Answered step by step
Verified Expert Solution
Question
1 Approved Answer
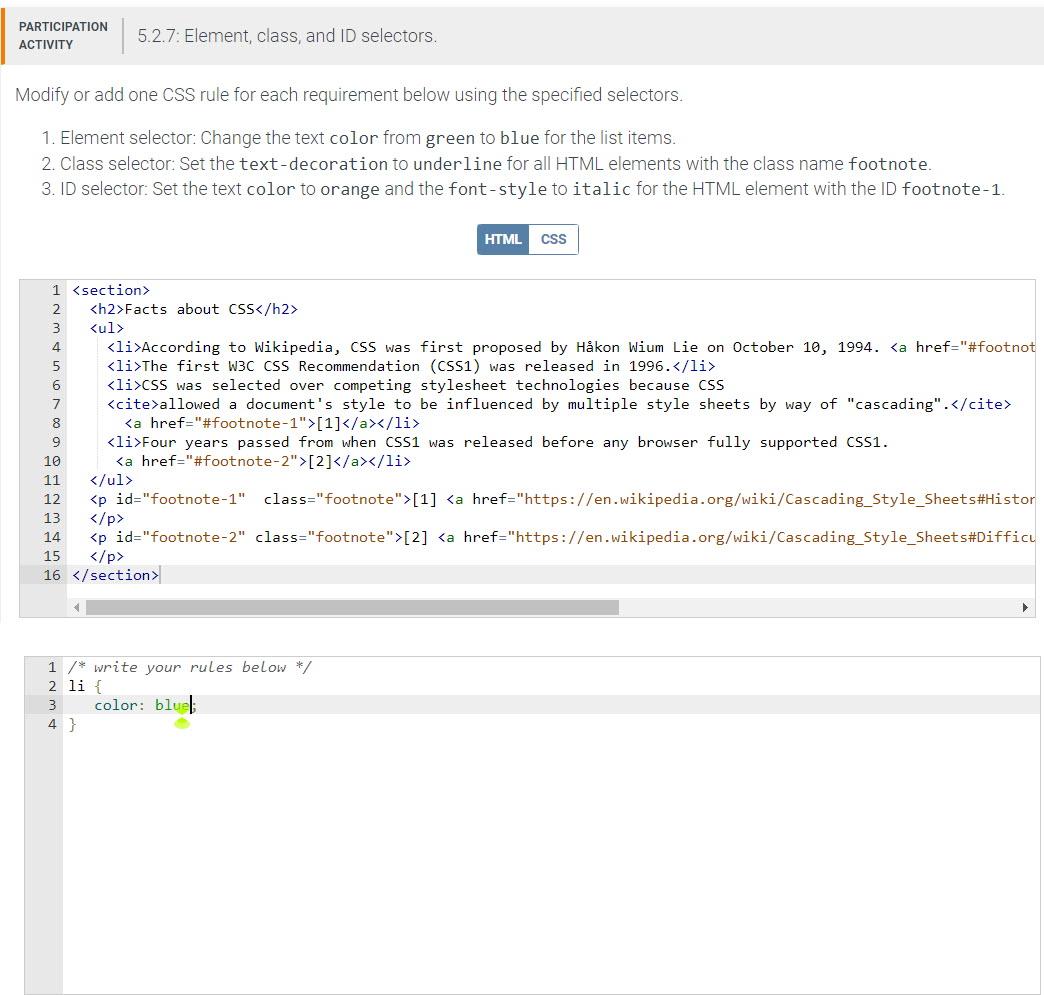
Modify or add one CSS rule for each requirement below using the specified selectors. Element selector: Change the text color from green to blue for
Modify or add one CSS rule for each requirement below using the specified selectors.
Element selector: Change the text color from green to blue for the list items.
Class selector: Set the text-decoration to underline for all HTML elements with the class name footnote.
ID selector: Set the text color to orange and the font-style to italic for the HTML element with the ID footnote-1.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started