Question
Javascript P5 animation Problem: 2. Explosion Read and understand the template code: http://alpha.editor.p5js.org/doubleshow/sketches/HkISXEpBG Modify initElement() and updateElement() to implement the following enhancements: Each element should
Javascript P5 animation Problem:
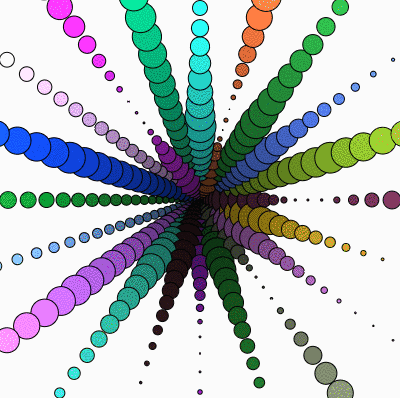
2. Explosion
Read and understand the template code:
http://alpha.editor.p5js.org/doubleshow/sketches/HkISXEpBG
Modify initElement() and updateElement() to implement the following enhancements:
Each element should have a different, random, initial size.
Each element should have a different, random, color.
Each element's size should be increasing, initially.
Once the size increases to 30, it begins to decrease.
Once the size decreases to 0, it begins to increase.
Each element should move in an increasing speed.
Each element's color should become brighter and brighter.
The desired output should look like:

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started