Question
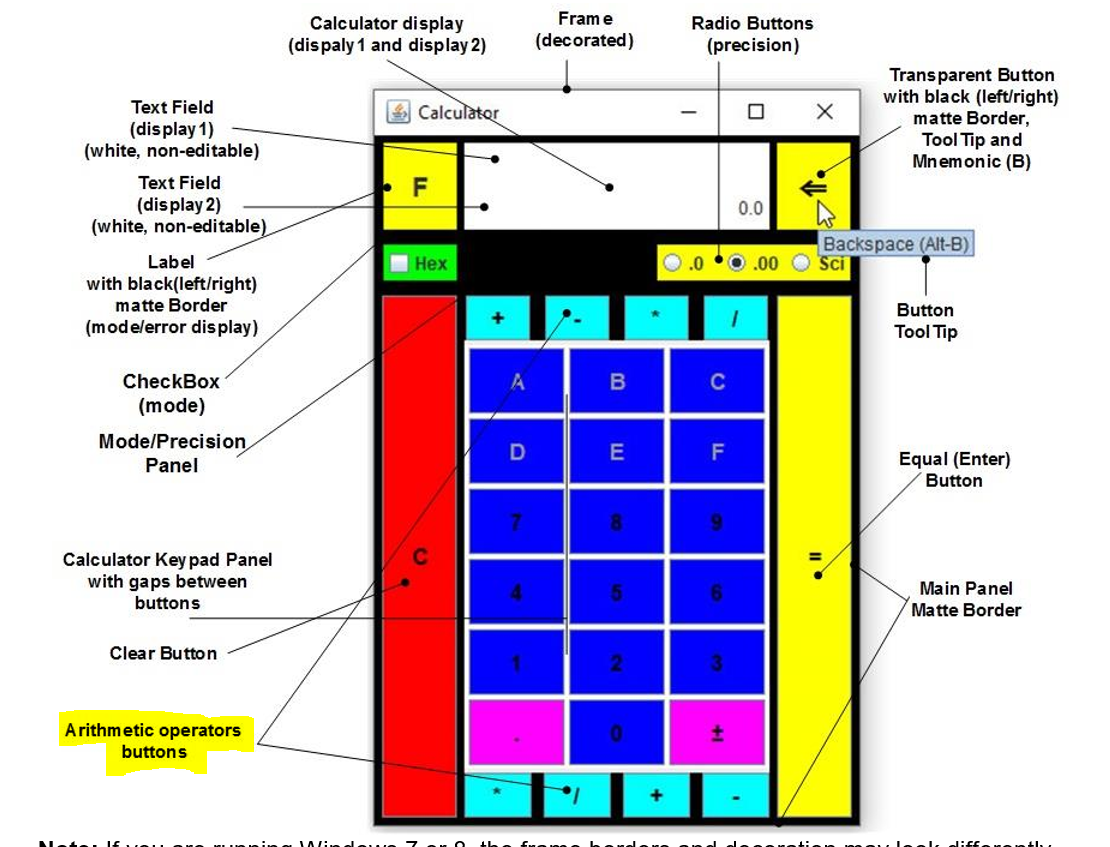
just the layout of the button not the functionality I'm needing help in forming the operation buttons in this order. (in Java) The calculator arithmetic
just the layout of the button not the functionality
I'm needing help in forming the operation buttons in this order. (in Java)
The calculator arithmetic operator buttons must have a cyan background. The panels that contain the arithmetic operator buttons must have a black background. The gap between the butto
ns must be adjusted to the proper size so that it looks exactly the same as in the image above and the screen captures.

public class CalculatorViewController extends JPanel { private static final long serialVersionUID = 1L; private JTextField display1; private JTextField display2; private JLabel error; private JButton dotButton; private JButton []hexButtons; public CalculatorViewController() { Controller controller = new Controller(); Border matteBorder = new MatteBorder(5,5,5,5, Color.BLACK); setBorder(matteBorder); setLayout(new BorderLayout()); JPanel topPanel = new JPanel(new BorderLayout()); topPanel.setBackground(Color.YELLOW); add(topPanel, BorderLayout.NORTH); ..
JPanel multDivPanel = new JPanel(new GridLayout(2,1,0,3)); multDivPanel.setBackground(Color.BLACK); multDivPanel.setBorder(new MatteBorder(0,0,0,5,Color.BLACK)); JButton multButton = new JButton("*"); multButton.setPreferredSize(new Dimension(48,45)); multButton.setBackground(Color.CYAN); multButton.setFont(new Font(multButton.getFont().getFontName(), multButton.getFont().getStyle(),20)); JButton divButton = new JButton("/"); divButton.setPreferredSize(new Dimension(48,45)); divButton.setBackground(Color.CYAN); divButton.setFont(new Font(divButton.getFont().getFontName(), divButton.getFont().getStyle(),20)); multDivPanel.add(multButton); multDivPanel.add(divButton); add(multDivPanel, BorderLayout.WEST); JPanel addSubPanel = new JPanel(new GridLayout(2,1,0,3)); addSubPanel.setBackground(Color.BLACK); addSubPanel.setBorder(new MatteBorder(0,5,0,0,Color.BLACK)); JButton addButton = new JButton("+"); addButton.setPreferredSize(new Dimension(48,45)); addButton.setBackground(Color.CYAN); addButton.setFont(new Font(addButton.getFont().getFontName(), addButton.getFont().getStyle(),20)); JButton subButton = new JButton("-"); subButton.setPreferredSize(new Dimension(48,45)); subButton.setBackground(Color.CYAN); subButton.setFont(new Font(subButton.getFont().getFontName(), subButton.getFont().getStyle(),20)); addSubPanel.add(addButton); addSubPanel.add(subButton); add(addSubPanel, BorderLayout.EAST);
Calculator display (dis paly 1 and display 2) Frame (decorated) Radio Buttons (precision) Calculator - O X Text Field (display 1) (white, non-editable) Text Field (display 2) (white, non-editable) Transparent Button with black (left/right) matte Border, Tool Tip and Mnemonic (B) 0.0 Backspace (Alt-B) 0.0..00 O Sci Hex Label with black(left/right) matte Border (modelerror display) Button Tool Tip 1 CheckBox (mode) Mode/Precision Panel Equal (Enter) Button . Calculator Key pad Panel with gaps between buttons Main Panel Matte Border Clear Button Arithmetic operators buttons + NL1ILM I AHda 7 a 11 d . davla Hrvel.. Calculator display (dis paly 1 and display 2) Frame (decorated) Radio Buttons (precision) Calculator - O X Text Field (display 1) (white, non-editable) Text Field (display 2) (white, non-editable) Transparent Button with black (left/right) matte Border, Tool Tip and Mnemonic (B) 0.0 Backspace (Alt-B) 0.0..00 O Sci Hex Label with black(left/right) matte Border (modelerror display) Button Tool Tip 1 CheckBox (mode) Mode/Precision Panel Equal (Enter) Button . Calculator Key pad Panel with gaps between buttons Main Panel Matte Border Clear Button Arithmetic operators buttons + NL1ILM I AHda 7 a 11 d . davla HrvelStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started