a box signifying the user wants email confirmation). Develop the login script that first validates and then verifies the user input. Validation makes sure that the user has entered all the required data: patron name patron ID and patron email address (if requested). The patron ID field should contain a eight-digit number and the email address