Question
Mimick the boxes In the top left hand pane are two open files: index.html and style.css and in the bottom left hand pane, two previews,
Mimick the boxes
In the top left hand pane are two open files: index.html and style.css and in the bottom left hand pane, two previews, one for the index.html file above and one for the target result you are supposed to reach.
If you look more closely at the index.html file you will see that it has 3 p tags with classes box1, box2 and box3. You are asked to modify the style of these three boxes in style.css so that the preview at the bottom will look like the second preview target.html next to it.
You can only user margin padding and border and always use the single value version. For the border color, always use #333333. Do not change any other styles than the classes box1 box2 and box3 and do not modify the HTML in index.html .
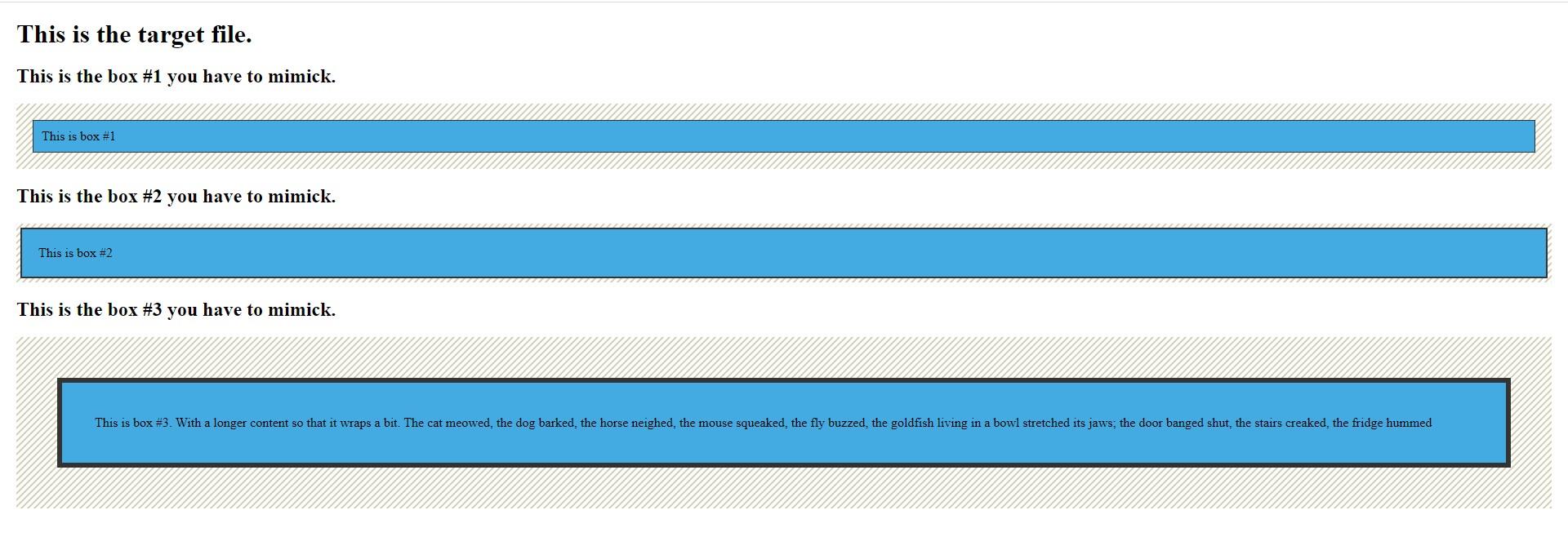
In the target result we have made the margins (normally invisible) look like . It is only to help you, so that you can visualize them, in your result the margins will actually be invisible.
In order to not confuse both previews in the bottom left hand pane, we have given a title This is your file to your index.html file and a title This is the target file to the result you have to reach.
Good luck !
index.html
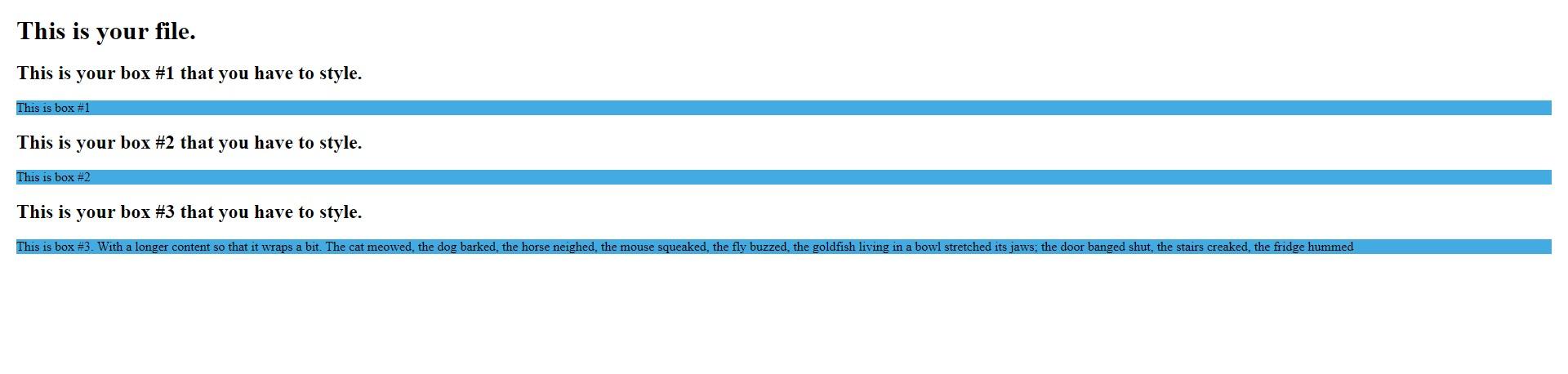
This is your file.
This is your box #1 that you have to style.
This is box #1
This is your box #2 that you have to style.
This is box #2
This is your box #3 that you have to style.
This is box #3. With a longer content so that it wraps a bit. The cat meowed, the dog barked, the horse neighed, the mouse squeaked, the fly buzzed, the goldfish living in a bowl stretched its jaws; the door banged shut, the stairs creaked, the fridge hummed
style.css
/* Don't change these styles */
* {
margin:0;
padding:0;
}
body {
background-color:#fff;
padding:20px;
}
p {
background-color:#44abe2;
}
h2 {
margin:20px 0;
}
/* Start changing here : */
.box1 {
}
.box2 {
}
.box3 {
}
this is the unfinished preview index.html

this is the unfinished preview of target.html

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started