Question
Mobile web application in Android Studio ( In Java) This exercise practices arrangement of buttons on a screen with a background image. As shown from
Mobile web application in Android Studio ( In Java)
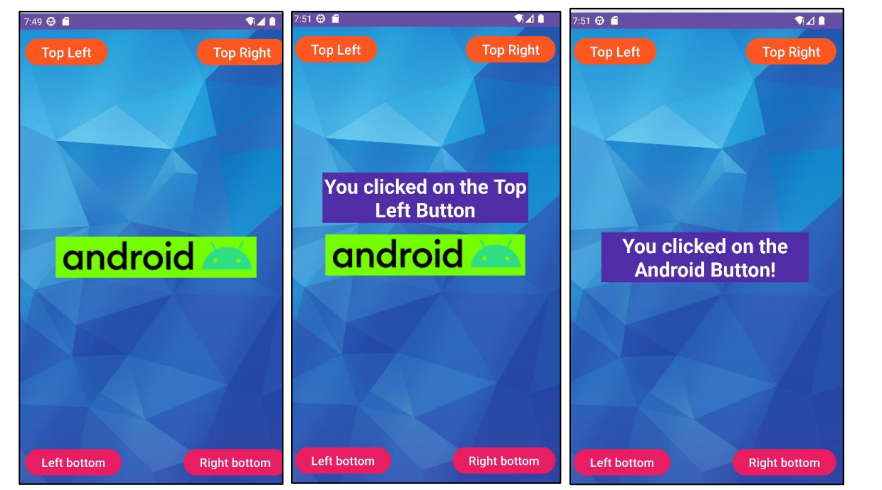
This exercise practices arrangement of buttons on a screen with a background image. As shown from below, there are 5 buttons in the exercise and 4 of these are at the corners of the screen whereas the image button is located at the centre. When a button is touched, a message appears according to the location of the buttons. As an example, top buttons always display messages at the top region of the screen (above the centre button) whereas the bottom buttons show the messages at the bottom region (below the centre button). When the image button is touched which is at the centre, the toast message appears on the centre of the screen. You can decide/customize button colours, shape, and the background image of the application you do not need to use exactly the same colours, or the background image displayed below. However, please pay attention that the toast message is a custom toast message which requires you to customize the colours and the content of the message

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started