Answered step by step
Verified Expert Solution
Question
1 Approved Answer
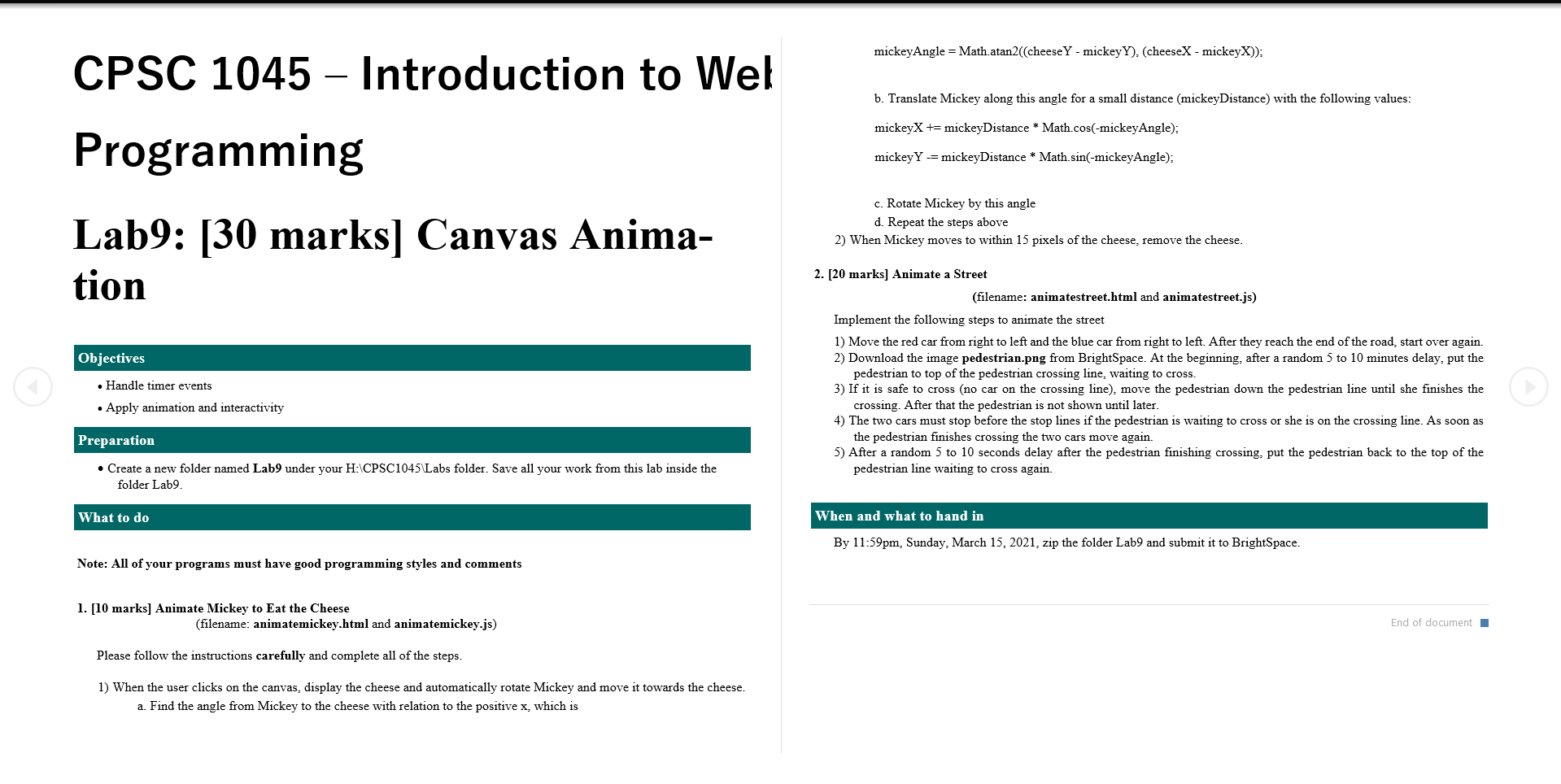
mickeyAngle = Math.atan2((cheese Y - mickeyY), (cheeseX - mickeyX)); CPSC 1045 - Introduction to Wel b. Translate Mickey along this angle for a small distance

mickeyAngle = Math.atan2((cheese Y - mickeyY), (cheeseX - mickeyX)); CPSC 1045 - Introduction to Wel b. Translate Mickey along this angle for a small distance (mickeyDistance) with the following values: mickeyX += mickeyDistance * Math.cos(-mickeyAngle); Programming mickey Y = mickeyDistance * Math.sin(-mickeyAngle); c. Rotate Mickey by this angle d. Repeat the steps above 2) When Mickey moves to within 15 pixels of the cheese, remove the cheese. Lab9: [30 marks] Canvas Anima- tion Objectives 2. [20 marks] Animate a Street (filename: animatestreet.html and animatestreet.js) Implement the following steps to animate the street 1) Move the red car from right to left and the blue car from right to left. After they reach the end of the road, start over again. 2) Download the image pedestrian.png from BrightSpace. At the beginning, after a random 5 to 10 minutes delay, put the pedestrian to top of the pedestrian crossing line, waiting to cross. 3) If it is safe to cross (no car on the crossing line), move the pedestrian down the pedestrian line until she finishes the crossing. After that the pedestrian is not shown until later. 4) The two cars must stop before the stop lines if the pedestrian is waiting to cross or she is on the crossing line. As soon as the pedestrian finishes crossing the two cars move again. 5) After a random 5 to 10 seconds delay after the pedestrian finishing crossing, put the pedestrian back to the top of the pedestrian line waiting to cross again. Handle timer events Apply animation and interactivity Preparation Create a new folder named Lab9 under your H: CPSC1045 Labs folder. Save all your work from this lab inside the folder Lab9 What to do When and what to hand in By 11:59pm, Sunday, March 15, 2021, zip the folder Lab9 and submit it to BrightSpace. Note: All of your programs must have good programming styles and comments 1. [10 marks) Animate Mickey to Eat the Cheese (filename: animatemickey.html and animatemickey.js) End of document I Please follow the instructions carefully and complete all of the steps. 