Answered step by step
Verified Expert Solution
Question
1 Approved Answer
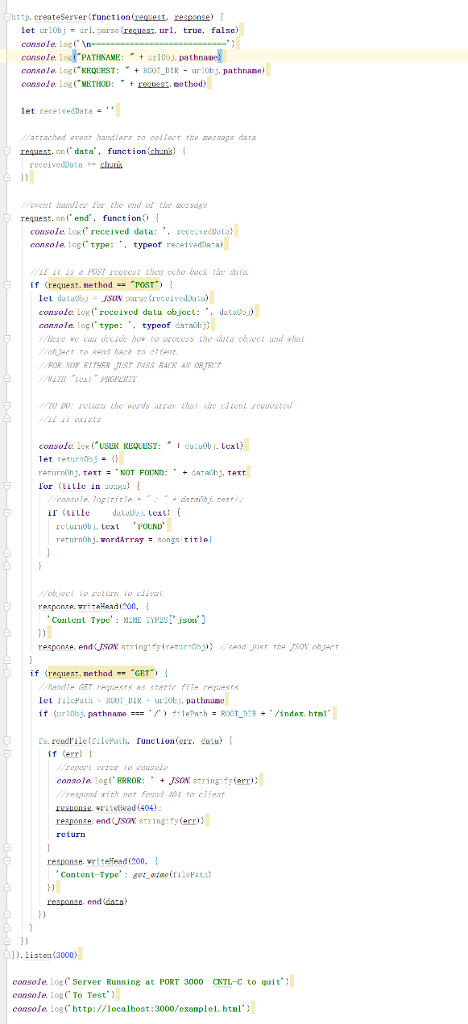
JS Arrow Function can anyone help me replace anonymous functions with ES6 arrow functions http.createServer( function (request, response) { let urlObj = url.parse(request. url ,
JS Arrow Function
can anyone help me replace anonymous functions with ES6 arrow functions

http.createServer(function(request, response) { let urlObj = url.parse(request.url, true, false) console.log(' ============================') console.log("PATHNAME: " + urlObj.pathname) console.log("REQUEST: " + ROOT_DIR + urlObj.pathname) console.log("METHOD: " + request.method) let receivedData = '' //attached event handlers to collect the message data request.on('data', function(chunk) { receivedData += chunk }) //event handler for the end of the message request.on('end', function() { console.log('received data: ', receivedData) console.log('type: ', typeof receivedData) //if it is a POST request then echo back the data. if (request.method == "POST") { let dataObj = JSON.parse(receivedData) console.log('received data object: ', dataObj) console.log('type: ', typeof dataObj) //Here we can decide how to process the data object and what //object to send back to client. //FOR NOW EITHER JUST PASS BACK AN OBJECT //WITH "text" PROPERTY //TO DO: return the words array that the client requested //if it exists console.log("USER REQUEST: " + dataObj.text) let returnObj = {} returnObj.text = 'NOT FOUND: ' + dataObj.text for (title in songs) { //console.log(title + " : " + dataObj.text); if (title === dataObj.text) { returnObj.text = 'FOUND' returnObj.wordArray = songs[title] } } //object to return to client response.writeHead(200, { 'Content-Type': MIME_TYPES['json'] }) response.end(JSON.stringify(returnObj)) //send just the JSON object } if (request.method == "GET") { //handle GET requests as static file requests let filePath = ROOT_DIR + urlObj.pathname if (urlObj.pathname === '/') filePath = ROOT_DIR + '/index.html' fs.readFile(filePath, function(err, data) { if (err) { //report error to console console.log('ERROR: ' + JSON.stringify(err)) //respond with not found 404 to client response.writeHead(404); response.end(JSON.stringify(err)) return } response.writeHead(200, { 'Content-Type': get_mime(filePath) }) response.end(data) }) } }) }).listen(3000) console.log('Server Running at PORT 3000 CNTL-C to quit') console.log('To Test') console.log('http://localhost:3000/example1.html') ttp. createServer (function rsponse i let urlobj-url.parse (requcas url. true, false console. Log console. loR PATHINAME: ur10oj. pathnane console log REQUHIST ROOT DIR -urlobj, pathnama) console Log ("METHOO: . mthod let receivedData artached ovant andlers ro coliect the measage data equeat on 'data, functionchuns) receivedDota +.hns event hondler or the end of tihe 08 request. on end. function console received data ' receiredbata Lt s a POST rcoeSt then echo back tihe d if (request. methodPOST console log ( received data object: ', data console. lag type: typeof da) ere ve cas decide how to srvcess the data ojeet and t FOR NO RITHER NIST PASS BACK A ORYRS AS exist console LoUSR REEST:uob i.leat) let returnon5- for Lille it erurnohj-wordArrayon titlel object Lo ren o clt if (request. nethadGET ae rss let filcPatih ROOT DLRur10bj.pathname if (err) t roport cerzor to consolo console logi. RRROR: . + JSONSTYng:ty(arr)) respond wth not Found 404 to ciien reshonse wEltetiead i404) response, endUSON stringity(err response. vriteiead (00. Content-Type ieiloPath response. end daro 1) listen(3000) console loeC Server Running at PORT 3000 CNTLC to quit console log To Test console. log http://localhost:3000 exanplel. htnl ttp. createServer (function rsponse i let urlobj-url.parse (requcas url. true, false console. Log console. loR PATHINAME: ur10oj. pathnane console log REQUHIST ROOT DIR -urlobj, pathnama) console Log ("METHOO: . mthod let receivedData artached ovant andlers ro coliect the measage data equeat on 'data, functionchuns) receivedDota +.hns event hondler or the end of tihe 08 request. on end. function console received data ' receiredbata Lt s a POST rcoeSt then echo back tihe d if (request. methodPOST console log ( received data object: ', data console. lag type: typeof da) ere ve cas decide how to srvcess the data ojeet and t FOR NO RITHER NIST PASS BACK A ORYRS AS exist console LoUSR REEST:uob i.leat) let returnon5- for Lille it erurnohj-wordArrayon titlel object Lo ren o clt if (request. nethadGET ae rss let filcPatih ROOT DLRur10bj.pathname if (err) t roport cerzor to consolo console logi. RRROR: . + JSONSTYng:ty(arr)) respond wth not Found 404 to ciien reshonse wEltetiead i404) response, endUSON stringity(err response. vriteiead (00. Content-Type ieiloPath response. end daro 1) listen(3000) console loeC Server Running at PORT 3000 CNTLC to quit console log To Test console. log http://localhost:3000 exanplel. htnl Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started