1) When the user clicks on the canvas, display the cheese and automatically rotate Mickey and move it towards the cheese. a. Find the angle from Mickey to the cheese with relation to the positive x, which is mickeyAngle = Math.atan2((cheese Y - mickeyY), (cheeseX - mickeyX)); CPSC 1045 - Introduction to Wel b. Translate Mickey along this angle for a small distance (mickeyDistance) with the following values: mickeyX += mickeyDistance * Math.cos(-mickeyAngle); Programming mickey Y = mickeyDistance * Math.sin(-mickeyAngle); c. Rotate Mickey by this angle d. Repeat the steps above 2) When Mickey moves to within 15 pixels of the cheese, remove the cheese. Lab9: [30 marks] Canvas Anima- tion Objectives 2. [20 marks] Animate a Street (filename: animatestreet.html and animatestreet.js) Implement the following steps to animate the street 1) Move the red car from right to left and the blue car from right to left. After they reach the end of the road, start over again. 2) Download the image pedestrian.png from BrightSpace. At the beginning, after a random 5 to 10 minutes delay, put the pedestrian to top of the pedestrian crossing line, waiting to cross. 3) If it is safe to cross (no car on the crossing line), move the pedestrian down the pedestrian line until she finishes the crossing. After that the pedestrian is not shown until later. 4) The two cars must stop before the stop lines if the pedestrian is waiting to cross or she is on the crossing line. As soon as the pedestrian finishes crossing the two cars move again. 5) After a random 5 to 10 seconds delay after the pedestrian finishing crossing, put the pedestrian back to the top of the pedestrian line waiting to cross again. Handle timer events Apply animation and interactivity Preparation Create a new folder named Lab9 under your H: CPSC1045 Labs folder. Save all your work from this lab inside the folder Lab9 What to do When and what to hand in By 11:59pm, Sunday, March 15, 2021, zip the folder Lab9 and submit it to BrightSpace. Note: All of your programs must have good programming styles and comments 1. [10 marks) Animate Mickey to Eat the Cheese (filename: animatemickey.html and animatemickey.js) End of document I Please follow the instructions carefully and complete all of the steps. 1) When the user clicks on the canvas, display the cheese and automatically rotate Mickey and move it towards the cheese. a. Find the angle from Mickey to the cheese with relation to the positive x, which is
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started